Desenvolvimento - ASP. NET
Como montar um controle ListView do ASP.NET 3.5 com o LINQ?
O ListView é um controle novo do ASP.NET 3.5 e neste artigo vou mostrar como ler um banco de dados através do LINQ e preencher o ListView.
por Renato HaddadO ListView é um controle novo do ASP.NET 3.5 e neste artigo vou mostrar como ler um banco de dados através do LINQ e preencher o ListView. O LINQ significa Language Integrated Query é oferece um modelo de objeto relacional para facilitar muito a vida dos desenvolvedores. Como o foco é mostrar o ListView, não vou detalhar o arquivo .DMBL (Database Mapped Language) que representa a lista de objetos das tabelas Produtos e Categorias do banco de dados Northwind do SQL Server.
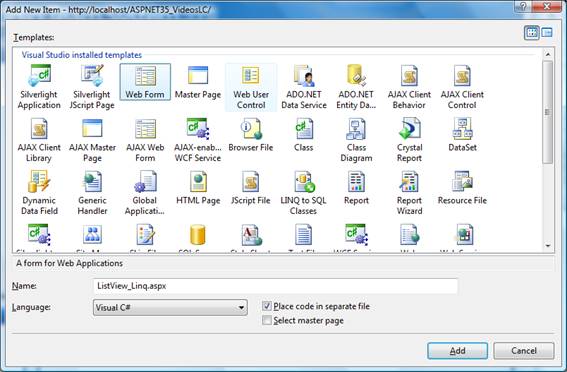
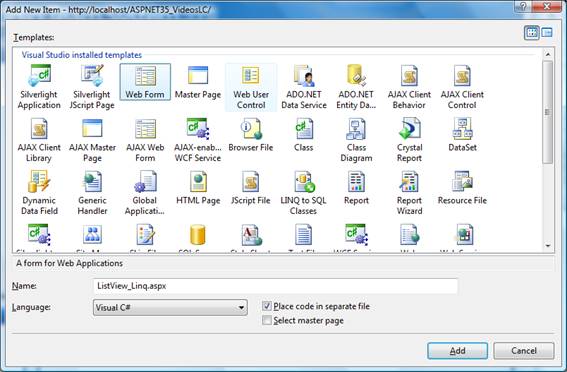
Crie um novo site no VS.NET 2008 e adicione um formulário chamado ListView_Linq.aspx, conforme a seguinte figura.

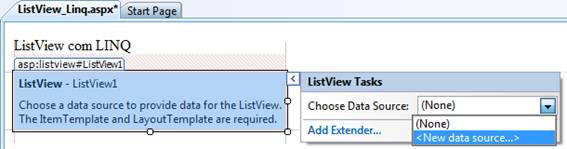
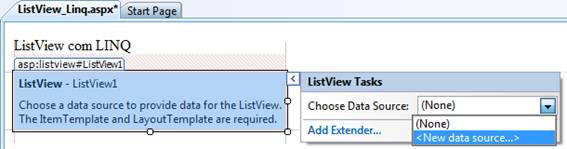
Altere para o modo Design, exiba a Toolbox (CTRL + ALT + X), na guia Data localize o controle ListView e arraste-o para o formulário. Em seguida, é preciso informar a fonte de dados, então clique na seta a direita superior no controle. Será aberta uma opção chamada Choose Data Source para montar a fonte de dados. Então, selecione a opção New Data Source, conforme figura a seguir.

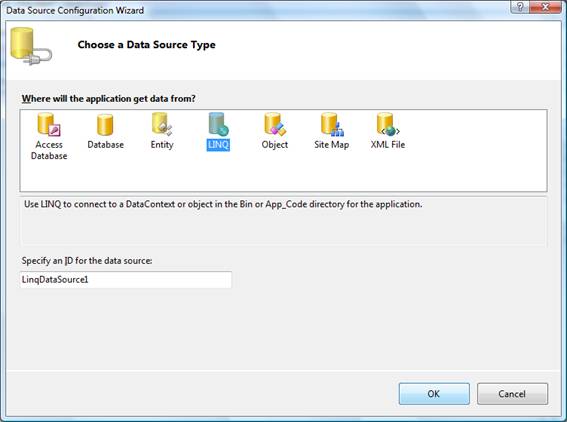
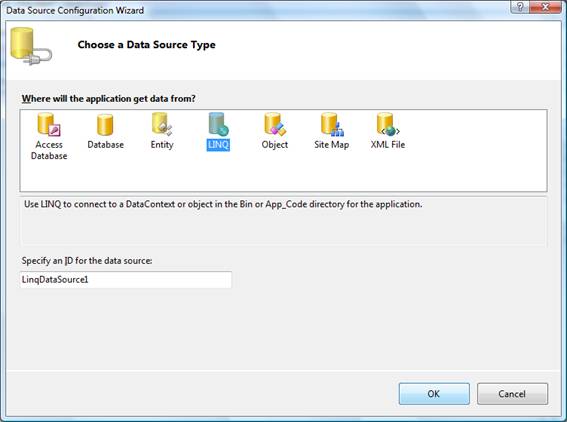
Como usaremos o LINQ como fonte de dados, na lista de opções selecione o template LINQ. Note que o nome da fonte será LinqDataSource1, mas é claro que você poderá alterar conforme a sua necessidade.

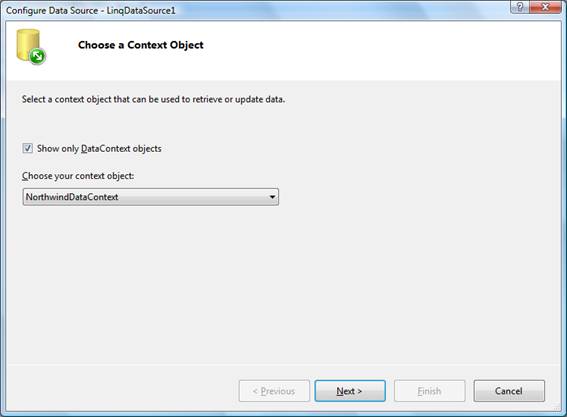
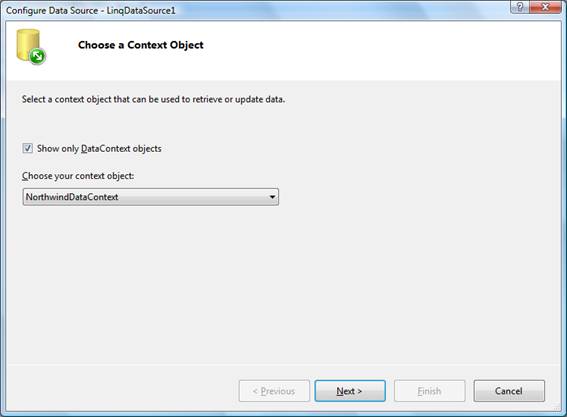
Clique no botão OK e a janela aberta irá listar todos os DataContext que existem no projeto. Como temos o NorthwindDataContext, selecione-o para que possamos escolher a respectiva tabela/classe.

Antes de clicar no botão Next, vale uma observação quanto ao NorthwindDataContext selecionado, afinal quem é ele? Quando você tem um arquivo .DBML, o NorthwindDataContext representa o nome da classe que é criado automaticamente para que possamos invocar a classe a qualquer momento.
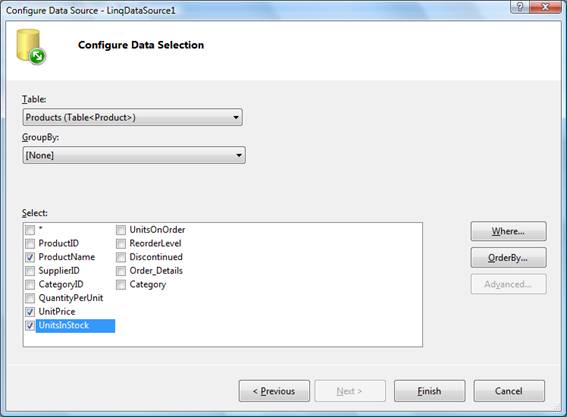
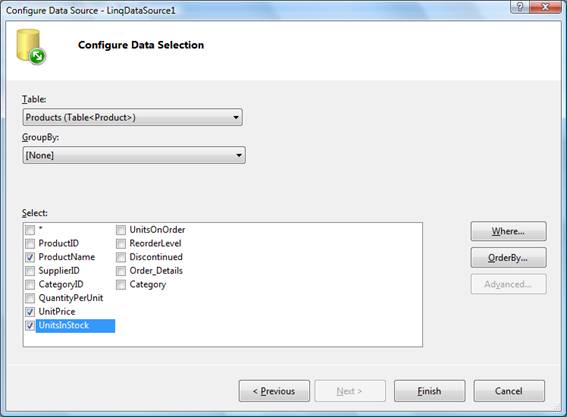
Clique no botão Next e na lista de Tabelas selecione Products. Na lista de campos, selecione os 3 campos conforme a figura seguinte.

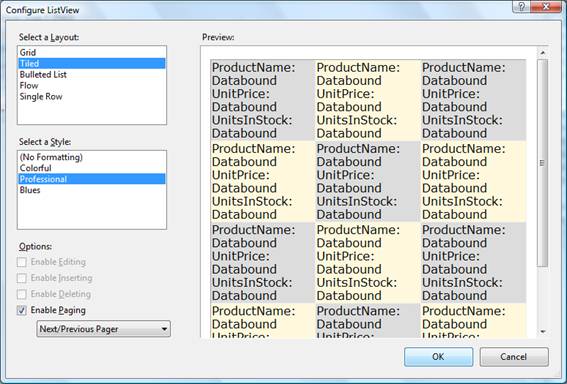
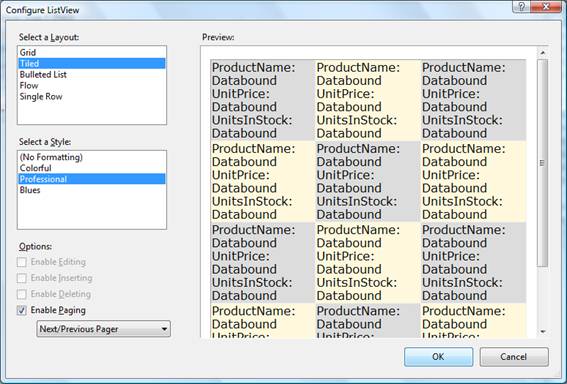
Clique no Finish para finalizar a fonte de dados. Pronto, o ListView já contém a fonte de dados associada ao LINQ. Agora precisamos montar o layout do ListView, e para isto, selecione a opção Configure Layout na Smart Tag do ListView. Note que existem alguns formatos pré-definidos e experimente cada um deles até você encontrar um que seja útil a sua aplicação.

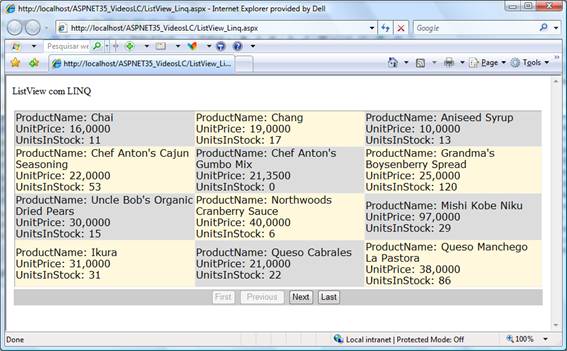
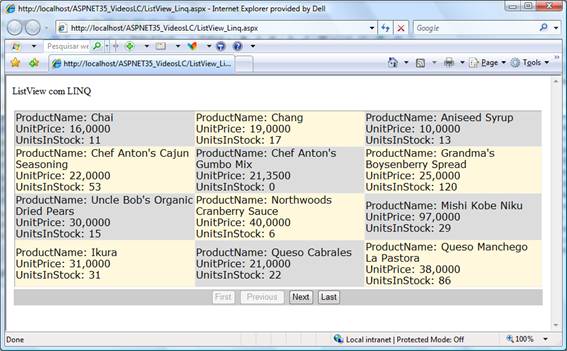
Veja que existe a opção para paginação (Enable Paging) o qual usa o controle Data Pager do ASP.NET 3.5. Clique no botão OK e execute o formulário.

Basicamente este é o controle ListView e no HTML você pode customizar absolutamente tudo, pois o nome dos títulos dos campos são apenas digitados diretamente no HTML, e o conteúdo dos campos usam o EVAL para fazer o Binding.
Faça um bom uso deste novo controle e bons estudos!
Renato Haddad (rehaddad@msn.com) é MVP, MCPD, MCTS Web Developer, autor de vários CDs de treinamento multimídia em www.renatohaddad.com/videos.aspx , ministra treinamentos e palestras sobre .NET.
Crie um novo site no VS.NET 2008 e adicione um formulário chamado ListView_Linq.aspx, conforme a seguinte figura.

Altere para o modo Design, exiba a Toolbox (CTRL + ALT + X), na guia Data localize o controle ListView e arraste-o para o formulário. Em seguida, é preciso informar a fonte de dados, então clique na seta a direita superior no controle. Será aberta uma opção chamada Choose Data Source para montar a fonte de dados. Então, selecione a opção New Data Source, conforme figura a seguir.

Como usaremos o LINQ como fonte de dados, na lista de opções selecione o template LINQ. Note que o nome da fonte será LinqDataSource1, mas é claro que você poderá alterar conforme a sua necessidade.

Clique no botão OK e a janela aberta irá listar todos os DataContext que existem no projeto. Como temos o NorthwindDataContext, selecione-o para que possamos escolher a respectiva tabela/classe.

Antes de clicar no botão Next, vale uma observação quanto ao NorthwindDataContext selecionado, afinal quem é ele? Quando você tem um arquivo .DBML, o NorthwindDataContext representa o nome da classe que é criado automaticamente para que possamos invocar a classe a qualquer momento.
Clique no botão Next e na lista de Tabelas selecione Products. Na lista de campos, selecione os 3 campos conforme a figura seguinte.

Clique no Finish para finalizar a fonte de dados. Pronto, o ListView já contém a fonte de dados associada ao LINQ. Agora precisamos montar o layout do ListView, e para isto, selecione a opção Configure Layout na Smart Tag do ListView. Note que existem alguns formatos pré-definidos e experimente cada um deles até você encontrar um que seja útil a sua aplicação.

Veja que existe a opção para paginação (Enable Paging) o qual usa o controle Data Pager do ASP.NET 3.5. Clique no botão OK e execute o formulário.

Basicamente este é o controle ListView e no HTML você pode customizar absolutamente tudo, pois o nome dos títulos dos campos são apenas digitados diretamente no HTML, e o conteúdo dos campos usam o EVAL para fazer o Binding.
Faça um bom uso deste novo controle e bons estudos!
Renato Haddad (rehaddad@msn.com) é MVP, MCPD, MCTS Web Developer, autor de vários CDs de treinamento multimídia em www.renatohaddad.com/videos.aspx , ministra treinamentos e palestras sobre .NET.


