Desenvolvimento - Visual Studio
Chart - novo componente integrado
Gostaria de falar hoje um pouco do novo componente integrado ao Visual Studio.NET 2010 e framework 4.0. Esse componente chama Chart. Com ele, você pode fazer gráfico online e muito mais.
por Mauricio JuniorOlá Internautas,
Gostaria de falar hoje um pouco do novo componente integrado ao Visual Studio.NET 2010 e framework 4.0. Esse componente chama Chart. Com ele, você pode fazer gráfico online e muito mais.
Requisitos:
Linguagem: qualquer uma que está na ferramenta;
Ferramenta: Visual Studio.NET 2010
Framework: 4.0
Um dos componentes que sempre tive que estudar para fazer na aplicação web é o gráfico. Sabe como "gerente, chefe e diretor" gostam desse tipo de coisa; nunca vi. Pois é, antigamente para ter isso nas aplicações web ou desktop era um parto e mesmo assim não ficava muito bom. Com o lançamento do Visual Studio.NET 2010, a Microsoft inovou colocando integrado esse componente na parte de toolbox, isto é, uma tag normal.

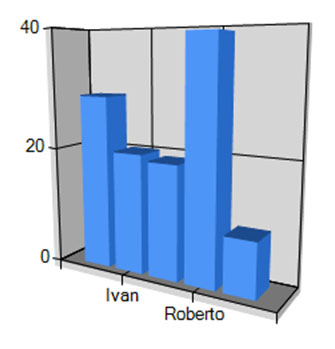
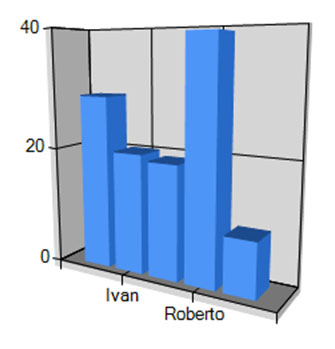
Um gráfico de pizza é complicado demais, ou pelo menos era complicado demais. Um gráfico de torre como este ai acima era mais ainda. Principalmente se não tivesse componentes específicos pra isso.
Os componentes para a geração de gráfico são pagos e caros para usar, caso for pessoal é mais complicado ainda, pois é nada mais nada menos que alguns reais; muitos reais para ser mais específico.
Talvez para uma empresa, isso não tenha tanta importância e não seja tão caro assim, mesmo assim, o importante agora é que a Microsoft inovou com seus componentes integrados a ferramenta de desenvolvimento Visual Studio.NET 2010.

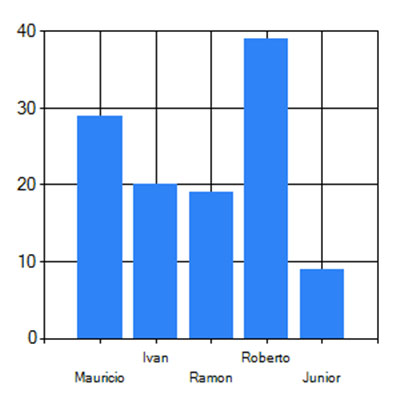
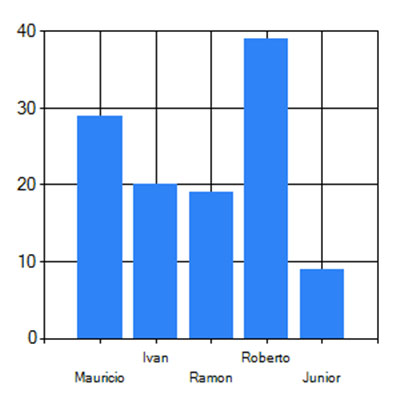
Essas imagens acima são exemplos do que foi feito no dia do webcast da comunidade aspneti.com. Um gráfico normal e depois a transformação do mesmo para 3D. Se você não foi assistiu online, perdeu feio! Mesmo assim, resolvi colocar o código aqui para ser analisado e servir como exemplo para você. Não tenho o que falar muito, o melhor é mostrar.
O código de referência 1.1 mostra o gráfico sem ser 3D.
Para transformar o gráfico para 3D, é bem simples e fácil. Basta acrescentar uma linha de código dentro do ChartArea. Está em negrito o código que precisa ser acrescentado na transformação. Referência 1.2
Uma pequena explicação: o código que fica dentro da tag Points é a parte mais importante do gráfico, ou seja, são os valores (label e value) específico de cada torre do gráfico.
Bom, espero que você tenha entendi e qualquer problema pode entrar em contato pelo site. Abraço a todos.
Mauricio Junior
www.mauriciojunior.org
blog.mauriciojunior.org
Gostaria de falar hoje um pouco do novo componente integrado ao Visual Studio.NET 2010 e framework 4.0. Esse componente chama Chart. Com ele, você pode fazer gráfico online e muito mais.
Requisitos:
Linguagem: qualquer uma que está na ferramenta;
Ferramenta: Visual Studio.NET 2010
Framework: 4.0
Um dos componentes que sempre tive que estudar para fazer na aplicação web é o gráfico. Sabe como "gerente, chefe e diretor" gostam desse tipo de coisa; nunca vi. Pois é, antigamente para ter isso nas aplicações web ou desktop era um parto e mesmo assim não ficava muito bom. Com o lançamento do Visual Studio.NET 2010, a Microsoft inovou colocando integrado esse componente na parte de toolbox, isto é, uma tag normal.

Um gráfico de pizza é complicado demais, ou pelo menos era complicado demais. Um gráfico de torre como este ai acima era mais ainda. Principalmente se não tivesse componentes específicos pra isso.
Os componentes para a geração de gráfico são pagos e caros para usar, caso for pessoal é mais complicado ainda, pois é nada mais nada menos que alguns reais; muitos reais para ser mais específico.
Talvez para uma empresa, isso não tenha tanta importância e não seja tão caro assim, mesmo assim, o importante agora é que a Microsoft inovou com seus componentes integrados a ferramenta de desenvolvimento Visual Studio.NET 2010.

Essas imagens acima são exemplos do que foi feito no dia do webcast da comunidade aspneti.com. Um gráfico normal e depois a transformação do mesmo para 3D. Se você não foi assistiu online, perdeu feio! Mesmo assim, resolvi colocar o código aqui para ser analisado e servir como exemplo para você. Não tenho o que falar muito, o melhor é mostrar.
O código de referência 1.1 mostra o gráfico sem ser 3D.
<div>
<asp:Chart ID="chartWebcast" runat="server">
<Series>
<asp:Series Name="compeoes" YValueType="Int32">
<Points>
<asp:DataPoint AxisLabel="Mauricio" YValues="29" />
<asp:DataPoint AxisLabel="Ivan" YValues="20" />
<asp:DataPoint AxisLabel="Ramon" YValues="19" />
<asp:DataPoint AxisLabel="Roberto" YValues="39" />
<asp:DataPoint AxisLabel="Junior" YValues="9" />
</Points>
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="main">
</asp:ChartArea>
</ChartAreas>
</asp:Chart>
</div>
Referência 1.1
Para transformar o gráfico para 3D, é bem simples e fácil. Basta acrescentar uma linha de código dentro do ChartArea. Está em negrito o código que precisa ser acrescentado na transformação. Referência 1.2
<div>
<asp:Chart ID="chartWebcast" runat="server">
<Series>
<asp:Series Name="compeoes" YValueType="Int32">
<Points>
<asp:DataPoint AxisLabel="Mauricio" YValues="29" />
<asp:DataPoint AxisLabel="Ivan" YValues="20" />
<asp:DataPoint AxisLabel="Ramon" YValues="19" />
<asp:DataPoint AxisLabel="Roberto" YValues="39" />
<asp:DataPoint AxisLabel="Junior" YValues="9" />
</Points>
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="main">
<Area3DStyle Enable3D="true" Inclination="10" Light>Referência 1.2
Uma pequena explicação: o código que fica dentro da tag Points é a parte mais importante do gráfico, ou seja, são os valores (label e value) específico de cada torre do gráfico.
Bom, espero que você tenha entendi e qualquer problema pode entrar em contato pelo site. Abraço a todos.
Mauricio Junior
www.mauriciojunior.org
blog.mauriciojunior.org
- OCR em Aplicações Universais: extraindo texto de imagensVisual Studio
- WinJS: Desenvolvendo para o Windows 10 com JavaScriptVisual Studio
- Entenda a navegação entre páginas em Universal AppsVisual Studio
- SplitView no Windows 10: Criando um menu hambúrguerVisual Studio
- Universal Apps: Compartilhando recursos entre projetosVisual Studio


