Desenvolvimento - ASP. NET
Criando um Web Control para tocar arquivos de áudio e vídeo
O atigo ensina como criar um Web Control para tocar arquivos multimídia em uma página ASP.NET, eliminando a necessidade de qualquer linha de código depois que o controle estiver pronto.
por Fabiano Vitucci Santiago|
Artigo recomendado para Visual Studio 2005 |
Introdução
Neste artigo aprenderemos como criar um Web Control para tocar arquivos multimídia em uma página ASP.NET, eliminando a necessidade de qualquer linha de código depois que o controle estiver pronto.
Codificando
Para iniciar nosso artigo, abra o Visual Studio.NET 2005 e crie um Novo Projeto > C# > Windows > Web Control Library com o nome de TocaMultimidia. Agora renomeie o arquivo: “WebCustomControl1.cs” para “TocaMultimdia.cs”. Em seguida abra o arquivo e vamos à codificação do mesmo. Veja como ficou o código C# do Web Control [listagem 1]. Para não ter dúvidas, o código está todo comentado:
|
using System; using System.Collections.Generic; using System.ComponentModel; using System.Text; using System.Web; using System.Web.UI; using System.Web.UI.WebControls;
namespace TocaMultimidia { [ToolboxData("<{0}:TocaMultimidia runat=server></{0}:TocaMultimidia>")] public class TocaMultimidia : WebControl { protected override void OnInit(EventArgs e) { base.OnInit(e); }
[Category("Arquivo de Multimídia")] [DefaultValue("mini")] [Description("Define a forma de exibição do controle: [invisible, none, mini, full]")] public string uiMode { get { String u = (String)ViewState["uiMode"]; return ((u == null) ? String.Empty : u); } set { ViewState["uiMode"] = value; } }
[Category("Arquivo de Multimídia")] [DefaultValue(false)] [Description("Define se o clipe tocará uma vez ou infinitamente")] public bool Loop { get { return ((ViewState["Loop"] == null) ? true : (bool)ViewState["Loop"]); } set { ViewState["Loop"] = value; } }
[Category("Arquivo de Multimídia")] [DefaultValue(true)] [Description("Define se o clipe tocará assim que carregar")] public bool AutoStart { get { return ((ViewState["AutoStart"] == null) ? true : (bool)ViewState["AutoStart"]); } set { ViewState["AutoStart"] = value; } }
[Category("Arquivo de Multimídia")] [DefaultValue(true)] [Description("Envia o status do clipe em execução")] public bool SendPlayStateChangeEvents { get { return ((ViewState["SendPlayStateChangeEvents"] == null) ? true : (bool)ViewState["SendPlayStateChangeEvents"]); } set { ViewState["SendPlayStateChangeEvents"] = value; } }
[Category("Arquivo de Multimídia")] [DefaultValue(true)] [Description("Número de vezes que o clipe será tocado")] public int PlayCount { get { return ((ViewState["PlayCount"] == null) ? 0 : (int)ViewState["PlayCount"]); } set { ViewState["PlayCount"] = value; } }
[Category("Arquivo de Multimídia")] [DefaultValue("")] [Description("Informe o caminho do clipe de áudio ou vídeo")] public string urlMidia { get { String s = (String)ViewState["urlMidia"]; return ((s == null) ? String.Empty : s); } set { ViewState["urlMidia"] = value; } }
//Sobreescrevendo o método RenderContents de forma a renderizar o html customizado que precisamos protected override void RenderContents(HtmlTextWriter output) { try { StringBuilder sb = new StringBuilder(); sb.AppendFormat("<OBJECT id=\"{0}\" name=\"{0}\" width=\"{1}\" height=\"{2}\"",base.ClientID,base.Width.ToString(),base.Height.ToString()); sb.Append(" CLASSID=\"CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6\""); sb.Append(" type=\"application/x-oleobject\">"); sb.AppendFormat(" <PARAM NAME=\"URL\" VALUE=\"{0}\">",urlMidia); sb.AppendFormat(" <PARAM NAME=\"SendPlayStateChangeEvents\" VALUE=\"{0}\">",SendPlayStateChangeEvents); sb.AppendFormat(" <PARAM NAME=\"AutoStart\" VALUE=\"{0}\">",AutoStart.ToString()); sb.AppendFormat(" <PARAM name=\"uiMode\" value=\"{0}\">",uiMode); sb.AppendFormat(" <PARAM name=\"PlayCount\" value=\"{0}\">",PlayCount.ToString()); sb.AppendFormat(" <PARAM name=\"Loop\" value=\"{0}\">", Loop.ToString()); sb.Append("</OBJECT>");
output.RenderBeginTag(HtmlTextWriterTag.Div); output.Write(sb.ToString()); output.RenderEndTag(); } catch (Exception ex) { output.RenderBeginTag(HtmlTextWriterTag.Div); output.Write(ex.Message); output.RenderEndTag(); } } } } |
Listagem 1 – Código C# para gerar o controle
Entendendo o código
No código acima definimos a formação da tag do Web Control, as propriedades do Web Control e no final renderizamos o objeto com suas propriedades usando HTML. Vamos entender o código:
1. No código da listagem 2 definimos a tag do Web Control que será exibida no HTML do Web Form:
|
[ToolboxData("<{0}:TocaMultimdia runat=server></{0}:TocaMultimdia >")] |
Listagem 2 – Definição da tag do Web Control
2. No código abaixo, vemos a definição de um das propriedades do Web Control. Para não alongar demais o artigo, vou explicar somente alguns atributos usados:
- [Category("Arquivo de Multimídia")]: Define a categoria da propriedade. Se colocarmos um nome qualquer e usarmos em todas as propriedades, elas ficaram organizadas no mesmo “box”;
- [DefaultValue(false)] e Description("Informe o caminho do arquivo de áudio")]: Não precisamos de muita explicação. O primeiro define o valor padrão da propriedade e o segundo a descrição da propriedade;
- return ((ViewState["FullScreen"] == null) ? true :(bool)ViewState["FullScreen"]): Na propriedade do controle, salvamos e recuperamos os valores de um ViewState.
3. Ao final, sobrescrevemos o método RenderContents para renderizarmos o HTML personalizado com as tag’s do objeto e suas propriedades.
Finalizando o projeto do Web Control
Altere a compilação de Debug > Release. Compile o novo Web Control e vamos para a próxima etapa.
Criando um Projeto para testarmos nosso novo Web Control
Abra o Visual Studio.NET 2005 e crie um Novo Projeto > C# > ASP.NET Web Application com o nome de TocaMultimidiaTeste:
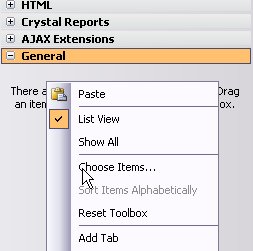
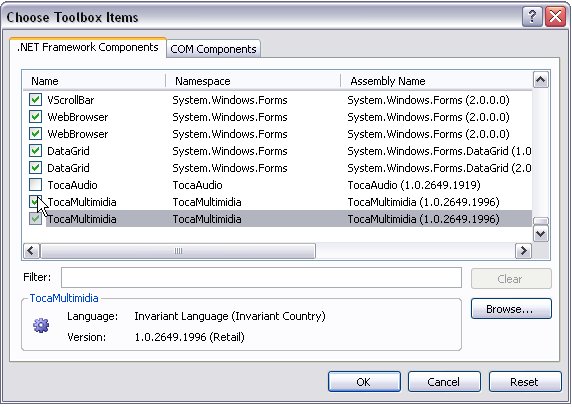
- Adicione a referência do novo Web Control ao Toolbox [figura 1 e 2]:

Figura 1 – Adicionando o Web Control ao toolbox

Figura 2 – Adicionando a referência do Assembly
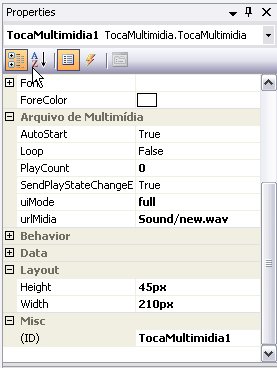
- Agora arraste o nosso Web Control (TocaMultimidia) para o Web Form [Figura 3]. Vamos definir as propriedades básicas para fazermos nosso teste [figura 4]:

Figura 3 – Web Control no toolbox

Figura 4 – Box com as propriedades do nosso controle
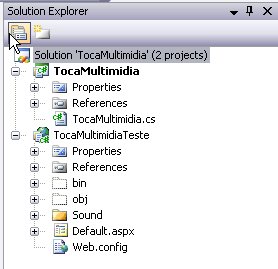
Pronto, agora clique com o botão direito em cima do projeto: TocaMultimdiaTeste > Set as StartUp Project. O projeto de teste ficará em negrito [figura 5], rode o exemplo com F5 e bom trabalho!

Figura 5 – Solution Explorer com os dois projetos
Conclusão
Nesse artigo vimos como é simples criar um Web Control para tocar arquivos multimídia, tanto áudio como vídeo, usando o Windows Média Player em uma página ASP.NET.
O desenvolvimento de um Web Control é interessante por que não precisamos de uma linha de código para tocar arquivos multimídia. Permite-nos definir qual arquivo multimídia será tocado; Possibilita definir opções e características do Player, inclusive vindo de uma fonte de dados. Abrindo caminho para criarmos bibliotecas de músicas e vídeos, a exemplo do You Tube.
Referências:
Código fonte:
[TocaMultimidia.zip]


