Desenvolvimento - ASP. NET
Coloque uma janela de contato via Windows Live Messenger no seu site!
Descubra como exibir o seu status no Windows Lime Messenger e como incluir uma janela de chat para o WLM diretamente no seu site ou blog. Através deste recurso, você poderá conversar em tempo real com os visitantes da sua página.
por Cláudio RalhaVocê provavelmente já viu mensagens em fóruns da Web onde aparece o status do usuário (offline ou online) para programas do tipo Instant Messenger como o Windows Live Messenger, Skype, ICQ e similares. Também já deve ter reparado que esta mesma feature vem sendo incorporada a aplicações de webmail como o Hotmail e o Gmail, através das quais é possível trocar mensagens instantâneas com os contatos que estão online. Caso já tenha tentado usar o Messenger a partir de locais em que o mesmo é proibido como na intranet de certas empresas, possivelmente já esbarrou com profissionais que conseguiam burlar esta limitação recorrendo a sites que ofereciam versões web do WLM, não é verdade?
Dada a popularidade deste recurso e a possibilidade de explorá-lo de forma positiva para muitas áreas de atuação (como vendas e ensino), resolvi escrever este artigo onde mostro como a Microsoft facilitou as coisas para que possamos tanto colocar o nosso status em uma página Web como adicionar uma elaborada janela de chat via Windows Live Messenger. Vejamos como implementar mais esta funcionalidade...
Cadastrando a sua conta
Para explorar este recurso, é preciso informar a Microsoft que você deseja utilizá-lo. Isto é necessário, pois o seu uso torna possível a qualquer um na Internet saber se você está online ou não ou entrar em contato com você, o que obviamente pode não ser desejável para boa parte dos usuários do Windows Live Messenger. Para ativar esta opção, siga os passos enumerados a seguir:
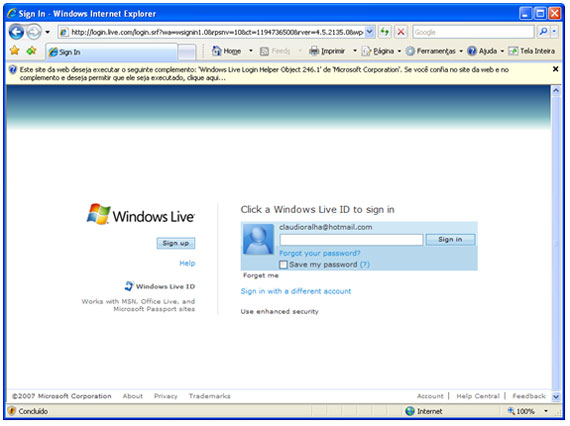
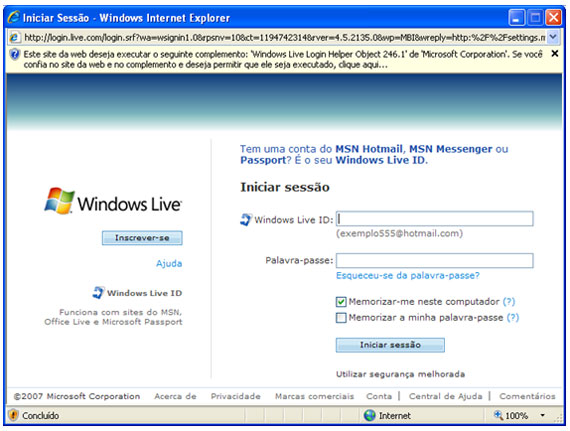
- Acesse o endereço a seguir e efetue o login com a conta que deseja utilizar:
http://settings.messenger.live.com/applications/websettings.aspx

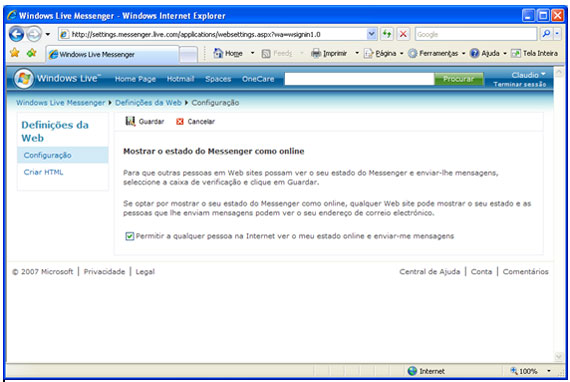
- Na tela de configuração que será apresentada a seguir, leia os avisos fornecidos pela Microsoft para ter certeza de que deseja utilizar este recurso e a seguir marque a caixa de verificação Permitir a qualquer pessoa na Internet ver o meu estado online e enviar-me mensagens.
- Clique no botão Guardar.

Isso é tudo que você precisa fazer para ativar esta funcionalidade para a sua conta de acesso ao WLM, formalmente conhecida como Windows Live ID (antigo .NET Passaport).
Obtendo os códigos para incluir na sua página
Conforme mencionamos no início deste artigo, acrescentar estas opções aos nossos sites é algo muito fácil. Especialmente porque a Microsoft já se encarregou de gerar todo o código que precisamos para incluir em nossas páginas. Os próximos passos apresentam como produzir os trechos de HTML necessários:
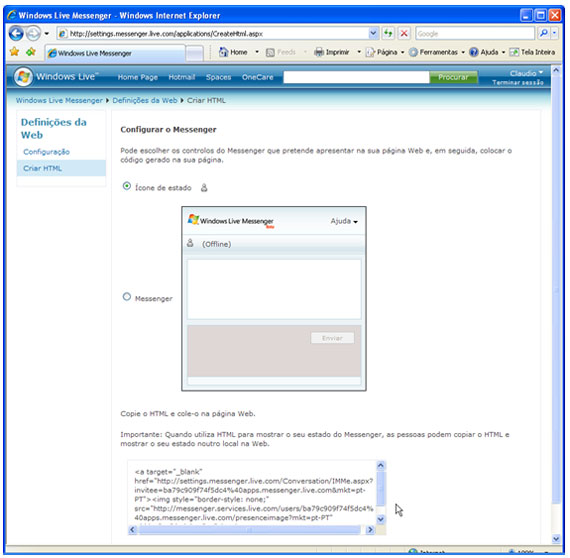
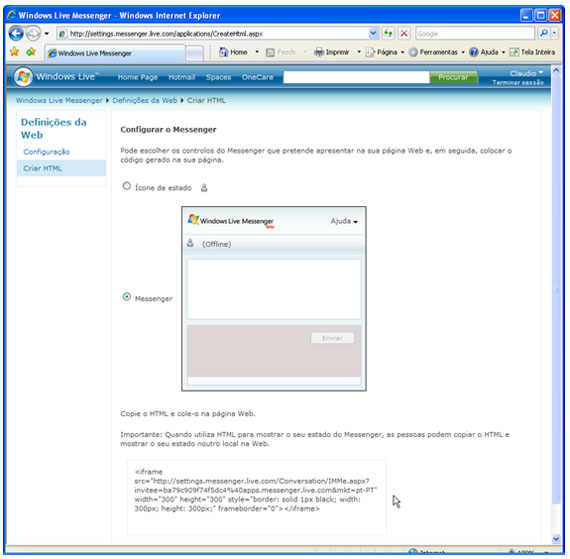
- Clique na opção de menu Criar HTML.
- Na página Configurar o Messenger, observe que há duas opções: Ícone de estado e Messenger.

- Selecione a opção desejada e copie o trecho de código fornecido no final da página.

Este é o código que você deve colar na sua página. Vale lembrar que alguns sites (como o meu próprio Blog do Linha de Código e do TheSpoke) não permitem a execução de certos trechos de código), portanto não fique frustrado se você não conseguir tirar proveito deste recurso de primeira.
Criando uma aplicação de teste
Uma maneira simples de testar o código gerado é criando uma aplicação ASP.NET no Visual Studio. Deste modo, você não dependerá de nenhum site externo para experimentar a funcionalidade:
- Crie uma aplicação do tipo ASP.NET Web Application.

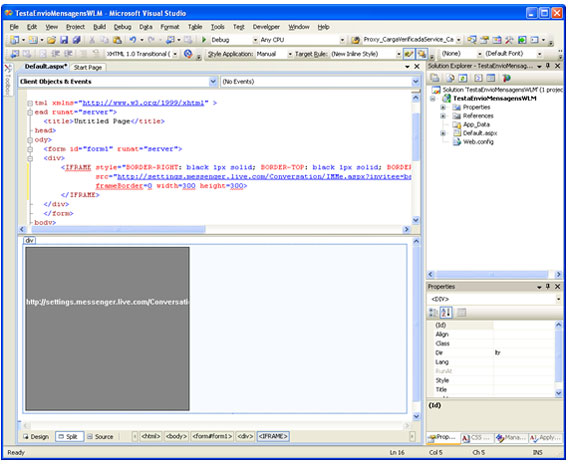
- Na página default.aspx que é gerada pelo template, adicione o código obtido no site. Para entrar em contato comigo, utilizaremos o código a seguir:
<IFRAME >
Confira a seguir como o Visual Studio 2008 renderiza a página em tempo de design...

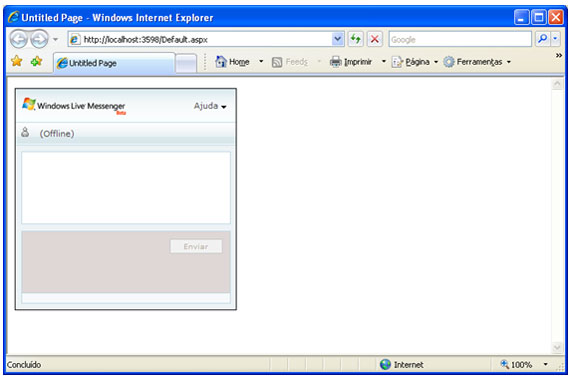
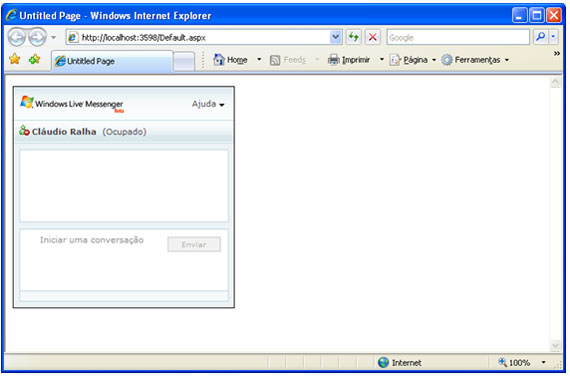
E a seguir em tempo de execução, estando o autor off-line...

Testando a janela de contato
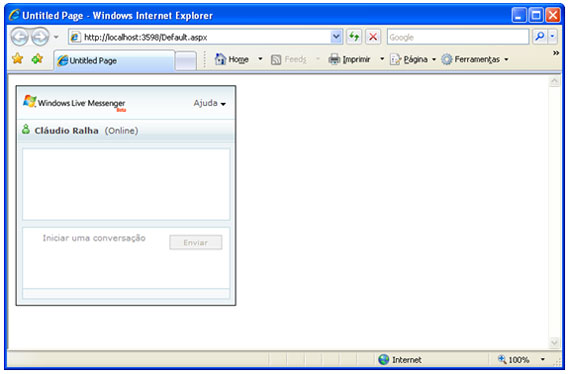
Agora que já temos a janela de contato funcional, chegou a hora de vê-la em funcionamento. Execute o Windows Live Messenger e efetue o login, configurando o seu status para online. Veja na imagem a seguir que a janela de contato se altera após alguns segundos:

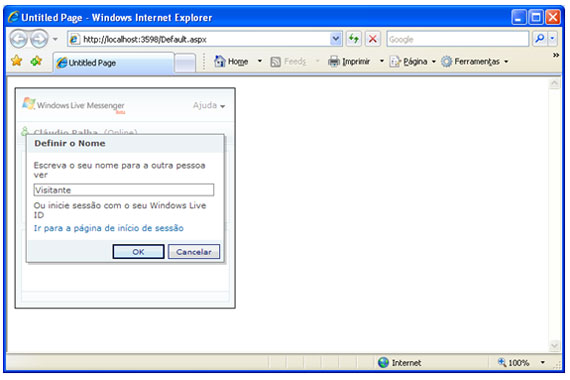
Quando o usuário do seu site clicar dentro da área da mesma, será solicitado um nome para identificá-lo.

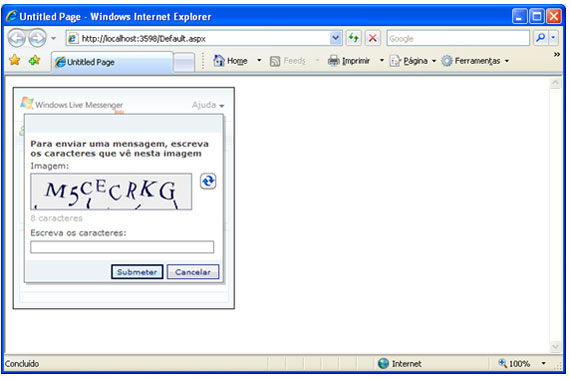
Após este informá-lo e clicar no botão de OK, será necessário passar por uma validação por imagem para minimizar a ação de spammers.

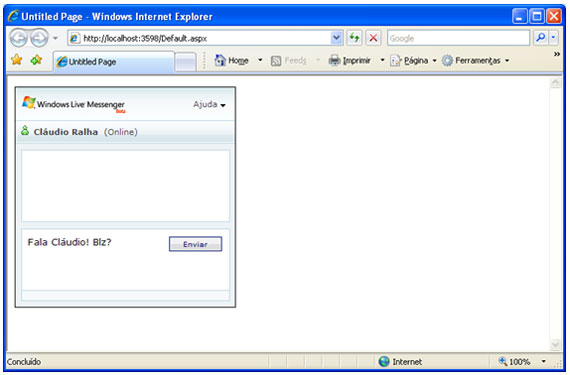
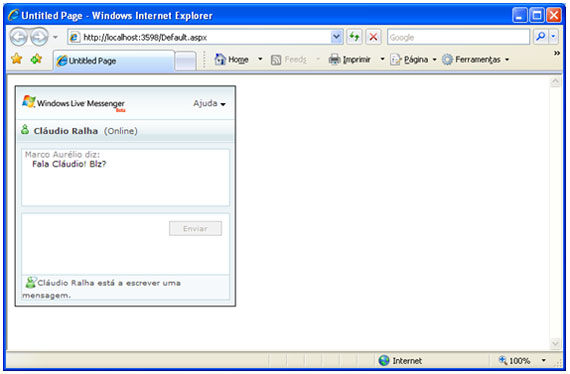
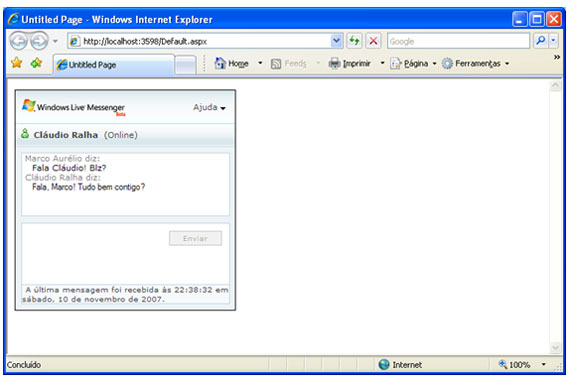
Vencida estas etapas, já é possível manter uma conversa em tempo real. As próximas imagens simulam um diálogo. Veja...

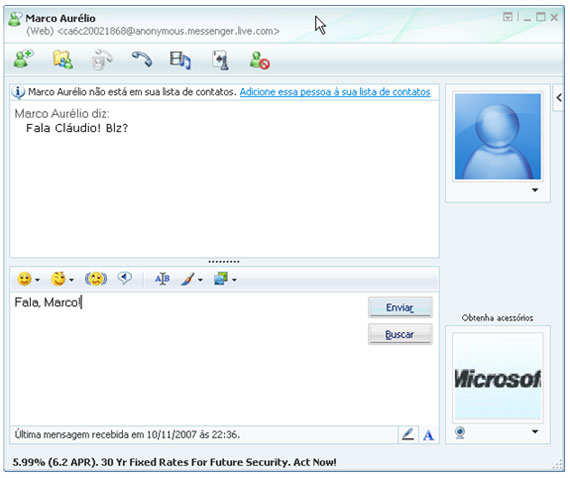
Observe na imagem a seguir, que o usuário que criamos para fins de teste foi identificado na janela do WLM que se abre como (Web) <ca6c20021868@anonymous.messenger.live.com>. Deste modo, você já sabe desde o primeiro momento que está trocando mensagens com alguém que não é seu contato.

Há, no entanto a opção de usar um Windows Live ID (clicando na opção Ir para a página de início de sessão) de modo que a pessoa que nos enviando a mensagem possa confirmar que é quem diz ser, ou seja, um contato válido da nossa lista de amigos.

É interessante notar que este web messenger fornecido pela Microsoft reproduz alguns detalhes importantes do comportamento da versão desktop do aplicativo, como o status do usuário, a sinalização de que o usuário está escrevendo uma mensagem e a data e hora da última mensagem recebida. Confira nas próximas imagens.



Conclusão
Apresentamos neste artigo uma forma simples, rápida e poderosa de manter contato com os nossos leitores e clientes. Vale à pena incluí-la em seu site uma vez que agora quem está oferecendo a funcionalidade é a própria Microsoft e não mais web sites de terceiros, a partir dos quais muitos usuários tinham receio de se logar com os seus respectivos Windows Live IDs.
São os novos tempos que estão chegando, onde você vai ouvir cada vez mais falar na plataforma Live.com da Microsoft...
Abraços e até a próxima!
Cláudio Ralha
MCP - MCAD - MCTS - MCPD
Palestrante Microsoft .NET Brasil
Líder do grupo Autores MS
Membro do conselho do grupo CommunityXtreme
Membro do grupo Code4All
Membro do grupo CsharpBR


