Desenvolvimento - ASP. NET
Criando aplicativos para o Orkut
Este artigo mostra passo a passo como criar um aplicativo simples para o Orkut. O aplicativo irá ler um XML com notícias e exibirá os links na página principal do Orkut.
por Caique DouradoO Google lançou no final de outubro a API Open Social. A OpenSocial permite que se desenvolva aplicações para o MySpace, o Orkut ou LinkeIn, e ou outras redes sociais.
Para desenvolver e testar os aplicativos no Orkut é necessário solicitar um convite na página http://code.google.com/support/opensocialsignup. O Orkut passa a ser acessado pelo endereço: http://sandbox.orkut.com/
O Tutorial que acompanha este artigo mostra passo a passo como criar um aplicativo simples para o Orkut. O aplicativo irá ler um XML com notícias e exibirá os links na página principal do Orkut.
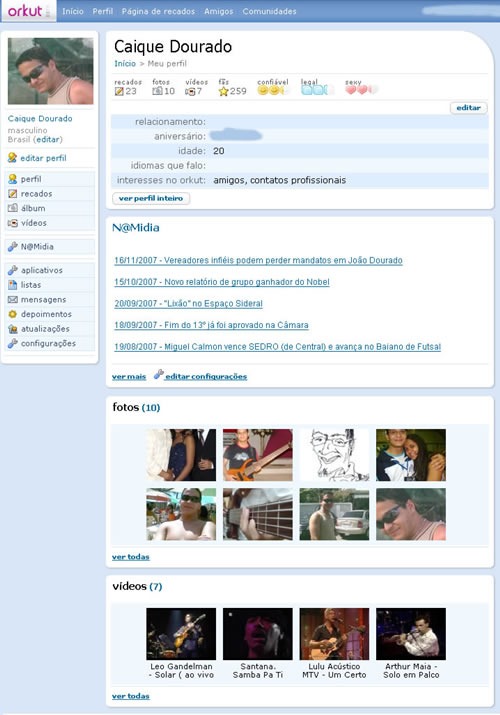
Repare na imagem abaixo que algumas alterações foram realizadas na página inicial, que agora além de mostrar os aplicativos mostra também seus videos e fotos.

Iremos mostrar as últimas notícias de minha cidade natal rs… Os dados serão resgatados
do site
www.jdnamidia.com.br

Configurações:

Criaremos um Handler para gerar o XML
Gerando o XML
Precisamos gerar o XML com a lista de Notícias. Se eu não estivesse usando o .Net
essa tarefa seria um pouco mais trabalhosa, pois teria que gerar o XML na mão fazendo
um Loop nos registros do banco.
O DataSet possui uma propriedade chamada WriteXml, essa propriedade varre o DataSet
e gera o XML com ou sem o Schema, podendo salvá-lo em um arquivo físico ou em um
Stream.
- ds.WriteXml(context.Response.Output, XmlWriteMode.IgnoreSchema);
ds.WriteXml(context.Response.Output, XmlWriteMode.IgnoreSchema);
O primeiro parâmetro informa ao DataSet para enviar o XML para o context.Response.Output, que é a saída do nosso Httphandler. O segundo parâmetro ‘XmlWriteMode.IgnoreSchema’ faz com que sejam gerados somente os dados, ignorando as definições de campos.
- <%@ WebHandler Language="C#" Class="gadget_noticias" %>
- using System;
- using System.Web;
- using System.Configuration;
- using System.Data;
- using System.IO;
- using MySql.Data.MySqlClient;
- public class gadget_noticias : IHttpHandler {
- public void ProcessRequest (HttpContext context) {
- Int32 qntNoticias;
- //Quantidade de Notícias, passado via QueryString
- if (!Int32.TryParse(context.Request.QueryString["q"], out qntNoticias))
- {
- //Se não for passado um número válido assume valor 5
- qntNoticias = 5;
- }
- try
- {
- using (MySqlConnection conn = new MySqlConnection(ConfigurationManager.AppSettings["conexaoMySql"]))
- {
- //Resgata as últimas notícias do Site
- String sqlStr = String.Format("SELECT id, titulo, data FROM noticias_dinamicas ORDER BY id DESC Limit 0, {0}", qntNoticias);
- DataSet ds = new DataSet("dsNoticias");
- MySqlDataAdapter AptNoticias = new MySqlDataAdapter(sqlStr, conn);
- AptNoticias.Fill(ds, "noticias");
- //Formato de Saída
- context.Response.ContentType = "text/xml";
- //Transforma o DataSet em XML e envia para o Cliente
- ds.WriteXml(context.Response.Output, XmlWriteMode.IgnoreSchema);
- }
- }
- catch
- {
- //Exibe uma Mensagem de erro
- context.Response.ContentType = "text/plain";
- context.Response.Write("Ocorreu um erro ao exibir notícias!");
- }
- }
<%@ WebHandler Language="C#" Class="gadget_noticias" %>
using System;
using System.Web;
using System.Configuration;
using System.Data;
using System.IO;
using MySql.Data.MySqlClient;
public class gadget_noticias : IHttpHandler {
public void ProcessRequest (HttpContext context) {
Int32 qntNoticias;
//Quantidade de Notícias, passado via QueryString
if (!Int32.TryParse(context.Request.QueryString["q"], out qntNoticias))
{
//Se não for passado um número válido assume valor 5
qntNoticias = 5;
}
try
{
using (MySqlConnection conn = new MySqlConnection(ConfigurationManager.AppSettings["conexaoMySql"]))
{
//Resgata as últimas notícias do Site
String sqlStr = String.Format("SELECT id, titulo, data FROM noticias_dinamicas ORDER BY id DESC Limit 0, {0}", qntNoticias);
DataSet ds = new DataSet("dsNoticias");
MySqlDataAdapter AptNoticias = new MySqlDataAdapter(sqlStr, conn);
AptNoticias.Fill(ds, "noticias");
//Formato de Saída
context.Response.ContentType = "text/xml";
//Transforma o DataSet em XML e envia para o Cliente
ds.WriteXml(context.Response.Output, XmlWriteMode.IgnoreSchema);
}
}
catch
{
//Exibe uma Mensagem de erro
context.Response.ContentType = "text/plain";
context.Response.Write("Ocorreu um erro ao exibir notícias!");
}
}
Confira o resultado:
http://projetos.atualizador.com/gadget_noticias.ashx
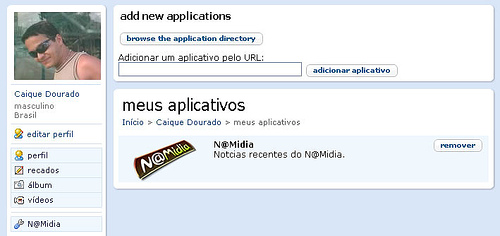
Configurando o Aplicativo
As propriedades abaixo controlam a exibição do aplicativo na página. Título, Url,
Autor, Descrição e Thumbnail. O Thumb pode ser um PNG transparente.
- <module>
- <moduleprefs
- title="N@Midia"
- title_url="http://projetos.atualizador.com/gadget_noticias.ashx"
- author="Caique Dourado"
- author_email="kellowdourado@gmail.com"
- description="Notcias recentes do N@Midia."
- thumbnail="http://www.jdnamidia.com.br/imagens/logo_transparente.png"
- >
- <require feature="dynamic-height"></require>
- </moduleprefs>
<module> <moduleprefs title="N@Midia" title_url="http://projetos.atualizador.com/gadget_noticias.ashx" author="Caique Dourado" author_email="kellowdourado@gmail.com" description="Notcias recentes do N@Midia." thumbnail="http://www.jdnamidia.com.br/imagens/logo_transparente.png" > <require feature="dynamic-height"></require> </moduleprefs>
Informamos que o aplicativo deve ter altura variável.
- <require feature="dynamic-height"></require>
<require feature="dynamic-height"></require>
Iremos criar uma propriedade do tipo ‘enum’ para armazenar a quantidade de notícias que devem ser exibidas pelo aplicativo. O usuário pode selecionar valores de 1 a 10. O Valor padrão é 5.
- <UserPref name="quantidade" display_name="Quantidade" datatype="enum" default_value="5">
- <EnumValue value="1" display_value="1"/>
- <EnumValue value="2" display_value="2"/>
- <EnumValue value="3" display_value="3"/>
- <EnumValue value="4" display_value="4"/>
- <EnumValue value="5" display_value="5"/>
- <EnumValue value="6" display_value="6"/>
- <EnumValue value="7" display_value="7"/>
- <EnumValue value="8" display_value="8"/>
- <EnumValue value="9" display_value="9"/>
- <EnumValue value="10" display_value="10"/>
- </UserPref>
<UserPref name="quantidade" display_name="Quantidade" datatype="enum" default_value="5"> <EnumValue value="1" display_value="1"/> <EnumValue value="2" display_value="2"/> <EnumValue value="3" display_value="3"/> <EnumValue value="4" display_value="4"/> <EnumValue value="5" display_value="5"/> <EnumValue value="6" display_value="6"/> <EnumValue value="7" display_value="7"/> <EnumValue value="8" display_value="8"/> <EnumValue value="9" display_value="9"/> <EnumValue value="10" display_value="10"/> </UserPref>
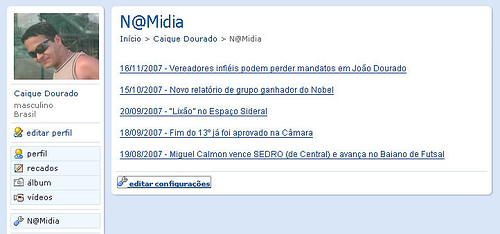
Criamos a função montaLinks() que montará os links varrrendo o XML.
- function montaLinks()
function montaLinks()
Resgatamos a propriedade quantidade
- var prefs = new _IG_Prefs(__MODULE_ID__);
- var quantidade = prefs.getString("quantidade");
var prefs = new _IG_Prefs(__MODULE_ID__);
var quantidade = prefs.getString("quantidade");
URL do arquivo XML que contém as notícias
- var url = "http://projetos.atualizador.com/gadget_noticias.ashx?q=" + quantidade;
var url = "http://projetos.atualizador.com/gadget_noticias.ashx?q=" + quantidade;
A função _IG_FetchXmlContent se resgata os dados do XML. Se não houver retorno é exibido o texto ‘Dados inválidos’.
- _IG_FetchXmlContent(url, function (response) {
- if (response == null || typeof(response) != "object" || response.firstChild == null)
- {
- _gel("conteudo").innerHTML = "<i>Dados inválidos.</i>";
- return;
- }
_IG_FetchXmlContent(url, function (response) {
if (response == null || typeof(response) != "object" || response.firstChild == null)
{
_gel("conteudo").innerHTML = "<i>Dados inválidos.</i>";
return;
}
Varremos todos os nós do XML que contém a tag ‘noticias’ e montamos os links usando o id, data e título. Ao terminar o laço inserimos os links na Div ‘conteúdo’
- var html = "";
- var itemList = response.getElementsByTagName("noticias");
- for (var i = 0; i < itemList.length ; i++)
- {
- var nodeList = itemList.item(i).childNodes;
- for (var j = 0; j < nodeList.length ; j++) {
- var node = nodeList.item(j);
- if (node.nodeName == "id")
- {
- var idNoticia = node.firstChild.nodeValue;
- }
- if (node.nodeName == "data")
- {
- var data = node.firstChild.nodeValue;
- }
- if (node.nodeName == "titulo")
- {
- var titulo = node.firstChild.nodeValue;
- }
- }
- html += "<p style=\"display: block; margin-left: 5px;\">"; html += "<a href=\"http://www.jdnamidia.com.br/ver_noticia_novo.php?id=" + idNoticia + "\" target=\"_blank\" style=\"font-size:12px; color:#02679C;\">" + data + " - " + titulo + "</a>"; html += "</p>";
- }
- _gel(\"conteudo\").innerHTML = html;
var html = "";
var itemList = response.getElementsByTagName("noticias");
for (var i = 0; i < itemList.length ; i++)
{
var nodeList = itemList.item(i).childNodes;
for (var j = 0; j < nodeList.length ; j++) {
var node = nodeList.item(j);
if (node.nodeName == "id")
{
var idNoticia = node.firstChild.nodeValue;
}
if (node.nodeName == "data")
{
var data = node.firstChild.nodeValue;
}
if (node.nodeName == "titulo")
{
var titulo = node.firstChild.nodeValue;
}
}
html += "<p style=\"display: block; margin-left: 5px;\">"; html += "<a href=\"http://www.jdnamidia.com.br/ver_noticia_novo.php?id=" + idNoticia + "\" target=\"_blank\" style=\"font-size:12px; color:#02679C;\">" + data + " - " + titulo + "</a>"; html += "</p>";
}
_gel(\"conteudo\").innerHTML = html;
Ajusta o tamanho do Frame utilizado pelo aplicativo
- _IG_AdjustIFrameHeight();
_IG_AdjustIFrameHeight();
Registramos a função montaLinks no evento OnLoad
- _IG_RegisterOnloadHandler(montaLinks);
_IG_RegisterOnloadHandler(montaLinks);
Arquivo Completo:
- <module>
- <moduleprefs
- title="N@Midia"
- title_url="http://projetos.atualizador.com/gadget_noticias.ashx"
- author="Caique Dourado"
- author_email="kellowdourado@gmail.com"
- description="Notcias recentes do N@Midia."
- thumbnail="http://www.jdnamidia.com.br/imagens/logo_transparente.png"
- >
- <require feature="dynamic-height"></require>
- </moduleprefs>
- <userpref name="quantidade" display_name="Quantidade" datatype="enum" default_value="5">
- <enumvalue value="1" display_value="1">
- <enumvalue value="2" display_value="2">
- <enumvalue value="3" display_value="3">
- <enumvalue value="4" display_value="4">
- <enumvalue value="5" display_value="5">
- <enumvalue value="6" display_value="6">
- <enumvalue value="7" display_value="7">
- <enumvalue value="8" display_value="8">
- <enumvalue value="9" display_value="9">
- <enumvalue value="10" display_value="10">
- </enumvalue>
- <content type="html">
- <!--[CDATA[
- <div id="conteudo"></div>
- <script type="text/javascript">
- function montaLinks() {
- var prefs = new _IG_Prefs(__MODULE_ID__); var quantidade = prefs.getString("quantidade"); var url = "http://projetos.atualizador.com/gadget_noticias.ashx?q=" + quantidade;
- _IG_FetchXmlContent(url, function (response) {
- if (response == null || typeof(response) != "object" || response.firstChild == null) { _gel("conteudo").innerHTML = "<i>Dados inválidos.</i>"; return; }
- var html = ""; var itemList = response.getElementsByTagName("noticias");
- for (var i = 0; i < itemList.length ; i++) {
- var nodeList = itemList.item(i).childNodes;
- for (var j = 0; j < nodeList.length ; j++) {
- var node = nodeList.item(j);
- if (node.nodeName == "id") { var idNoticia = node.firstChild.nodeValue; }
- if (node.nodeName == "data") { var data = node.firstChild.nodeValue; }
- if (node.nodeName == "titulo") { var titulo = node.firstChild.nodeValue; }
- }
- html += "
- <p style=\\"display: block; margin-left: 5px;\\">"; html += "<a href=\\"http://www.jdnamidia.com.br/ver_noticia_novo.php?id=" + idNoticia + "\\" target=\\"_blank\\" style=\\"font-size:12px; color:#02679C;\\">" + data + " - " + titulo + "</a>"; html += "</p>
- "; }
- _gel(\\"conteudo\\").innerHTML = html; _IG_AdjustIFrameHeight();
- }); }
- _IG_RegisterOnloadHandler(montaLinks);
- </script>
- ]]-->
- </content>
- </enumvalue>
<module>
<moduleprefs
title="N@Midia"
title_url="http://projetos.atualizador.com/gadget_noticias.ashx"
author="Caique Dourado"
author_email="kellowdourado@gmail.com"
description="Notcias recentes do N@Midia."
thumbnail="http://www.jdnamidia.com.br/imagens/logo_transparente.png"
>
<require feature="dynamic-height"></require>
</moduleprefs>
<userpref name="quantidade" display_name="Quantidade" datatype="enum" default_value="5">
<enumvalue value="1" display_value="1">
<enumvalue value="2" display_value="2">
<enumvalue value="3" display_value="3">
<enumvalue value="4" display_value="4">
<enumvalue value="5" display_value="5">
<enumvalue value="6" display_value="6">
<enumvalue value="7" display_value="7">
<enumvalue value="8" display_value="8">
<enumvalue value="9" display_value="9">
<enumvalue value="10" display_value="10">
</enumvalue>
<content type="html">
<!--[CDATA[
<div id="conteudo"></div>
<script type="text/javascript">
function montaLinks() {
var prefs = new _IG_Prefs(__MODULE_ID__); var quantidade = prefs.getString("quantidade"); var url = "http://projetos.atualizador.com/gadget_noticias.ashx?q=" + quantidade;
_IG_FetchXmlContent(url, function (response) {
if (response == null || typeof(response) != "object" || response.firstChild == null) { _gel("conteudo").innerHTML = "<i>Dados inválidos.</i>"; return; }
var html = ""; var itemList = response.getElementsByTagName("noticias");
for (var i = 0; i < itemList.length ; i++) {
var nodeList = itemList.item(i).childNodes;
for (var j = 0; j < nodeList.length ; j++) {
var node = nodeList.item(j);
if (node.nodeName == "id") { var idNoticia = node.firstChild.nodeValue; }
if (node.nodeName == "data") { var data = node.firstChild.nodeValue; }
if (node.nodeName == "titulo") { var titulo = node.firstChild.nodeValue; }
}
html += "
<p style=\\"display: block; margin-left: 5px;\\">"; html += "<a href=\\"http://www.jdnamidia.com.br/ver_noticia_novo.php?id=" + idNoticia + "\\" target=\\"_blank\\" style=\\"font-size:12px; color:#02679C;\\">" + data + " - " + titulo + "</a>"; html += "</p>
"; }
_gel(\\"conteudo\\").innerHTML = html; _IG_AdjustIFrameHeight();
}); }
_IG_RegisterOnloadHandler(montaLinks);
</script>
]]-->
</content>
</enumvalue>
Confira o resultado:
http://projetos.atualizador.com/gadget_noticias_namidia.xml


