Desenvolvimento - ASP. NET
GMaps com ASP.NET
Neste artigo o autor pretende mostrar como desenvolver uma aplicação que interage com o Google Maps.
por Mauricio JuniorOlá pessoal meu nome é Mauricio Junior (www.mauriciojunior.org), quero mostrar com como desenvolver uma aplicação que tem toda possibilidade e interatividade com o Google Maps. Pode ser criado pontos, endereços e muito mais facilmente utilizando o .NET.
Requisitos:
Visual Studio.NET 2005
Framework 2.0 ou maior
Linguagem C#.NET
Importar DLL (http://googlemaps.subgurim.net)
O primeiro passo é pegar a dll no site (http://googlemaps.subgurim.net), depois basta pegar um número da chave para que a mesma funcione perfeitamente em seu aplicativo.
No meu exemplo criei uma aplicação web com o Visual Studio.NET 2005 normalmente. O passo seguinte é colocar a dll em uma pasta dentro da aplicação, geralmente eu crio uma pasta chamada assembly que possui todas dlls utilizadas dentro do sistema, dessa forma importo no references.
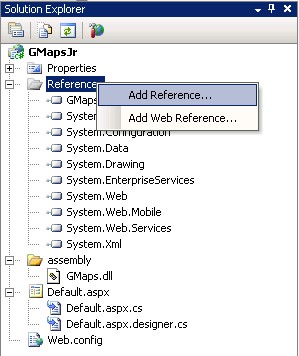
A referência GMaps1.1 mostra claramente a estrutura do projeto. Mostra também como adicionar a dll como referência no projeto. Clique com o botão direito em cima de References, escolha a opção Add References... .

Referência: GMaps 1.1
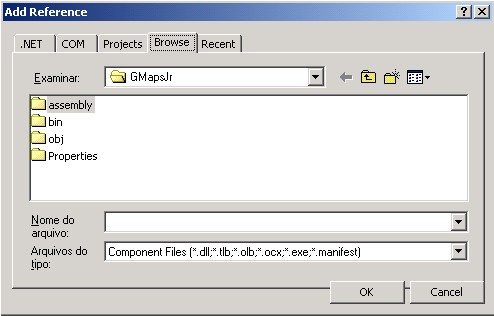
Aparecerá outra tela onde indico a dll que está dentro da pasta assembly do projeto. (Referência GMaps 1.2)

Referência: GMaps 1.2
Escolhi a aba Browse, em seguida a pasta assembly.
Com isso pronto, a dll já está em minha aplicação da maneira correta. Tenho que registrar apenas o código dentro do meu web.config.
Adicionei um <appSettings> com uma chave (key) chamada googlemaps.subgurim.net. (Referência GMaps 1.3)
|
<appSettings> <add key="googlemaps.subgurim.net" value="ABQIAAAAjU0E..." /> </appSettings>
|
Referência: GMaps 1.3
Note que não coloquei o valor totalmente, isso porque cada um deve ter o seu disponibilizado pelo site citado acima.
Na Página
Dentro da página (default.aspx) registrei o componente no topo da página para usar no decorrer da mesma. É quase como colocar um componente .ascx criado para ser utilizado. Bem tranqüilo. (Referência GMaps 1.4)
|
<%@ register assembly="GMaps" namespace="Subgurim.Controles" tagprefix="cc1" %>
|
Referência: GMaps 1.4
Continuando a página, preciso definir um style padrão utilizado; isso é com relação ao layout. (Referência GMaps 1.5)
|
<style type="text/css"> v\:* { behavior:url(#default#VML); } </style> |
Referência: GMaps 1.5
Finalmente, dentro do form coloco a tag que registrei no topo da página. (Referência GMaps 1.6)
|
<form id="form1" runat="server"> <div> <cc1:GMap ID="GMap1" runat="server" /> </div> ... |
Referência: GMaps 1.6
Até aqui falei só de layout, dlls e referências, portanto preciso adicionar algum endereço e um ponto dentro do site do googlemaps. No seu próprio site, pode ser adicionado qualquer ponto de referência dentro do mapa.
Portanto, a partir daqui falarei do código fonte em C#.NET, ou seja, como adicionar os pontos dentro do mapa. (Referência GMaps 1.7)

Referência: GMaps 1.7
Load
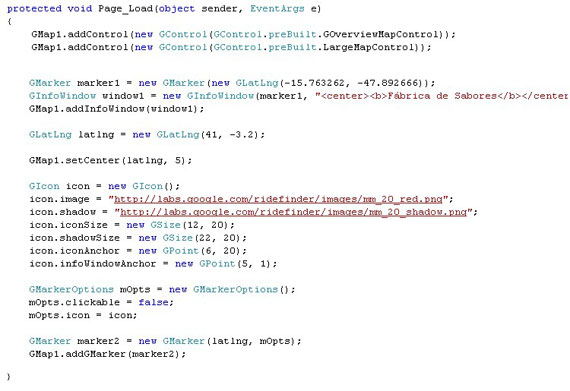
Dentro do page_load da página comecei a escrever todo o código para aparecer o ponto no mapa, figura e tudo mais. Veja o código e a explicação logo após.

Referência: GMaps 1.8
Explicação:
As duas primeiras linhas precisam necessariamente ser colocadas para pegar e definir a largura do mapa do controle. Passando agora para as linhas 3,4 e 5: é ai que precisa da longitude e latitude que indica o local onde aparece o endereço. Peguei essa longitude e latitude diretamente nos sites de mapas. A linha 4, é a janela que aparecerá dentro do mapa, por exemplo: quando o usuário clicar no ponto, aparecerá a janela informando o endereço ou qualquer informação que quiser, basta colocar no site.
Nas linhas abaixo, só criei os ícones padrões dentro do mapa, depois adicionei junto a variável criada logo no início.
Caso queira adicionar mais endereços, basta criar outra instância da variável, que funciona perfeitamente.
Último Passo
Neste último passo, apertei Ctrl + Shift + B (para compilar a aplicação), a mesma foi compiladas com sucesso, cliquei F5 e “vualá”....
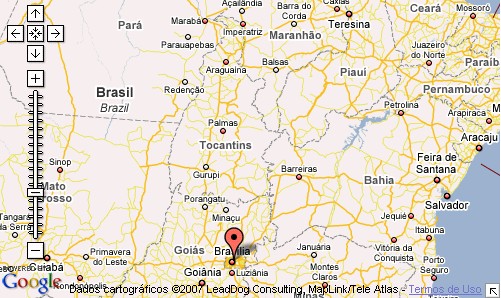
Resultado (referência GMaps 1.9)

Referência: GMaps 1.9
Espero ter ajudado, qualquer dúvida favor entrar em contato.
Mauricio Junior

