Desenvolvimento - ASP. NET
Crie seus Mashups utilizando o Microsoft Popfly!
O artigo descreve o que são os Mashups, além de explicar sobre a criação e funcionamento dos mesmos no Microsoft Popfly.
por Rodrigo MoreiraAnos atrás, quando começavamos a pensar em Web Services e Arquitetura orientada a Serviços, um mundo onde as informações fossem disponibilizadas de uma aplicação para a outra com total naturalidade era uma grande utopia. Hoje em dia, com o aumento de banda da internet, o avanço das tecnologias e as necessidades de um mundo globalizado, compartilhar informações entre sistemas e plataformas distintas já é parte do dia-a-dia. Partindo deste cenário e situando-se na principal regra da Web 2.0 ("Entre outras, a regra mais importante da Web 2.0 é desenvolver aplicativos que aproveitem os efeitos de rede para se tornarem melhores quanto mais são usados pelas pessoas, aproveitando a inteligência coletiva" - Tim O`Reilly), surgiu o conceito dos Mashups. Podemos definir os Mashups como aplicações criadas através da combinação de serviços de diferentes aplicações. Imagine por exemplo, combinar as últimas oportunidades cadastradas em um site de empregos com uma plataforma de mapas, criando assim uma página que exibe no mapa a localidade das últimas vagas cadastradas? Ou ainda, combinar o Facebook com o Live Earth gerando um site que aponte a localização seus amigos? Agora imagine criar tais poderosas aplicações com alguns cliques e configurações diretamente da internet? Isso é uma das realidades que a Microsoft traz ao mundo através de sua nova plataforma, o Microsoft Popfly.
Utilizando o Microsoft Popfly
O nosso primeiro passo na ferramenta é, obviamente, criar o seu login. Isso é feito através da associação de seu Windows Live ID com um perfil no popfly. Para isto, basta clicar no botão "Sign In" e preencher as informações do perfil.
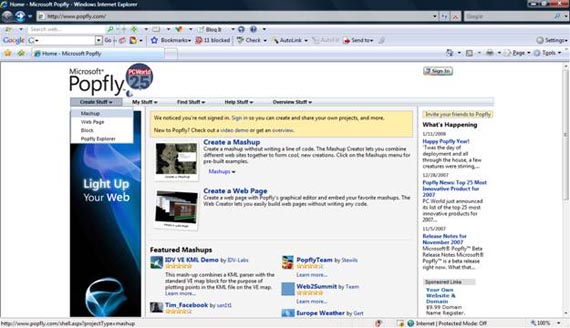
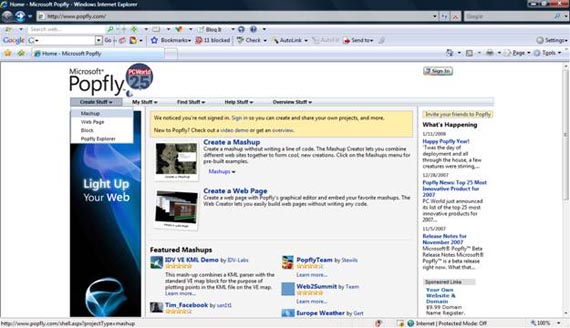
Após estar autenticado no sistema, acesse a opção Mashup dentro do menu "Create Stuff", conforme a Figura 1 para acessar o Editor de Mashups.

Figura 1 - Abrindo o editor de Mashups
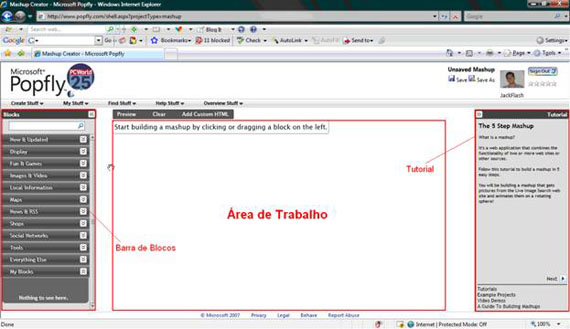
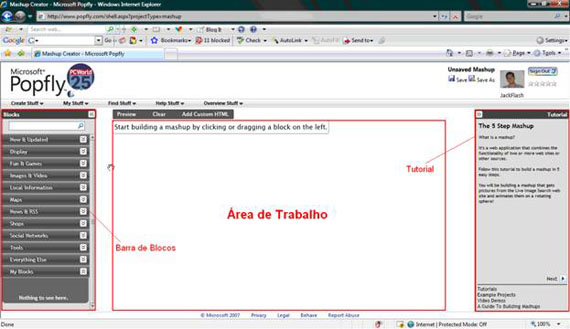
Uma vez acessada a opção, o editor de Mashups é exibido como indicado na Figura 2. Esta tela contém as seguintes áreas:

Figura 2 - Editor de Mashups
O nosso primeiro Mashup irá exibir as fotos colocadas no Live Spaces dos amigos do meu Live Space. Para uma experiência interessante, iremos exibir as imagens em formato de um carrossel, deixando o controle da rotação do mesmo ao controle do usuário. Explicado o nosso objetivo, é hora de por a mão na massa.
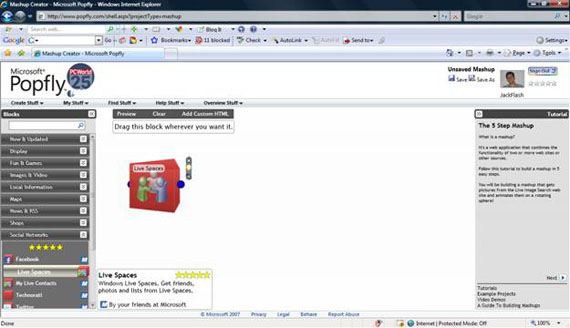
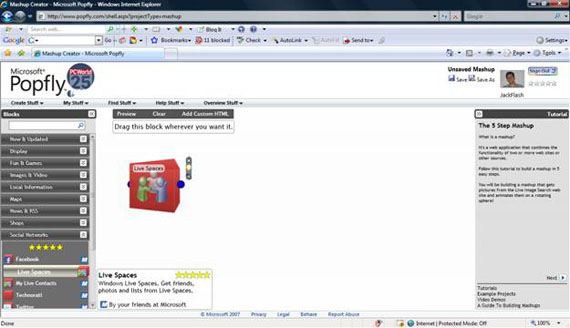
Como o mashup no popfly é a conexão de blocos distintos, em primeiro lugar precisamos adicionar um bloco do Live Spaces na nossa área de trabalho. A função deste bloco será recuperar a nossa primeira informação relevante: Quem são os meus amigos no Live Space? Para adicionar um bloco podemos procurá-lo ou na barra de blocos (onde eles são agrupados por categorias), ou pela caixa de texto de busca localizada acima da barra de blocos. Veja na Figura 3 como encontrar o bloco do Live Spaces na barra de ferramenta. Para adicionar um bloco à área de trabalho, basta arrastar e soltá-lo no local desejado.

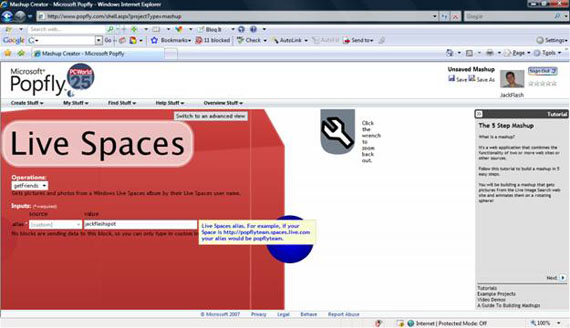
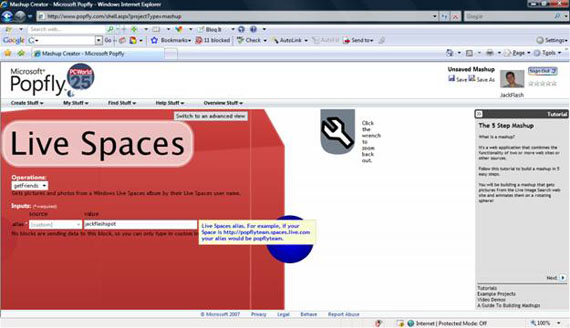
Figura 3 - Inserindo um bloco no editor Uma vez adicionado um bloco, é necessário configura-lo para trazer a informação, ou realizar a operação necessária. A tela de configuração de um bloco é acessada através de um clique na ferramenta . Após acessar a tela de configuração, indique ao bloco do Live Spaces a operação "getFriends" e o Live Space que possui os amigos que queremos recuperar (No caso, o meu "jackflashspot"), conforme a figura 4.
. Após acessar a tela de configuração, indique ao bloco do Live Spaces a operação "getFriends" e o Live Space que possui os amigos que queremos recuperar (No caso, o meu "jackflashspot"), conforme a figura 4.

Figura 4 - Configurando o primeiro bloco.
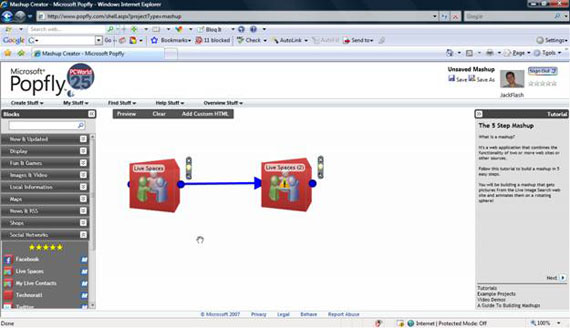
Clique novamente na ferramenta para retornar à área de trabalho. Adicione outro bloco do Live Spaces. Este segundo bloco terá a responsabilidade de recuperar as fotos de cada Live Space retornado do outro bloco (Onde solicitamos as informações dos Live Spaces amigos do "jackflashspot"). Após adicionar o segundo bloco, clique uma vez sobre o primeiro bloco e uma vez sobre o segundo. Isto irá conectar os dois Live Spaces e permitir que a informação de um bloco seja usada no outro. Neste ponto, a sua área de trabalho estará semelhante à Figura 5.

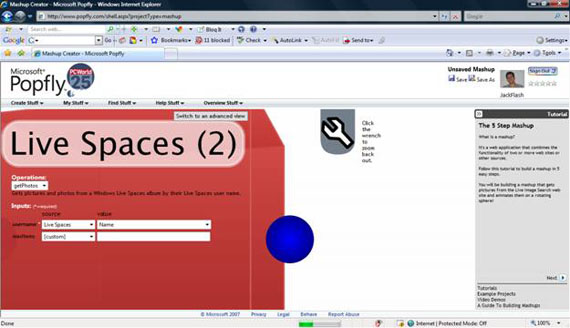
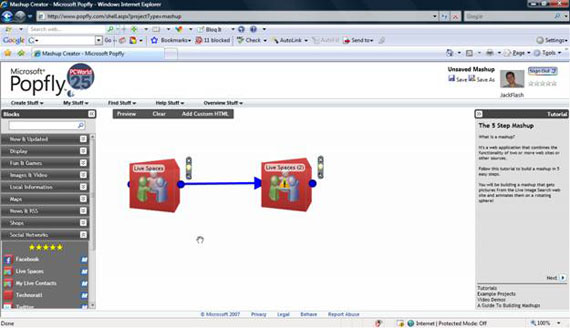
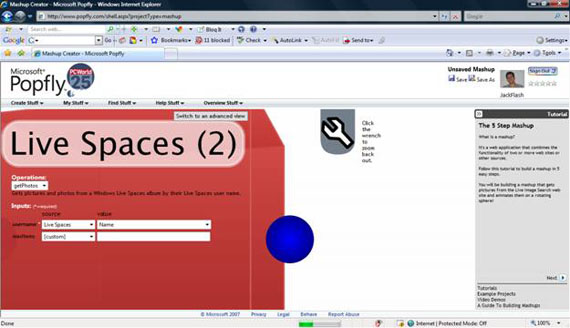
Figura 5 - Conectando dois blocos. Configure o segundo bloco como a Figura 6, para executar a função "getPhotos" em cima de cada "Name" retornado da lista de Live Spaces amigos do Live Space indicado no primeiro bloco.

Figura 6 - Configurando o bloco pare retornar as fotos.
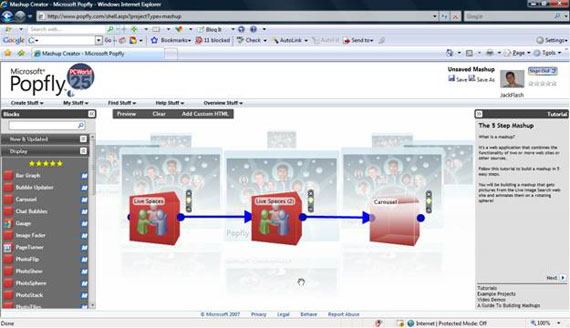
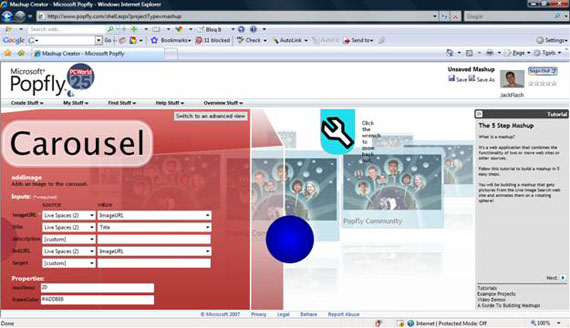
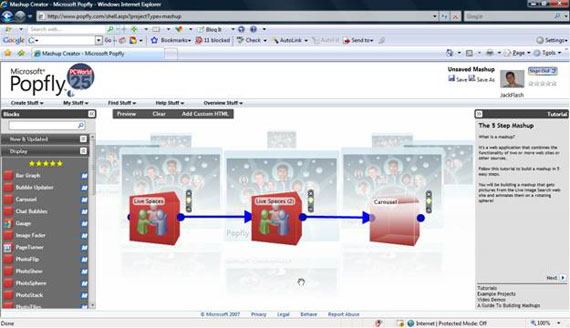
Neste ponto, o nosso Mashup já está recuperando os amigos do Live Space "jackflashspot" (Responsabilidade do bloco 1) e as fotos de cada Live Space retornado pelo bloco 1 (função do bloco 2). Para completar nossa missão, precisamos apenas de uma maneira interessante de exibir estas informações. Procure pelo bloco "Carousel" na categoria "Display" e adicione-o à sua área de trabalho. Da mesma maneira que conectamos os dois blocos do Live Space, conecte o bloco 2 do Live Spaces ao bloco do Carousel (Figura 7). Repare que automaticamente o bloco já será configurado de maneira idêntica a Figura 8.

Figura 7 - Conectando os três blocos

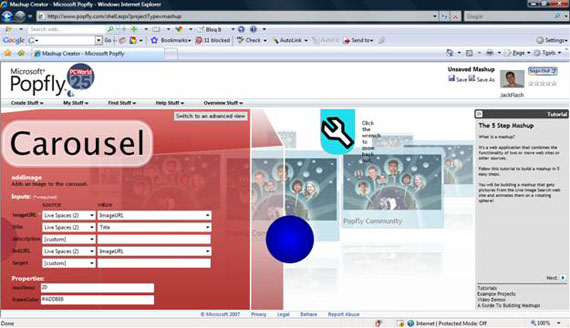
Figura 8 - Configuração do Carrossel
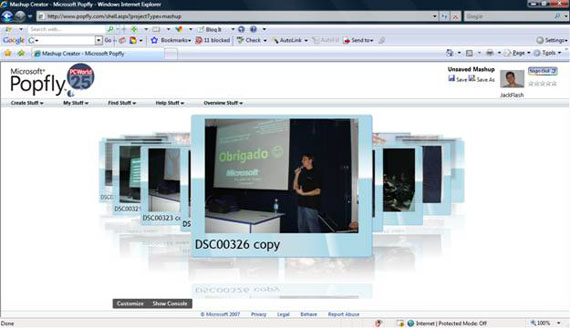
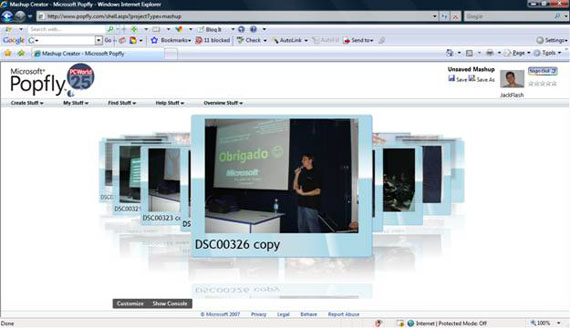
Para visualizar o seu Mashup, clique no botão Preview e aguarde o resultado. Em instantes você poderá navegar pelas fotos dos meus amigos, como na Figura 9, onde vemos a foto do meu amigo MSP Leonardo Superti palestrando sobre Imagine Cup.

Figura 9 - Mashup em ação.
Experimente depois trocar o bloco de exibição de imagens por outros da guia display. Um efeito bem interessante é usar o bloco "Photo Flip", para uma experiência semelhante a um livro de fotos. Quando acabar o seu trabalho, salve o seu mashup. Ele estará disponível na página do seu perfil do Popfly (http://www.popfly.com/users/seu_user_name, por exemplo, http://www.popfly.com/users/JackFlash para o meu usuário). Clique na opção "Share" para habilitar que ele seja acessado por outras pessoas. Você pode clicar ainda na opção MashOut para conferir as diversas maneiras de exportar o seu mais novo Mashup conforme a Figura 10.

Figura 10 - Opções para o Mashup
Agora é colocar a criatividade para funcionar e mergulhar no mundo da Web 2.0, criando e compartilhando o seu conteúdo com seus amigos e toda a internet.
Utilizando o Microsoft Popfly
O nosso primeiro passo na ferramenta é, obviamente, criar o seu login. Isso é feito através da associação de seu Windows Live ID com um perfil no popfly. Para isto, basta clicar no botão "Sign In" e preencher as informações do perfil.
Após estar autenticado no sistema, acesse a opção Mashup dentro do menu "Create Stuff", conforme a Figura 1 para acessar o Editor de Mashups.

Figura 1 - Abrindo o editor de Mashups
Uma vez acessada a opção, o editor de Mashups é exibido como indicado na Figura 2. Esta tela contém as seguintes áreas:

Figura 2 - Editor de Mashups
- Tutorial: Área destinada a explicações sobre como montar os Mashups. Uma boa ferramenta para iniciantes explorarem o potencial do ambiente.
- Blocks: Um catálogo com todos os blocos disponíveis para criação dos Mashups. Cada bloco é um serviço exposto por um site ou um conjunto de código javascript. Eles irão funcionar como "peças de um quebra-cabeça", ou seja, iremos conectar os blocos diferentes e assim criar o nosso mashup.
- Área de Trabalho: O local onde iremos trabalhar com os blocos e criar o nosso mashup.
O nosso primeiro Mashup irá exibir as fotos colocadas no Live Spaces dos amigos do meu Live Space. Para uma experiência interessante, iremos exibir as imagens em formato de um carrossel, deixando o controle da rotação do mesmo ao controle do usuário. Explicado o nosso objetivo, é hora de por a mão na massa.
Como o mashup no popfly é a conexão de blocos distintos, em primeiro lugar precisamos adicionar um bloco do Live Spaces na nossa área de trabalho. A função deste bloco será recuperar a nossa primeira informação relevante: Quem são os meus amigos no Live Space? Para adicionar um bloco podemos procurá-lo ou na barra de blocos (onde eles são agrupados por categorias), ou pela caixa de texto de busca localizada acima da barra de blocos. Veja na Figura 3 como encontrar o bloco do Live Spaces na barra de ferramenta. Para adicionar um bloco à área de trabalho, basta arrastar e soltá-lo no local desejado.

Figura 3 - Inserindo um bloco no editor Uma vez adicionado um bloco, é necessário configura-lo para trazer a informação, ou realizar a operação necessária. A tela de configuração de um bloco é acessada através de um clique na ferramenta

Figura 4 - Configurando o primeiro bloco.
Clique novamente na ferramenta para retornar à área de trabalho. Adicione outro bloco do Live Spaces. Este segundo bloco terá a responsabilidade de recuperar as fotos de cada Live Space retornado do outro bloco (Onde solicitamos as informações dos Live Spaces amigos do "jackflashspot"). Após adicionar o segundo bloco, clique uma vez sobre o primeiro bloco e uma vez sobre o segundo. Isto irá conectar os dois Live Spaces e permitir que a informação de um bloco seja usada no outro. Neste ponto, a sua área de trabalho estará semelhante à Figura 5.

Figura 5 - Conectando dois blocos. Configure o segundo bloco como a Figura 6, para executar a função "getPhotos" em cima de cada "Name" retornado da lista de Live Spaces amigos do Live Space indicado no primeiro bloco.

Figura 6 - Configurando o bloco pare retornar as fotos.
Neste ponto, o nosso Mashup já está recuperando os amigos do Live Space "jackflashspot" (Responsabilidade do bloco 1) e as fotos de cada Live Space retornado pelo bloco 1 (função do bloco 2). Para completar nossa missão, precisamos apenas de uma maneira interessante de exibir estas informações. Procure pelo bloco "Carousel" na categoria "Display" e adicione-o à sua área de trabalho. Da mesma maneira que conectamos os dois blocos do Live Space, conecte o bloco 2 do Live Spaces ao bloco do Carousel (Figura 7). Repare que automaticamente o bloco já será configurado de maneira idêntica a Figura 8.

Figura 7 - Conectando os três blocos

Figura 8 - Configuração do Carrossel
Para visualizar o seu Mashup, clique no botão Preview e aguarde o resultado. Em instantes você poderá navegar pelas fotos dos meus amigos, como na Figura 9, onde vemos a foto do meu amigo MSP Leonardo Superti palestrando sobre Imagine Cup.

Figura 9 - Mashup em ação.
Experimente depois trocar o bloco de exibição de imagens por outros da guia display. Um efeito bem interessante é usar o bloco "Photo Flip", para uma experiência semelhante a um livro de fotos. Quando acabar o seu trabalho, salve o seu mashup. Ele estará disponível na página do seu perfil do Popfly (http://www.popfly.com/users/seu_user_name, por exemplo, http://www.popfly.com/users/JackFlash para o meu usuário). Clique na opção "Share" para habilitar que ele seja acessado por outras pessoas. Você pode clicar ainda na opção MashOut para conferir as diversas maneiras de exportar o seu mais novo Mashup conforme a Figura 10.

Figura 10 - Opções para o Mashup
Agora é colocar a criatividade para funcionar e mergulhar no mundo da Web 2.0, criando e compartilhando o seu conteúdo com seus amigos e toda a internet.


