Desenvolvimento - ASP. NET
Selecionando Linhas de forma dinâmica dentro do GridView
Neste artigo o autor apresenta um pequeno JavaScript que seleciona/deseleciona um checkbox de forma ágil dentro de um controle GridView.
por Francke PeixotoNeste artigo estou apresentando um pequeno JavaScript que seleciona/deseleciona um checkbox de forma ágil dentro de um controle GridView.
Imagine um cenário onde um GridView com 15 colunas e um checkbox em cada linha para selecionar.
Toda vez que precisarmos selecionar uma linha do GridView seria um saco! Pois caso o checkbox esteja na última coluna, o ato de selecionar vira algo não muito confortável.
A partir de agora, criaremos um mecanismo que facilitará nossa vida ao selecionar cada linha de um GridView!
Código JavaScript:
Imagine um cenário onde um GridView com 15 colunas e um checkbox em cada linha para selecionar.
Toda vez que precisarmos selecionar uma linha do GridView seria um saco! Pois caso o checkbox esteja na última coluna, o ato de selecionar vira algo não muito confortável.
A partir de agora, criaremos um mecanismo que facilitará nossa vida ao selecionar cada linha de um GridView!
Código JavaScript:
function Selecionar(elemento,cordefundo)
{
var Inputs = elemento.getElementsByTagName("input");
var cor = elemento.style.backgroundColor; //manter a cor default do elemento
for(var i = 0; i
No script acima, recebo a referência da linha [elemento] do controle [GridView] em seguinda obtenho todos os inputs do elemento.
Depois que encontro o meu CheckBox, efetuo a operação desejada [selecionar/deselecionar] em seguida mudo a cor de fundo do elemento e modifico o evendo onclick.
Adicionando a função Selecionar(elemento,cordefundo) nas Linhas do GridView:
No PreRender do GridView adicione o código abaixo.
protected void gvSelecao_PreRender(object sender, EventArgs e){
GridView gv = (GridView)sender;
foreach (GridViewRow row in gv.Rows)
row.Attributes.Add("onclick", "Selecionar(this,"#FFFF00");");
}
Aqui estamos adicionando nossa função em cada linha de nosso GridView.
Com essa implementação só precisamos clicar na linha para selecionar nosso checkbox.
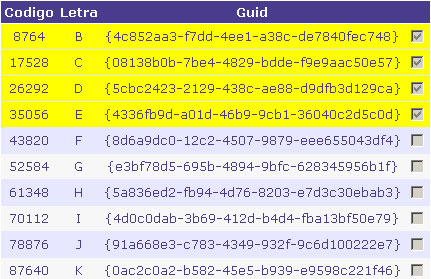
Resultado:

Até o próximo artigo! []"s

