Desenvolvimento - ASP. NET
Silverlight 2: Customizando a mensagem de Instalação do plugin
Customize a visualização de uma aplicação Silverlight para os browsers que não possuem o plugin instalado. Evite transtorno! Oriente o usuário para a instalação e para a informação objetiva.
por Rodrigo KonoO Silverlight está em constante evolução. Cada vez mais tenho visto as pessoas interessadas e surpresas com a tecnologia e cada vez mais teremos mais aplicações utilizando Silverlight. Na hora de desenvolver alguns se questionam: “O Silverlight é muito legal, mas pode ocorrer de alguns usuários do meu site ainda não terem o plugin instalado”.
Bem, isso pode ocorrer sim. É fato.
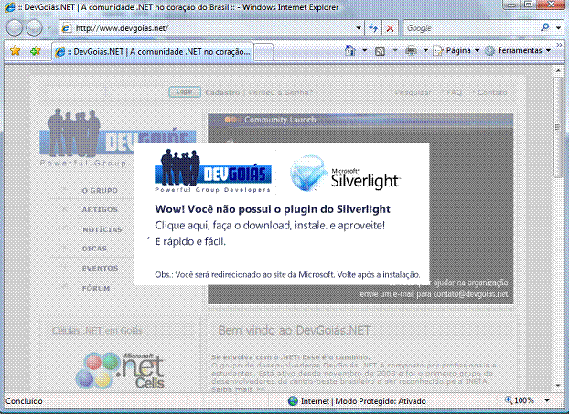
As aplicações que rodam em browsers que não possuem o plugin, é mostrado um selo com um link para a página de download conforme mostra na figura 1.

Figura 1 – Selo do Silverlight Install que redireciona o
usuário para a página de download do plugin.
Isso já ajuda bastante. Porém não ajuda muito por alguns fatores:
· Quebra/deformação do layout
· Dificuldade nas instruções de instalação
· Dificuldade no entendimento do que é o selo


Figura 2 – Comparação de um site com e sem o plugin
Silverlight no browser respectivamente.
Em tempos de “Experiência no Usuário” nada mal melhorarmos
isso.
É possível deixar essa mensagem bem mais agradável, informativa e fazendo parte
de todo o layout.

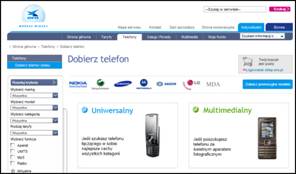
Figura 3 – Site oficial do Silverlight acessado através de
browser que não possui o plugin instalado. Boa interface, boa informação e
bastante usual.
Para as aplicações ASP.NET temos a felicidade de poder utilizar um atributo do Silverlight Control chamado PluginNotInstalledTemplate. Todo o conteúdo que estiver dentro dessa tag será mostrado somente aos usuários de browsers que não possuem o plugin.
Para usar é simples. Na sua página aspx, no controle asp:silverlight, referenciamos o atributo <PluginNotInstalledTemplate>. E dentro dele, colocaremos o nosso código HTML com imagens e CSS para a formatação adequada da imagem, conforme mostra a listagem 1.
<asp:Silverlight ID="Xaml1" runat="server" Source="~/ClientBin/devgoias.xap" MinimumVersion="2.0.30523" Width="510" Height="115" PluginBackground="Transparent">
<PluginNotInstalledTemplate>
<div style="background-color:Silver; text-align:center; width:100%; height:100%;">
<a href="http://go.microsoft.com/fwlink/?LinkID=115261"><img src="instale.png" alt="Instale!" style="border-style: none" /></a>
</div>
</PluginNotInstalledTemplate>
</asp:Silverlight>
Listagem 1 – Personalizando a tela de download do Plugin
Silverlight no ASP.NET
Utilizando Silverlight em aplicações de outras tecnologias (jsp, php, etc), você pode utilizar a tag <object> do HTML como mostra a Listagem 2:
<object id="SilverlightPlugInID"
data="data:application/x-silverlight,"
type="application/x-silverlight"
width="100%" height="100%">
<param name="source" value="devgoias.xap" />
<param name="onError" value="onErrorHandler" />
<param name="onResize" value="onResizeHandler" />
<a href="http://go2.microsoft.com/fwlink/?LinkID=115261"
style="text-decoration: none;"><img src="instale.png" alt="Instale!" style="border-style: none" /></a>
</object>
Listagem 2 – Personalizando através da tag object
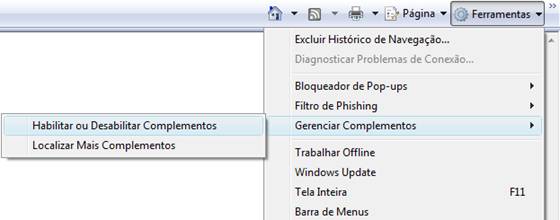
Para finalizar, vamos ver se a nossa personalização funcionou. Para isso vamos ter que desabilitar o Plugin Silverlight por alguns momentos. Abra o Internet Explorer, vá ao menu Ferramentas -> Gerenciar Complementos -> Habilitar ou Desabilitar Complementos conforme mostra a figura 4.

Figura 4 – Acessando o menu do IE7 para desabilitar o
Silverlight

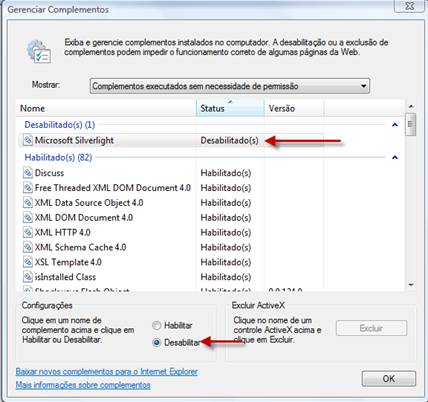
Figura 8 - Desabilitando o Plugin Silverlight
O resultado está abaixo:

Conclusão:
Oriente e ajude o usuário do seu site a instalar o Silverlight. De quebra você ainda terá uma visualização mmais agradável para esse determinado usuário. Lembre-se que mais importante que a própria aplicação é sua utilização.
Abraço e bom trabalho!
Rodrigo Kono
MVP – ASP.NET


