Infra - Mobile Information Server
Pocket + Celular = SmartPhone
O Smartphone é a mais moderna união entre dois dispositivos bem conhecidos no mercado: Pocket PC e celular. A união desses dois dispositivos gerou um aparelho que une a melhores características de cara um deles, em um aparelho de menor tamanho e menor custo. Conheça um pouco mais lendo este artigo.
por Max Mosimann NettoO Smartphone é a mais moderna união entre
dois dispositivos bem conhecidos no mercado: Pocket PC e celular.
A união desses dois dispositivos gerou um aparelho que une a melhores características de cara um deles, em um aparelho de menor tamanho e menor custo.
O desenvolvimento para a linha Smarphone é fabuloso, porém, devemos tomar alguns cuidados quando trabalhamos com dispositivos com interfaces pequenas.
A interface de usuário (UI – User Interface) do Smartphone foi projetada de maneira a atender todos os requisitos de tamanho dos celulares, e qualidade dos Pockets. O resultado foi uma tela de aproximadamente 176x220 pixel com capacidade para mais de 65.535 tonalidades de cores, permitindo que se possa trabalhar com o design de aplicações, da mesma maneira que se fosse planejada para desktops.

A linha Smartphone foi planejada para ser usada da mesma maneira que um celular (one-hand) e com os recursos técnicos disponíveis de um pocket. Portanto, na hora do desenvolvimento, devemos levar em consideração, a forma como o usuário irá trabalhar com o dispositivo: one-hand (uma mão). Sendo assim, os recursos disponíveis para navegação são muito limitados. O sistema de navegação é feito sob a forma de ícones, e com um direcionador, o usuário vai alternando dentre as opções disponíveis até que ao selecionar a opção desejada, basta dar um click com um botão de seleção.
Desenhando Interfaces
Quando pensamos em criar um sistema para um dispositivo com recursos de espaço de tela limitado, temos que fazê-lo da forma mais clara possível, para que o usuário não se sinta perdido em meio a vários campos e várias imagens juntas.
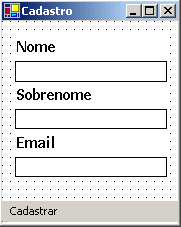
Para desenharmos formulários, os recursos que temos disponíveis nos ajudam a implementar uma interface limpa e bem organizada. Por exemplo, se fossemos desenhar um formulário simples contendo o nome e sobrenome do cliente e e-mail, o resultado seria esse:

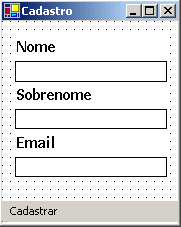
Note como os textos são visualizados quando não estão sendo editados e como os controles com o foco, são transformados em campos com rolagens grandes, mesmo ultrapassando o limite do campo na tela.
Após a edição dos textos, o controle volta a ter o tamanho original que foi estipulado pelo desenvolvedor.

Controles para Desenvolvimento
Conclusão
Ao desenvolvermos sistemas para SmartPhones, devemos levar em consideração a facilidade que o usuário deverá ter em utilizar o seu sistema.
Devemos prever as ações tomadas pelo usuário, sempre criando formas de navegações simples e diretas, lembrando que devido aos espaços reduzidos de tela, não temos a flexibilidade do mouse, nem telas de toque como em Pockets.
O desenvolvimento é simples e idêntico ao desenvolvimento desktop, uma vez que toda a suíte Visual Studio.net oferece as mesmas formas e sintaxes de desenvolvimento, por utilizar como plataforma de execução a .NET FrameWork e a .NET Compact Framework.
Espero que tenham gostado.
No próximo artigo, desenvolveremos um sistema para Pocket, utilizando SQL CE e VB.NET.
Até a próxima !
Max Mosimann Netto - max@codificando.net
A união desses dois dispositivos gerou um aparelho que une a melhores características de cara um deles, em um aparelho de menor tamanho e menor custo.
O desenvolvimento para a linha Smarphone é fabuloso, porém, devemos tomar alguns cuidados quando trabalhamos com dispositivos com interfaces pequenas.
A interface de usuário (UI – User Interface) do Smartphone foi projetada de maneira a atender todos os requisitos de tamanho dos celulares, e qualidade dos Pockets. O resultado foi uma tela de aproximadamente 176x220 pixel com capacidade para mais de 65.535 tonalidades de cores, permitindo que se possa trabalhar com o design de aplicações, da mesma maneira que se fosse planejada para desktops.

A linha Smartphone foi planejada para ser usada da mesma maneira que um celular (one-hand) e com os recursos técnicos disponíveis de um pocket. Portanto, na hora do desenvolvimento, devemos levar em consideração, a forma como o usuário irá trabalhar com o dispositivo: one-hand (uma mão). Sendo assim, os recursos disponíveis para navegação são muito limitados. O sistema de navegação é feito sob a forma de ícones, e com um direcionador, o usuário vai alternando dentre as opções disponíveis até que ao selecionar a opção desejada, basta dar um click com um botão de seleção.
Desenhando Interfaces
Quando pensamos em criar um sistema para um dispositivo com recursos de espaço de tela limitado, temos que fazê-lo da forma mais clara possível, para que o usuário não se sinta perdido em meio a vários campos e várias imagens juntas.
Para desenharmos formulários, os recursos que temos disponíveis nos ajudam a implementar uma interface limpa e bem organizada. Por exemplo, se fossemos desenhar um formulário simples contendo o nome e sobrenome do cliente e e-mail, o resultado seria esse:

Note como os textos são visualizados quando não estão sendo editados e como os controles com o foco, são transformados em campos com rolagens grandes, mesmo ultrapassando o limite do campo na tela.
Após a edição dos textos, o controle volta a ter o tamanho original que foi estipulado pelo desenvolvedor.

Controles para Desenvolvimento
| Label – Pode ser usado para identificar campos ou para exibir textos. |
| TextBox – Campo de entrada de dados. É usado para receber informações do tipo texto, em uma linha simples ou mult-linha. |
| MainMenu – Usado para adicionar menus nos formulários. |
| CheckBox – Usado para criar caixas de checagem do tipo bi/tri. |
| PictureBox – Usado para inserir imagens no device. |
| Panel – Usado para agrupar controles dentro dos formulários. |
| DataGrid – Este controle não é suportado pelo SmartPhone 2003. Controles DataGrid, quando populados com grandes quantidades de dados tem um consumo de memória muito elevado por isso, O SDK SmartPhone 2003 não suporta o uso de DataGrids, pois possui apenas 16 MB de Ram. |
| ComboBox – Usado para exibir listagens de valores para o usuário. |
| ListView – Usado em associação com o ImageList, serve para criar listagens. |
| TreeView – Usado em associação com o ImageList, serve para criar árvores de listagens. |
| HScrollBar – Usado para criar barras de rolagens horizontais no form ou em controles específicos. |
| VScrollBar – Usado para criar barras de rolagens verticais no form ou em controles específicos. |
| Timer – Este controle não é visível em tempo de execução. Permite que uma determinada ação seja executada em intervalos pré-definidos no controle. |
| ProgressBar – Usado para exibir uma barra de progressão caso uma tarefa longa esteja sendo executada. |
| ImageList – Este controle não é visível em tempo de execução. Seve para cria uma listagem de imagens que serão usadas em controles que possuam esse recurso. |
Conclusão
Ao desenvolvermos sistemas para SmartPhones, devemos levar em consideração a facilidade que o usuário deverá ter em utilizar o seu sistema.
Devemos prever as ações tomadas pelo usuário, sempre criando formas de navegações simples e diretas, lembrando que devido aos espaços reduzidos de tela, não temos a flexibilidade do mouse, nem telas de toque como em Pockets.
O desenvolvimento é simples e idêntico ao desenvolvimento desktop, uma vez que toda a suíte Visual Studio.net oferece as mesmas formas e sintaxes de desenvolvimento, por utilizar como plataforma de execução a .NET FrameWork e a .NET Compact Framework.
Espero que tenham gostado.
No próximo artigo, desenvolveremos um sistema para Pocket, utilizando SQL CE e VB.NET.
Até a próxima !
Max Mosimann Netto - max@codificando.net
- Android NDK: Desmistificando o acesso a códigos nativos em CMobile (MS)
- Saiba porquê desenvolver aplicações para telefones celulares com .NETMobile Information Server
- Aplicações Móveis no .NETASP. NET
- Fundamentos dos Servidores Corporativos .NETCommerce Server


