Desenvolvimento - ASP. NET
Galeria de Imagens com C#, Asp.NET e jQuery
As Galerias de imagens cada vez mais nos são solicitadas por clientes que desejam aliar praticidade e beleza às imagens de seus sites, mas e o desenvolvedor fica com a pergunta, como fazer? Este artigo mostrará como!
por Raphael Silva FerreiraA galeria de imagem é um recurso cada vez mais utilizado em páginas da web. Muitos de nossos usuários fazem questão de ter em seus sites, devido à praticidade e ainda ao diferencial e beleza que incorpora a sua página. Mas a pergunta que fica a nós desenvolvedores, como fazer?
Neste artigo iremos ver como implementar uma galeria de imagens utilizando C#, Asp.NET e jQuery.
Para iniciarmos o artigo vamos baixar a versão mais recente do jQuery (até a conclusão do artigo é a versão 1.3.2). Para fazer o efeito da modal utilizaremos o plugin do jQuery chamado nyromodal que pode ser baixado aqui.
Mais dois plugins são necessários para auxiliar os efeitos da modal. Primeiro o Color, acesse o link e salve o texto num bloco de notas com o nome de “jquery.color.js”. E em seguida faça o download do Mouse Wheel.
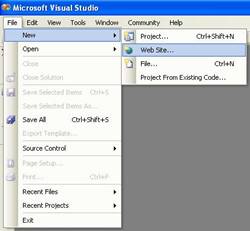
Agora é a hora de colocarmos a mão na massa! Vamos abrir o Visual Studio e criar um projeto do tipo Web Site.

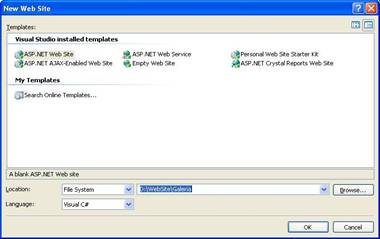
Em seguida vamos selecionar o tipo do projeto que será um Asp.NET Web Site, iremos chamá-lo de “Galeria” e definir o local onde ficará o projeto.

Criado nosso projeto vamos agora criar uma estrutura de pastas para separarmos os arquivos de javascript, os arquivos de estilo e as imagens dos demais. Este passo (com exceção da pasta de img que deve ser criada) é mais questão de organização, quem quiser poderá avançar a próxima etapa.
Para adicionar uma nova pasta, clique com o botão direito do mouse e em seguida na opção “New Folder”. Crie duas pastas “css” e “JavaScript”. A solution deve ficar como a figura a seguir:

Após criarmos as pastas vamos adicionar os arquivos do jQuery e do nyroModal na solution. Primeiramente vamos adicionar os arquivos de estilo do nyroModal à pasta “css”. Para tal vamos clicar sobre a pasta “css” com o botão direito e em seguida em “Add Existing Item”, localize onde você descompactou os arquivos do nyroModal, vá à pasta “styles” selecione todos os arquivos e clique em “Add”. Repita este passo agora para pasta “JavaScript” indo até a pasta “js” selecionando o arquivo “jquery.nyroModal-1.5.2.min.js” e clicando em Add. Em seguida, faça o mesmo para a pasta “img” adicionando as imagens que estão na pasta “img”.
Agora adicione na pasta “JavaScript” o arquivo js do jQuery , o arquivo js do Color e o arquivo “jquery.mousewheel.min.js” do Mouse Wheel (pode-se adicionar quaisquer dos js presentes na pasta descompactada do Mouse Wheel, indico o min porque ele contém o que é necessário para funcionar a modal, porém caso queira estudar o completo funcionamento fique à vontade para ver os demais.) seguindo a mesma orientação do parágrafo anterior.
Terminada a inclusão dos arquivos necessários para a galeria, adicione uma nova pasta chamada “Imagens” e adicione algumas imagens nela a seu gosto. Serão as imagens que irão aparecer na galeria.
Estamos quase lá! Neste passo vamos adicionar os scripts e o estilo na nossa página Default.aspx. No meu exemplo fica da seguinte maneira:
|
<script type="text/javascript" src="JavaScript/jquery-1.3.2.min.js"> </script> <script type="text/javascript" src="JavaScript/jquery.color.js"></script> <script type="text/javascript" src="JavaScript/jquery.mousewheel.min.js"> </script> <script type="text/javascript" src="JavaScript/jquery.nyroModal-1.5.2.min.js"></script> <link href="css/nyroModal.css" rel="stylesheet" type="text/css" />
|
Agora vamos adicionar uma imagem para primeiro vermos a modal:
|
<img class="nyroModal" alt="Pôr-do-sol" src="Imagens/Pôr-do-sol.jpg" /> |
Agora vamos executar a aplicação com F5 e ao clicar sobre a imagem veremos a modal abrir-se com a imagem respectiva. Mas como isso?
O segredo está em adicionar a imagem o class="nyroModal" será ele o responsável a dizer para o javascript do nyroModal que a imagem será aberta numa modal.
E para finalmente chegarmos a nossa galeria, vamos adicionar alguns links “<a>” para podermos fazer nossa galeria, conforme o código a seguir:
|
<a rel="gal" class="nyroModal" href="Imagens/Inverno.jpg" title="Inverno" >Galeria</a> <a rel="gal" class="nyroModal" href="Imagens/Montanhas azuis.jpg" title="Montanhas Azuis"></a> <a rel="gal" class="nyroModal" href="Imagens/Ninféias.jpg" title="Ninféias" ></a> |
Agora basta executarmos a aplicação e clicar no link “Galeria” que veremos nossa galeria de imagens pronta, inclusive com a navegação pelo teclado.
Antes de finalizarmos pode-se notar algumas coisas:
· O rel="gal" indica que o link faz parte de uma galeria.
· O class="nyroModal" como havia citado antes indica que o link será aberto em modal.
· O title="Ninféias" indica a legenda que será exibida no topo da modal/galeria.
· E por fim o href="Imagens/Ninféias.jpg" indica o caminho onde está a imagem.
A utilização de links com os caminhos de imagens ao invés de imagens, deve-se ao fato da navegação da modal/galeria que se torna mais simples.
Maiores informações de como funciona o nyroModal podem ser vistas no site do nyroModal.
Bom é isso, espero que tenham gostado. Quaisquer dúvidas fico a disposição.
Até a próxima!


