Desenvolvimento - C#
Usando expressões regulares para validar formato de e-mail e CEP
Neste artigo aprenderemos como verificar se o formato de email e ou CEP informado pelo usuário é correto usando as expressões regulares.
por Fernanda SallaiNeste artigo aprenderemos como verificar se o formato de email e ou CEP informado pelo usuário é correto usando as expressões regulares.
OBS: Estou realizando a validação através de código gerenciado, mas é possível fazer a mesma validação utilizando componentes do próprio Visual Studio, mas isso não será abordado neste artigo.
Primeiramente. Mas o que são expressões regulares?!
Conforme Aurélio Marinho Jargas "É uma composição de símbolos, caracteres com funções especiais, que, agrupados entre si e com caracteres literais, formam uma seqüência, uma expressão. Esta expressão é interpretada como uma regra, que indicará sucesso se uma entrada de dados qualquer estiver de acordo com essa regra, ou seja, obedecer exatamente a todas as suas condições".
Vamos à prática?!
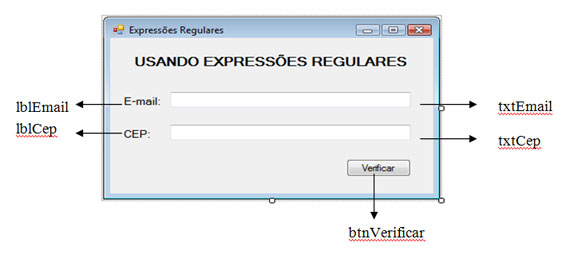
A parte de criar um projeto não será abordada neste artigo. Neste exemplo usarei uma aplicação Windows Forms e a linguagem C#, mas é claro que poderá ser utilizado em qualquer tipo de aplicação e linguagem fazendo algumas adaptações conforme sua escolha. Criaremos o layout conforme a figura 1.

Figura 1. Criando layout do formulário.
No evento Click do botão btnVerificar inclua o código conforme listagem 1.
private void btnVerificar_Click(object sender, EventArgs e)
{
//Se os campos informados estão no formato incorreto
if (!ValidarCampos())
{
//Exibe uma mensagem informando o campo com formato inválido
MessageBox.Show(mensagem, "ATENÇÃO", MessageBoxButtons.OK, MessageBoxIcon.Warning);
}
}
/// <summary>
/// Validar formatos dos campos
/// </summary>
/// <returns>True se o campo está com formato correto e false se está incorreto</returns>
private bool ValidarCampos()
{
bool formatoCorreto = true;
//Se o txtEmail.Text não estiver vazio
if (txtEmail.Text != string.Empty)
{
//Se o formato de email estiver incorreto
if (!IsValidEmail(txtEmail.Text))
{
formatoCorreto = false;
mensagem = "O e-mail informado é inválido. Por favor verifique.";
txtEmail.Focus();
return formatoCorreto;
}
}
//Se o txtCep.Text não estiver vazio
if (txtCep.Text != string.Empty)
{
//Se o formato de cep estiver incorreto
if (!ValidaCep(txtCep.Text))
{
formatoCorreto = false;
mensagem = "O CEP informado é inválido. Por favor verifique.";
txtCep.Focus();
return formatoCorreto;
}
}
return formatoCorreto;
}
/// <summary>
/// Validar o formato do CEP
/// </summary>
/// <param name="cep">CEP informado pelo usuário</param>
/// <returns>True se o formato do cep estiver correto e false se está incorreto</returns>
private bool ValidaCep(string cep)
{
//Se a quantidade de dígitos do cep for igual a 8
if (cep.Length == 8)
{
//a variável cep recebe os cinco primeiros dígitos + - + três últimos dígitos ex: 09999-999
cep = cep.Substring(0, 5) + "-" + cep.Substring(5, 3);
//txtCep.Text recebe o valor da variável cep
txtCep.Text = cep;
}
//retorna true ou false
return System.Text.RegularExpressions.Regex.IsMatch(cep, ("[0-9]{5}-[0-9]{3}"));
}
/// <summary>
/// Validar o formato do e-mail
/// </summary>
/// <param name="email">E-mail informado pelo usuário</param>
/// <returns>True se o formato do e-mail estiver correto e false se está incorreto</returns>
private bool IsValidEmail(string email)
{
//retorna true ou false
return System.Text.RegularExpressions.Regex.IsMatch(email, ("(?<user>[^@]+)@(?<host>.+)"));
}
}
Listagem 1. Criando codificação do botão btnVerificar.
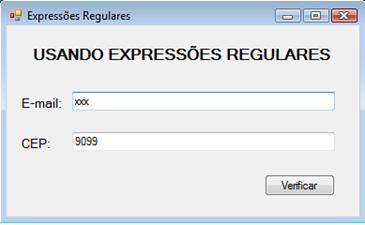
Ao executar o código e informar dados no formato inválido (figura 2) é exibida as mensagens (figura 3 e 4) conforme o formato do campo informado pelo usuário incorretamente.

Figura 2. Informando formatos inválidos de e-mail e cep.

Figura 3. Exibindo mensagem do e-mail com formato inválido.

Figura 4. Exibindo mensagem do cep com formato inválido.
Explicando sobre as expressões regulares que estão no método acima:
1. [0-9]{5}-[0-9]{3}
a. [0-9] – é uma lista de itens permitidos. Nesse caso de números entre 0 até 9
b. {5} – neste caso especifica a quantidade de itens. Neste caso irá aparecer 5 ocorrências.
2. (?<user>[^@]+)@(?<host>.+)
a. ( ) – definem um grupo
b. ? – opcional. Ocorre 0 ou 1 vez.
c. <user> - nome usuário
d. [^@] – lista negada. Neste caso pode ocorrer de tudo exceto o “@”.
e. + - mais. Tem que ter. Ocorre 1 ou mais vezes. Neste caso vai ter que existir 0 segundo “@” da expressão acima.
f. <host> - provedor do email
g. . – casa com qualquer coisa. Por exemplo .com
Espero que tenham gostado e até o próximo artigo...


