Desenvolvimento - ASP. NET
Trabalhando com o componente TabContainer
Olá pessoal, gostaria de mostrar, passo a passo como trabalhar com o componente TabContainer, pegar qual aba está selecionada e qual o nome dessa determinada aba.
por Mauricio JuniorOlá pessoal, gostaria de mostrar, passo a passo como trabalhar com o componente TabContainer, pegar qual aba está selecionada e qual o nome dessa determinada aba.
Esse componente é do ASP.NET Ajax Control Toolkit localizado no endereço (http://www.asp.net/ajax/ajaxcontroltoolkit/samples/). Existem vídeos explicando como trabalhar com alguns componentes, porém tudo em inglês. Veja também o site (www.asp.net).
Requisitos:
Tecnologia: ASP.NET
Ferramenta: Visual Studio .NET 2008
Componentes: Ajax
Linguagens declarativas: Tags HTML e JavaScript
Primeiro Passo
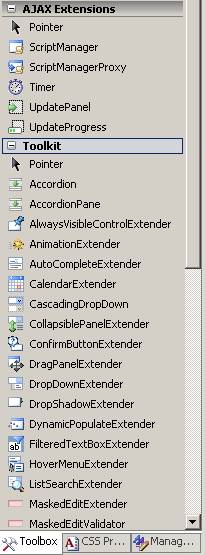
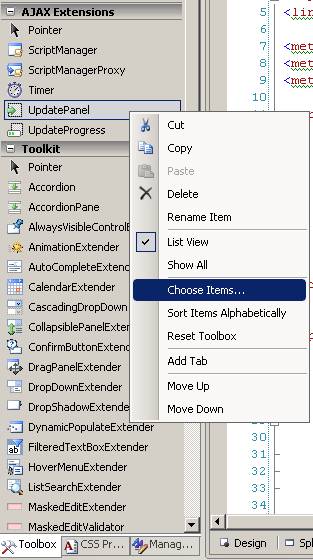
Instalar os componentes baixados nos sites acima gratuitamente. Na imagem (1.1), mostro que além de instalar na máquina os “plugins” feitos pela Microsoft, coloquei no meu toolbox. Basta clicar com o botão direito em cima do toolbox e escolher a opção Choose Items... .

Imagem 1.1
Na opção Choose Item... procurei a DLL chamada AjaxControlToolkit.dll e anexei, automaticamente apareceram todos os componentes na tela. (Referência 1.2)

Imagem 1.2
Depois disso foi só alegria e felicidades para usar os componentes. Arrastei o TabContainer para a minha humilde tela. Adicionei o AutoPostBack = true, dei um nome de tabControle e comecei a olhar as propriedades.
Percebi que, existia o OnClienteActiveTabChanged; isto é; na mudança de aba, eu posso saber qual o id atual e o nome da aba.
Antes de entrar nessa etapa, vou criar algumas abas. (Referência Code 1.1)
|
<cc1:TabContainer ID="tabControle" runat="server" AutoPostBack="true"> <cc1:TabPanel ID="tabIndexacao" runat="server" HeaderText="Indexação"> <ContentTemplate> <table style="width:100%;" cellpadding="0" cellspacing="0" border="0"> <tr valign="top"> <td> Prontuário: <asp:TextBox Width="200px" ID="txtIndexacaoProntuario" runat="server"></asp:TextBox> </td> <td> Qtde Documentos: 10 <br /><br /> </td> </tr> <tr valign="top"> <td> Documentos: <br /> <asp:ListBox ID="lstIndexacaoDocumentos" runat="server" Height="100" Width="362px"></asp:ListBox> </td> <td> Descrição da ocorrência: <br /> <asp:ListBox ID="lstIndexacaoDescricaoOcorrencia" runat="server" Height="100" Width="362"></asp:ListBox> </td> </tr> <tr> <td colspan="2">Frente (Ctrl+F) Verso (Ctrl+V)</td> </tr> <tr> <td colspan="2"> Imagem </td> </tr> </table>
</ContentTemplate> </cc1:TabPanel>
<cc1:TabPanel ID="tabControleQualidade" runat="server" HeaderText="Controle de Qualidade"> <ContentTemplate> teste qualidade </ContentTemplate> </cc1:TabPanel>
<cc1:TabPanel ID="tabDuplicados" runat="server" HeaderText="Duplicados"> <ContentTemplate> teste duplicados </ContentTemplate> </cc1:TabPanel>
<cc1:TabPanel ID="tabRedigitalizacao" runat="server" HeaderText="CPS Redigitalização"> <ContentTemplate> teste de redigitalizacao </ContentTemplate> </cc1:TabPanel>
</cc1:TabContainer> |
Code 1.1
Note que, o que delimita uma aba é um TabPanel com um <Content>. Em cada Content eu posso colocar as tags que quiser, por exemplo: <asp:TextBox...>, <asp:ListBox...> e outros. Referência Code 1.2
|
<cc1:TabPanel ID="tabRedigitalizacao" runat="server" HeaderText="CPS Redigitalização"> <ContentTemplate> teste de redigitalizacao </ContentTemplate> </cc1:TabPanel>
|
Code 1.2
Pegando o nome e o id da aba em tempo real
Para pegar os dados em tempo real, coloquei no componente principal e não na TabPanel chamado OnClientActiveTabChanged="getTab". Esse nome getTab é apenas um método em JavaScript. (Referência Code 1.3)
|
<cc1:TabContainer ID="tabControle" runat="server" AutoPostBack="true" OnClientActiveTabChanged="getTab"> <cc1:TabPanel ID="tabIndexacao" runat="server" HeaderText="Indexação"> <ContentTemplate> <table style="width:100%;" cellpadding="0" cellspacing="0" border="0"> <tr valign="top"> <td> Prontuário: <asp:TextBox Width="200px" ID="txtIndexacaoProntuario" runat="server"></asp:TextBox> </td> <td> Qtde Documentos: 10 <br /><br /> </td> </tr> <tr valign="top"> <td> Documentos: <br /> <asp:ListBox ID="lstIndexacaoDocumentos" runat="server" Height="100" Width="362px"></asp:ListBox> </td> <td> Descrição da ocorrência: <br /> <asp:ListBox ID="lstIndexacaoDescricaoOcorrencia" runat="server" Height="100" Width="362"></asp:ListBox> </td> </tr> <tr> <td colspan="2">Frente (Ctrl+F) Verso (Ctrl+V)</td> </tr> <tr> <td colspan="2"> Imagem </td> </tr> </table>
</ContentTemplate> </cc1:TabPanel>
<cc1:TabPanel ID="tabControleQualidade" runat="server" HeaderText="Controle de Qualidade"> <ContentTemplate> teste qualidade </ContentTemplate> </cc1:TabPanel>
<cc1:TabPanel ID="tabDuplicados" runat="server" HeaderText="Duplicados"> <ContentTemplate> teste duplicados </ContentTemplate> </cc1:TabPanel>
<cc1:TabPanel ID="tabRedigitalizacao" runat="server" HeaderText="CPS Redigitalização"> <ContentTemplate> teste de redigitalizacao </ContentTemplate> </cc1:TabPanel> </cc1:TabContainer> |
Code 1.3
É bom, você leitor, olhar o código com mais detalhes para entender de acordo com sua necessidade. O próximo passo, gerei um método javascript chamado getTab recebendo dois parâmetros de entrar como se fosse uma função em c#.net. Por exemplo: getTab(sender, args). (Referência Code 1.4)
|
<script type="text/javascript"> var indexTab = 0; var nomeTab; function getTab(sender, args) { // do what ever i want with lastTab value indexTab = sender.get_activeTabIndex(); //var teste = sender.get_activeTabIndex().get_HeaderText(); nomeTab = sender.get_activeTab().get_headerText(); alert(indexTab + " - " + nomeTab); } </script> |
Code 1.4
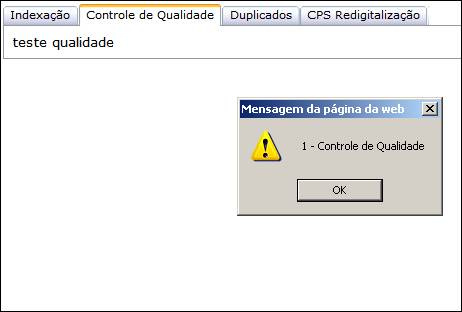
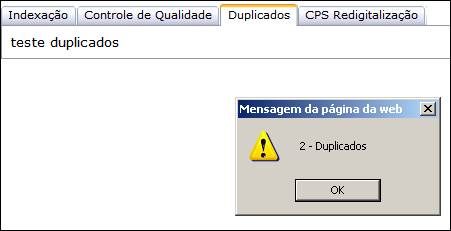
Declarei duas variáveis: indexTab e nomeTab. Para pegar o nome do índex escrevi esse código (sender.get_activeTabIndex();) para pegar o nome do tab (sender.get_activeTab().get_headerText();) e no final gerei um alert com os nomes das variáveis. Veja o resultado em tela.
Resultado em tela

Referência: Imagem 1.3

Referência: Imagem 1.4
Fico por aqui, espero ter ajudado e qualquer dúvida pode entrar em contato via o sistema do site.
Mauricio Junior


