Desenvolvimento - ASP. NET
Efeitos de imagem com ASP.NET e LightBox 2
LightBox é um script simples, discreto utilizado para sobrepor imagens na página atual.
por Raphael N. BressamLightBox é um script simples, discreto utilizado para sobrepor imagens na página atual. É muito fácil de configurar e funciona em todos os navegadores modernos.
Para implementar este artigo estou utilizando o visual Studio 2008 e o LightBox 2.
Passo 01 : Fontes
Baixe o projeto LightBox versão 2
Link: http://www.huddletogether.com/projects/lightbox2/releases/lightbox2.04.zip
Descompacte os arquivos e memorize o local.
Passo 02 : Estrutura
Crie um novo projeto web no Visual Studio, escolha a linguagem e o nome de sua preferência e clique em ok.

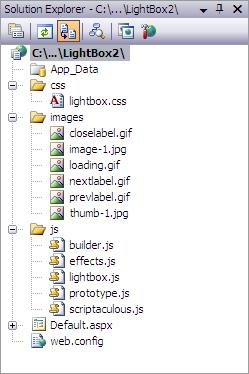
Crie a estrutura do site de acordo com a imagem abaixo:

Localize e copie os arquivos os arquivos do projeto LightBox descompactados, copie as pastas CSS, JS e IMAGES para seu projeto asp.net.
Passo 03 : Implementação
Adicione o componente HyperLink na página e atribua os seguintes valores conforme o exemplo abaixo:
<asp:HyperLink ID="HyperLink1" runat="server" rel="lightbox[grupo01]" NavigateUrl="images/image-1.jpg" ImageUrl="images/thumb-1.jpg" ToolTip="Título da Imagem" />
A propriedade rel é o segredo para um bom funcionamento da ferramenta. Através dele é possível especificar grupos de imagens. No exemplo acima especificamos que o componente fará parte do ‘grupo01’. Caso não queira utilizar grupos de imagens utilize ‘lightbox’ como valor do ‘rel’.
A propriedade NavigateUrl é utilizada para informar qual imagem será exibida após o click do usuário. Geralmente está é a imagem em tamanho grande.
A propriedade ImageUrl indica a imagem a ser exibida na página que geralmente é a imagem em formato menor.
E por fim a propriedade ToolTip onde setamos o título da imagem, este valor irá aparecer na parte inferior do efeito.
Feito isso basta executar o projeto e clicar na imagem.
Código Final:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Efeitos de imagem com ASP.NET e LightBox 2</title>
<script type="text/javascript" src="js/prototype.js"></script>
<script type="text/javascript" src="js/scriptaculous.js?load=effects,builder"></script>
<script type="text/javascript" src="js/lightbox.js"></script>
<link rel="stylesheet" href="css/lightbox.css" type="text/css" media="screen" />
</head>
<body>
<form id="formLightBox2" runat="server">
<div>
<asp:HyperLink ID="HyperLink1" runat="server" rel="lightbox" NavigateUrl="images/image-1.jpg" ImageUrl="images/thumb-1.jpg" ToolTip="Título da Imagem" />
</div>
</form>
</body>
</html>


