Desenvolvimento - C#
Controle de Acesso Windows Forms C# - Parte 3
Na terceira parte da série de artigos criaremos os formulários do controle de acesso! Acompanhem.
por Fábio de Oliveira SantosOlá pessoal como estão? Espero que muito bem! Dando continuidade na nossa série sobre controle de acesso faremos hoje as telas do controle de acesso. Bem vamos lá!
FORM LOGIN
Vá à Solution Explorer e clique com o botão direito sobre a sua solução e clique em ADD -> WINDOWS FORM, dê o nome de frmLogin. Adicione neste formulário os seguintes itens:
2 – Textbox
2 – Labels
2 – Buttons
1 – Image
Defina as seguintes propriedades do seu form:
FormBorderStyle: FixedDialog
KeyPreview: True
MaximizeBox: False
MinimizeBox: False
StartPosition: CenterScreen
Text: Logar no Sistema
Size: 307; 164
Agora altere o nome dos TextBox colocando os seguintes:
txtUsuario
txtSenha
Altere a seguinte propriedade PasswordChar do txtSenha para *.
Agora altere o nome dos botões para o seguinte:
btnEntrar
btnSair
Pronto agora organize sua tela para que fique da seguinte maneira e escolha um ícone para o seu Image, deve ficar assim:

Pronto nosso formulário de Login já está pronto.
FORM ALTERAR SENHA
Adicione mais um formulário ao projeto e dê o nome de frmAlterarSenha e coloque nele os seguintes componentes:
3 – TextBox
3 – Label
2 – Buttons
1 – ErroProvider
Defina as propriedades do formulário:
FormBorderStyle: FixedDialog
KeyPreview: True
MaximizeBox: False
MinimizeBox: False
StartPosition: CenterScreen
Text: Alterar Senha
Size: 296; 207
Agora altere o nome dos TextBox para os seguintes:
txtSenhaAtual
txtNovaSenha
txtConfirmacao
Altere também a propriedade PasswordChar e coloque *.
Altere o nome dos Buttons para os seguintes:
btnSalvar
btnCancelar
Altere as seguintes propriedades dos Buttons:
ImageAlign: MiddleLeft
Size: 75; 23
Text: Salvar
TextAlign: MiddleRight
Organize o seu formulário da melhor forma possível, o meu ficou assim:

Mais um formulário pronto, vamos ao próximo.
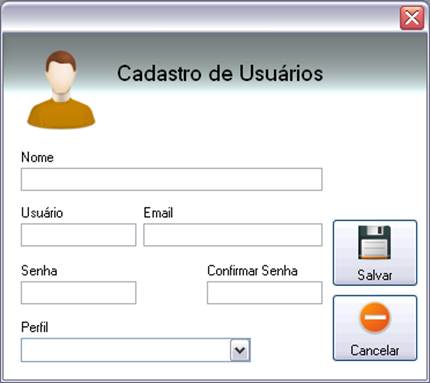
FORM CADASTRO USUÁRIOS
Adicione agora o formulário em que será realizado o cadastro dos usuários do sistema, adicione mais um formulário ao projeto e dê o nome de frmCadUsuarios e adicione os seguintes componentes:
5 – TextBox
2 – Buttons
6 – Labels
1 – ComboBox
Altere o nome dos TextBox e do ComboBox para o seguinte:
txtNome
txtUsuario
txtSenha
txtConfirmacao
txtEmail
cbPerfil
Altere a propriedade PasswordChar do txtSenha e txtConfirmação para *.
Altere o nome dos Buttos para o seguinte:
btnSalvar
btnCancelar
Agora altere as seguintes propriedades do formulário:
FormBorderStyle: FixedDialog
KeyPreview: True
MaximizeBox: False
MinimizeBox: False
StartPosition: CenterScreen
Text: Cadastro de Usuários
Size: 372; 331
Agora o organize para que fique com a melhor aparência possível, veja como fiz o meu:

FORM CADASTRO DE PERFIL
Adicione mais um formulário ao projeto e dê a ele o nome de frmCadLogin e adicione os seguintes componentes:
1 – TextBox
2 – Buttons
Altere o nome do TextBox para o seguinte:
txtPerfil
Altere o nome dos Buttons para o seguinte:
btnGravar
btnCancelar
Organize seu formulário da melhor maneira, este não é um formulário que permite grandes implementações de design. O meu ficou assim:

Vamos para o próximo.
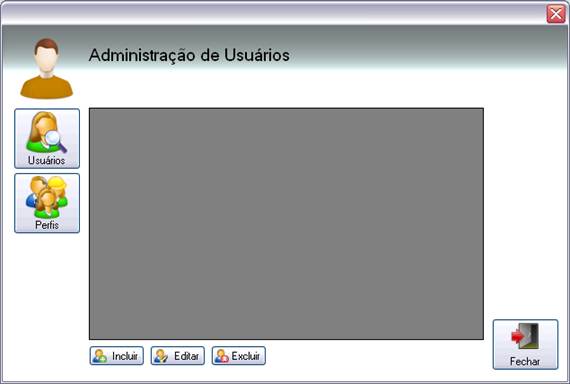
FORM ADMINISTRAÇÃO DE USUÁRIOS
A partir deste formulário é que realizaremos os cadastros de usuários, perfis e acessos para o perfil, adicione um novo formulário ao projeto e dê o nome de frmAdminUsuarios e coloque nele os seguintes componentes:
1 – Panel
1 – DataGrid
7 – Buttons
Selecione 2 Buttons e altere o nome deles e as propriedades para o seguinte:
btnUsuarios
btnPerfis
ImageAlign: TopCenter
Size: 75; 69
TextAlign: BottonCenter
Selecione
agora 4 buttons e altere os nomes e propriedades deles para as seguintes:
btnIncluir
btnEditar
btnExcluir
btnAcessoPerfil
ImageAlign: MiddleLeft
Size: 62; 23
TextAlign: MiddleRight
No button btnAcessoPerfil altere a propriedade Visible para False. Este botão só será visível quando estivermos alterando um perfil.
Altere a propriedade Text do seu formulário colocando “Administração de Usuários”.
Veja como ficou:

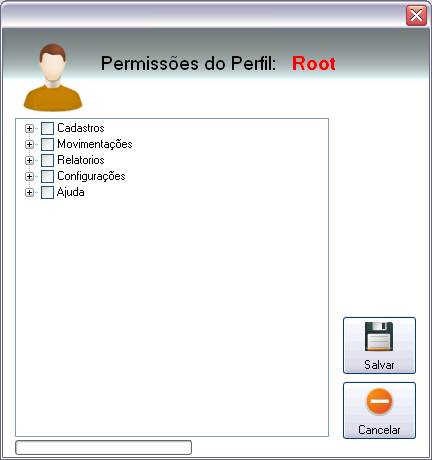
FORM ACESSO PERFIL
Chegamos ao último formulário do nosso controle, neste formulário que daremos permissão de acesso ou não para o perfil. Adicione mais um formulário no seu projeto e coloque o nome dele de frmAcessoMenu e inclua nele os seguintes componentes:
1 – TreeView
2 – Buttons
1 – ProgressBar
2 – Labels
Altere o nome dos Buttons e suas propriedades para as seguintes:
btnSalvar
btnCancelar
ImageAlign: TopCenter
Size: 75; 59
TextAlign: BottonCenter
Altere o nome de um dos Labels para lbNomePerfil, esse label vai ficar com o nome do perfil que está se editando os acessos.
Veja como ficou o formulário:

Bom pessoal esta parte foi bem grande, pois queria deixar todos os formulários juntos. Espero que tenham gostado e na próxima semana começaremos a codificá-los.
Forte abraço!


