Desenvolvimento - ASP. NET
Acesso à Dados com ASP.NET - Parte 6
Nesta 6ª e penúltima parte iremos ver os conceitos e exemplos práticos dos controles DataSource, como o SqlDataSource, o ObjectDataSource e outros.
por Wellington Balbo de CamargoOlá pessoal, volto com nossa 6ª parte de nossa série de artigos sobre acesso ao banco de dados com ASP.NET usando a linguagem C#. Nesta parte iremos falar e demonstrar os controles DataSource.
Através deles é possível especificar informações sobre a conexão com a fonte de dados, comandos para incluir, excluir, modificar e consultar dados, parâmetros, entre outras configurações, e podemos fazer tudo isso de forma declarativa, como fazemos com qualquer outro controle do ASP.NET. Exemplos de controles de vinculação de dados que podem usar os serviços oferecidos pelo DataSource para manipular os dados são o GridView e o FormView. Temos disponíveis os seguintes tipos de controles Data Source:
- SqlDataSource > fornece acesso a fontes de dados que possuam um Data Provider no ADO.NET. Apesar do nome, o acesso não é limitado ao SQL Server. Podemos acessar outros bancos, como Oracle, ou qualquer um que tenha suporte a OLE DB ou ODBC.
- AccessDataSource > permite o acesso a banco de dados Access.
- ObjectDataSource > através dele podemos utilizar classes personalizadas como fonte de dados, como as da camada de acesso a dados ou de componentes de negócio. Este tipo de Data Source permite maior grau de personalização, mas em contrapartida, exige escrita de código, já que o acesso será feito por meio de objetos específicos.
- SiteMapDataSource > utilizado na navegação de sites ASP.NET.
- XmlDataSource > permite o acesso a arquivos e documentos XML.
No próximo exemplo, iremos aprender como usar o SqlDataSource para vincular os dados a um GridView. Para isso, iremos criar uma nova página usando os dados de outra tabela do Northwind, a tabela Products. Depois de criada, iremos permitir que o usuário filtre os produtos com preço maior que o valor fornecido por ele. Iremos também ver algumas características avançadas do GridView. Vamos começar:
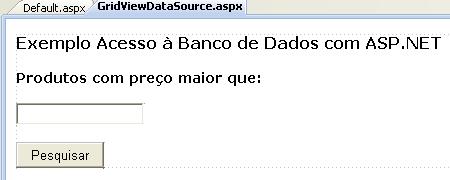
Abra a Solution Explorer, clique com o botão direito sobre nosso projeto e clique em Add New Item. Escolha o template Web Form e dê o nome de GridViewDataSource.aspx. Agora vá ao modo Design, adicione um Label, um Textbox e um Button, e altere as propriedades Text do Label para Produtos com preço maior que:, do Button para Pesquisar e a propriedade ID do Textbox para txtPreco. A imagem abaixo mostra como ficará nosso form:

Vá ao Toolbox e, na guia Data, selecione o SqlDataSource, arrastando-o sobre a página. Os controles DataSource são representados como uma caixa cinza no VS. Clique na smart tag, representada pela seta à direita de nosso SqlDataSource, e clique em Configure DataSource, para iniciarmos nosso wizard de configuração do DataSource.
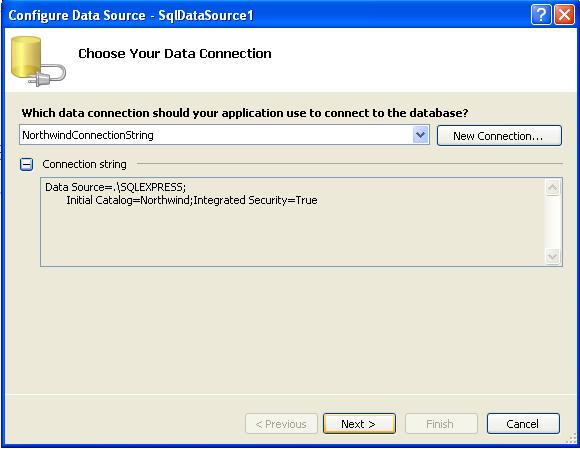
Na primeira tela, aparecerá a pergunta para você escolher ou criar a conexão que o DataSource irá usar. Vamos reaproveitar a conexão NorthwindConnectionString que já havíamos criado anteriormente e clicar em Next.

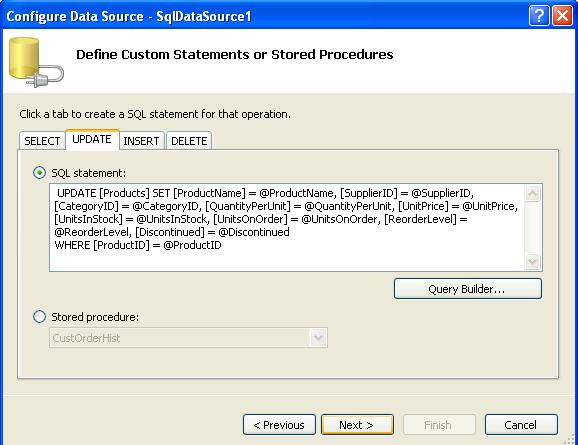
Na próxima tela, devemos selecionar como será a forma que os dados do DataSource irão trabalhar. Podemos especificar uma cláusula SQL, por meio da opção Specify a custom SQL statement or stored procedure, ou podemos também definir graficamente os campos que serão retornados de uma tabela ou view, por meio da opção Specify columns from a table or view. Como no nosso exemplo usaremos dados de 3 tabelas, escolheremos a primeira opção e clicaremos em Next. Na próxima tela, devemos escrever os comandos SQL responsáveis às operações SELECT, UPDATE, INSERT e DELETE. Use os comandos abaixo:
SELECT Products.ProductID, Products.ProductName, Products.SupplierID, Suppliers.CompanyName, Products.CategoryID, Categories.CategoryName, Products.QuantityPerUnit, Products.UnitPrice, Products.UnitsInStock, Products.UnitsOnOrder, Products.ReorderLevel, Products.Discontinued
FROM Products INNER JOIN Suppliers ON Products.SupplierID = Suppliers.SupplierID INNER JOIN Categories ON Products.CategoryID = Categories.CategoryID
WHERE Products.UnitPrice > @Preco
ORDER BY Products.ProductName
UPDATE [Products] SET [ProductName] = @ProductName, [SupplierID] = @SupplierID, [CategoryID] = @CategoryID, [QuantityPerUnit] = @QuantityPerUnit, [UnitPrice] = @UnitPrice, [UnitsInStock] = @UnitsInStock, [UnitsOnOrder] = @UnitsOnOrder, [ReorderLevel] = @ReorderLevel, [Discontinued] = @Discontinued
WHERE [ProductID] = @ProductID
INSERT INTO [Products] ([ProductName], [SupplierID], [CategoryID], [QuantityPerUnit], [UnitPrice], [UnitsInStock], [UnitsOnOrder], [ReorderLevel], [Discontinued]) VALUES (@ProductName, @SupplierID, @CategoryID, @QuantityPerUnit, @UnitPrice, @UnitsInStock, @UnitsOnOrder, @ReorderLevel, @Discontinued)
DELETE FROM [Products] WHERE [ProductID] = @ProductID
Após inserir os comandos nas respectivas abas, como mostra a imagem a seguir, clique em Next.

Se tivéssemos escolhido a segunda opção na tela anterior, os comandos SQL seriam gerados automaticamente pelo wizard, só que teríamos também que escolher o botão Advanced e selecionar as opções. Para que a geração funcionasse corretamente, seria necessário que a tabela possuíse uma chave primária.
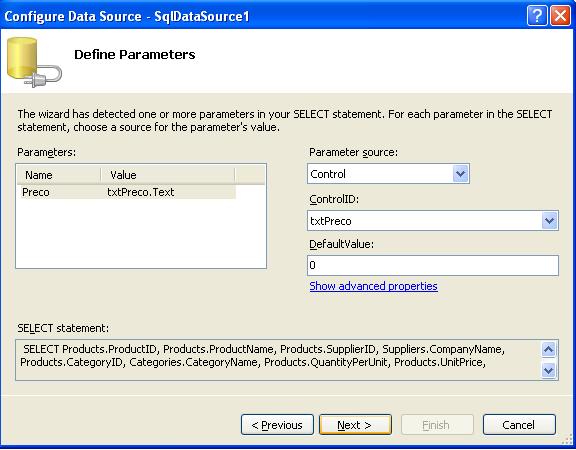
Depois de clicar em Next, nosso wizard detecta que a query SELECT possui um parâmetro @Preco, e nos permite especificar qual a origem do valor deste parâmetro. Podemos obter o valor do parâmetro de várias origens, listadas no campo Parameter source, como cookies,controles da página, de parâmetros passados via QueryString, ou ainda de variáveis de sessão.
Neste caso, obteremos o valor do parâmetro do controle TextBox txtPreco. Então, configure a origem do valor do parâmetro para Control e, em ControlID, selecione o controle txtPreco. Nesta tela, também podemos escolher qual o valor padrão do parâmetro, quando nada for especificado, através do campo Default Value. Coloque 0 para que, caso nenhum preço seja informado, todos os produtos com preço maior que 0 sejam retornados pela query. A imagem abaixo mostra o que acabamos de fazer:

Feita as configurações, clique em Next. Podemos testar a query clicando em Test Query. Para finalizar, clique em Finish.
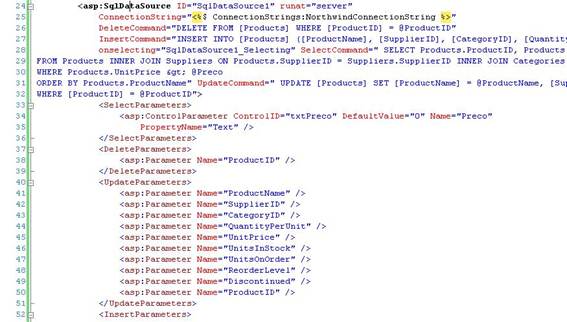
Após o término do wizard, aparentemente nada mudou. Entretanto, se clicarmos no botão Source da página para acessarmos a parte HTML da mesma, veremos que vários parâmetros de configuração do DataSource foram adicionados, entre eles os comandos SQL SELECT, INSERT, DELETE e UPDATE, com os respectivos parâmetros. Note que os parâmetros foram deduzidos a partir das queries que informamos.

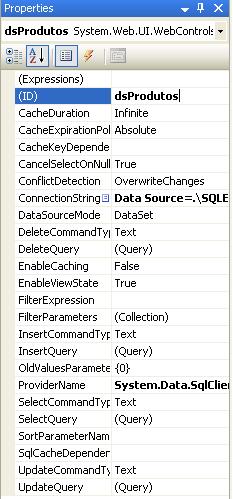
Para finalizar a configuração do Data Source, selecione-o e, na janela de propriedades, altere o ID para dsProdutos. Outras duas propriedades do SqlDataSource merecem destaque: a propriedade ProviderName, através da qual é possível escolher qual Data Provider do ADO.NET vamos utilizar, e a DataSourceMode, que permite escolher se o Data Source irá retornar um DataSet ou um DataReader. Nesse caso, vamos trabalhar com os valores padrões destas propriedades, ou seja, utilizar o SqlClient Data Provider, já que estamos acessando um banco de dados SQL Server, retornando um DataSet, pois como veremos adiante, utilizaremos funcionalidades de paginação e ordenação do GridView, somente disponívies para uso com DataSet.

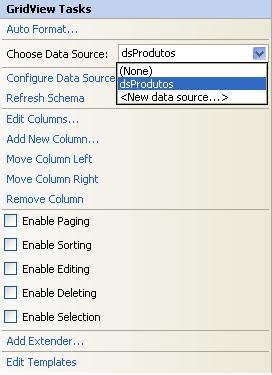
Arraste um controle GridView para a página e altere sua propriedade ID para gvProdutos. Através da smart tag do GridView, na opção Choose Data Source, escolha dsProdutos como a fonte de dados.
Perceba que, mesmo em tempo de desenvolvimento, o GridView cria, automaticamente, colunas baseadas nos campos que o Data Source retorna, exibindo-as no editor do Visual Studio.

Acesse novamente a smart tag do GridView e note que agora estão disponíveis outras opções, como as que permitem paginação (Enable Paging), ordenação (Enable Sorting), edição (Enable Editing), exclusão (Enable Deleting) e seleção (Enable Selection), como a imagem acima mostra.
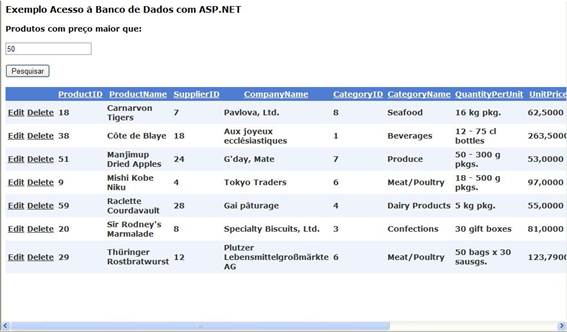
Isso só ficou disponível após a escolha do DataSource, pois o GridView detectou que essas operações seriam possíveis de acordo com o que havíamos configurado na fonte de dados. Selecione as opções Enable Paging, Enable Sorting, Enable Editing e Enable Deleting. No Solution Explorer, clique com o botão direito do mouse sobre a página GridViewDataSource.aspx e escolha a opção View in Browser. Veja que o GridView é montado, permitindo que seja ordenado por qualquer uma de suas colunas, além de podermos editar qualquer registro ou excluí-lo. Além disso, são exibidos no máximo 10 registros por página. Esse número pode ser configurado através da propriedade PageSize do GridView. Experimente digitar algum valor na caixa de texto de preço e clicar em Pesquisar. Serão mostrados somente os produtos que tenham preço maior que o valor informado. Tudo isso, sem escrever uma única linha de código e somente utilizando os recursos disponíveis no ambiente.

Podemos melhorar ainda mais nosso exemplo. Vamos começar pela aparência do GridView. Temos duas alternativas para melhorar a aparência do GridView: a primeira é configurar as várias propriedades de estilo do controle, acessíveis através da janela de propriedades, como HeaderStyle, que se aplica ao cabeçalho, FooterStyle, relativo ao rodapé, RowStyle e AlternatingRowStyle, relacionadas às linhas dos registros. A outra alternativa é utilizar um dos formatos pré-definidos do GridView. Para utilizar essa segunda opção, na smart tag do GridView, selecione a opção Auto Format e escolha o formato que mais lhe agrada. Aqui foi escolhido o formato Classic, como a imagem acima mostrou.
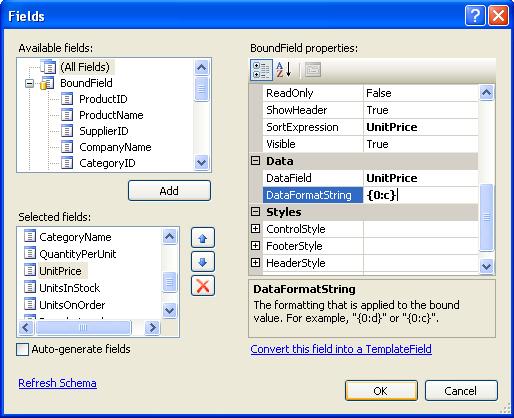
Vamos agora configurar a coluna UnitPrice para que seu conteúdo seja exibido com o formato monetário. Para isso, acesse a opção Edit Columns na smart tag. Na tela que é aberta, podemos editar o formato dos vários campos que são exibidos no GridView. No canto inferior esquerdo da tela, em Selected Fields, selecione o campo UnitPrice. Na propriedade DataFormatString desse campo, digite {0:c} para que seja utilizado o formato monetário.

Dentro da categoria ItemStyle, configure a propriedade HorizontalAlign para Right, assim o conteúdo do campo ficará alinhado à direita. Além disso, na propriedade HeaderText, vamos colocar um nome mais amigável para o cabeçalho da coluna, como por exemplo, “Preço Unitário”. Para completar, configure a propriedade HtmlEncode como False, para que a formatação seja feita.
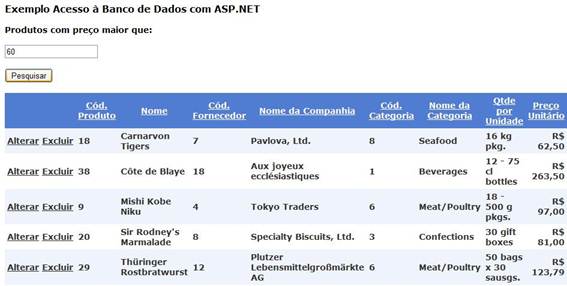
Ainda na tela de edição de campos do GridView, selecione o campo CommandField. Este é o campo que contém os links para edição e exclusão dos registros. Nele podemos configurar textos mais amigáveis para esses links. Como os textos padrão estão em inglês, vamos configurá-los para palavras em português. Na propriedade CancelText, escreva Cancelar, em DeleteText, digite Excluir, em EditText, coloque Alterar e em UpdateText, Salvar. Altere a propriedade HeaderText dos demais campos para nomes mais intuitivos e clique em OK. Clique na sua página com o botão direito e clique em View in Browser, para ver como ficou:

Finalizamos mais uma parte de nosso artigo. Na próxima e última parte iremos terminar nosso gridview aplicando algumas configurações e iremos inserir novos controles do DataSource.
Quaisquer dúvidas, estou à disposição. Abraços.
Até o próximo artigo!


