Desenvolvimento - C#
Montando estrutura de um site MVC com Visual Studio 2010
Saiba Como CRIAR Estrutura MVC com Visual Studio NET 2010 Passo a Passo.. E Uma Nova Maneira de organizar o Seu Código MVC não comeu layout.
por Mauricio Junior Olá pessoal, primeiramente desculpe passar algum tempo sem publicar artigo no site. Mas hoje vou falar de como montar e entender o seu primeiro ambiente utilizando o novo Visual Studio .NET 2010 com MVC. O ambiente WEB funciona muito bem e só precisa prestar atenção em alguns detalhes.
Conceitos básicos para entender o artigo:
Ferramenta: Visual Studio .NET 2010
Linguagem: C#.NET
Plataforma: Web
Arquitetura: MVC
Framework: 4.0
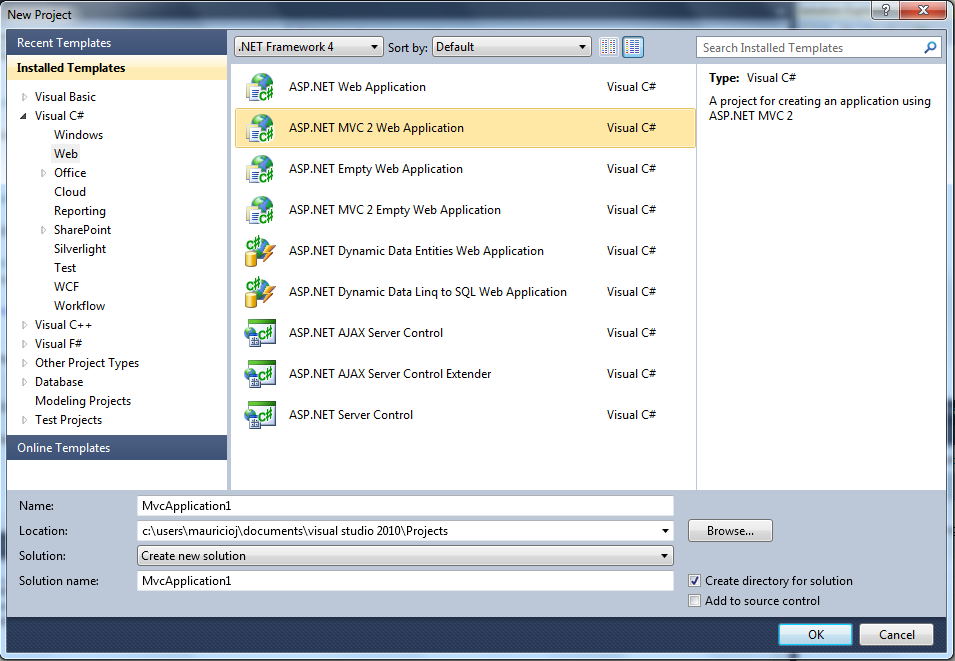
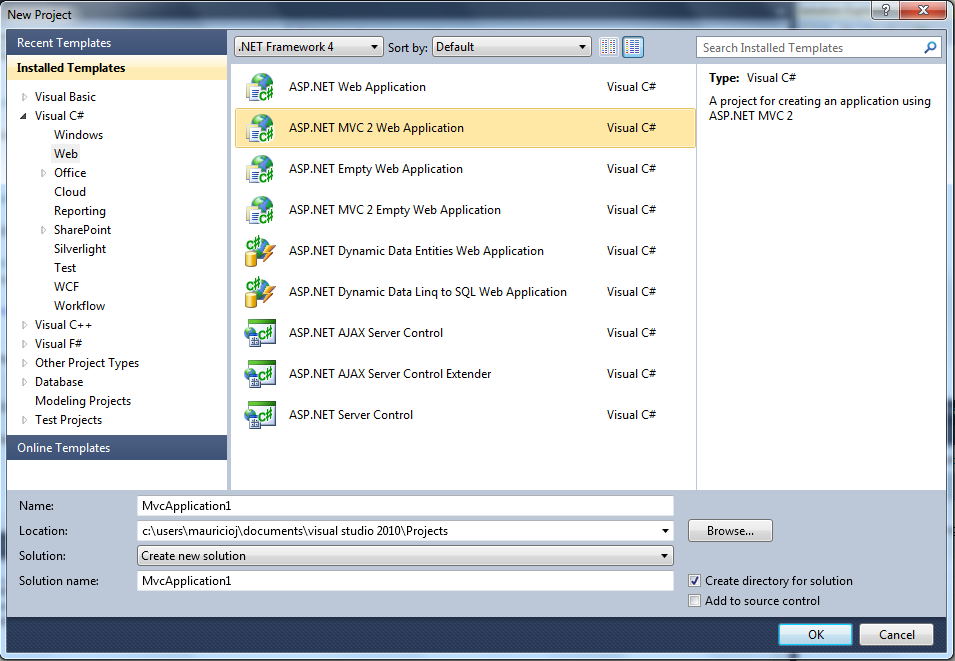
Todo artigo foi testado e a cada exemplo uma figura é mostrada para melhor entendimento e visualização. O primeiro passo é criar um projeto do tipo MVC 2, como mostrado na figura de referência. (Figura 1)

Referência: Figura 1
Note que a figura 1 mostra a seleção em amarelo para o projeto ASP.NET MVC 2 Web Application. Dê um nome para o projeto e clique no botão OK.
Toda estrutura é montada automaticamente pela ferramenta, facilitando a sua vida como desenvolvedor WEB. Gostaria de lembrar que, a linguagem é uma opção importante, C#.NET, VB.NET, F# e C++; qualquer uma dessas opções podem ser escolhidas pois agora não importa a linguagem que vai programar, o importante é a solução criada. As linguagens e projetos podem se comunicar sem qualquer problema.
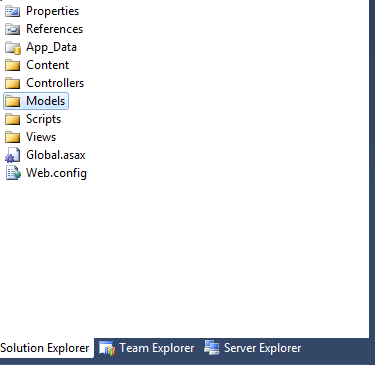
Estrutura montada

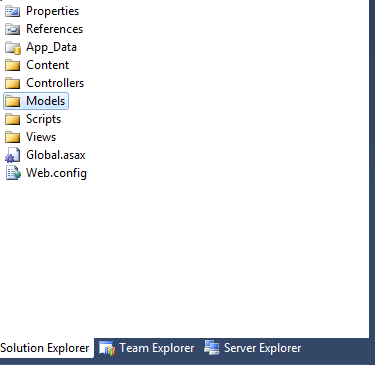
Referência: Figura 2
Como falado anteriormente, a estrutura foi montada automaticamente pela ferramenta, com as pastas e o estilo. Note que existe a pasta View, Model, Controller e outras. As mais importantes para fazer o seu aplicativo funcionar são: View, Model e Controller tirando os arquivos de configuração.
A pasta Content é responsável pelo estilo do site, imagens e outros arquivos sobre layout. Lógico que a pasta Theme pode ser criada como na ferramenta anterior, Visual Studio .NET 2008 por exemplo.
A pasta Script possui todos os scripts utilizados na aplicação web, estes scripts geralmente são utilizados para jquery ou funções javascript da tela.
Web.Configs Existentes
Não posso deixar de falar sobre os arquivos de configuração destinados para desenvolvimento e produção. Pelo menos é este o nome que dou para o debug e o release que vem na ferramenta. Agora ficou mais fácil colocar uma string de desenvolvimento e outra do banco de dados de produção. Eu expliquei isso em um dos vídeos postados no site da comunidade ASPNETi.COM. (aspneti.com/videos+0,5.aspx). Qualquer dúvida, pode recorrer ao link anterior.
Views
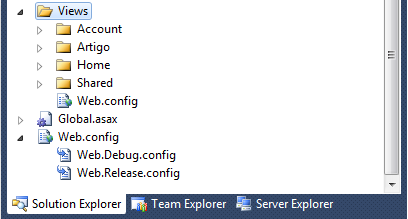
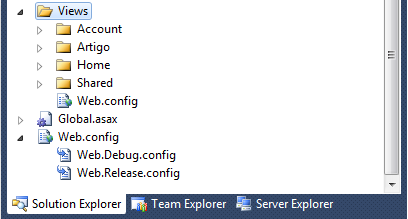
Dentro da pasta View se encontra as páginas .aspx como as antigas usando a ferramenta Visual Studio .NET 2008. Figura 3.

Referência: Figura 3
Dentro de cada pasta, a View é o caminho do seu projeto. Por exemplo: http://seu_site.com.br/artigo ou http://seu_site.com.br/home busca diretamente dentro da pasta View e em seguida procura o arquivo dentro da outra pasta.
Como exemplo, eu quero colocar uma página de contato dentro da pasta Home do meu site. Dessa forma, ficaria assim: http://meu_site.com.br/home/contato automaticamente a página iria abrir sem qualquer extensão. Vou mostrar como montar esta página na prática.
Na Prática adicionando View
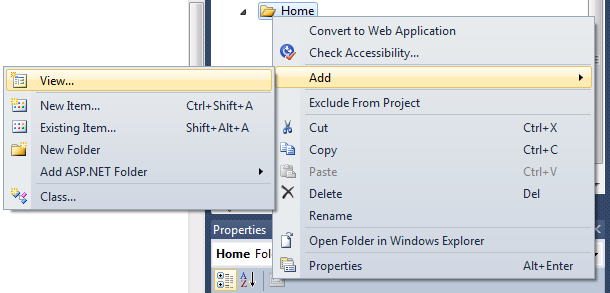
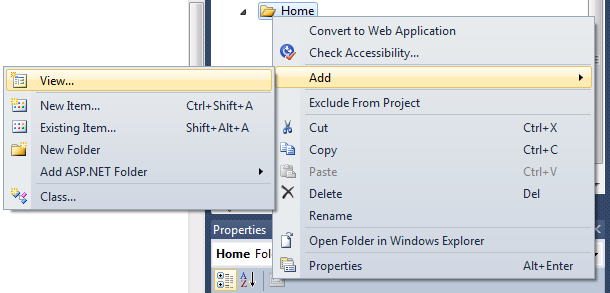
O primeiro passo foi clicar com o botão direito em cima da pasta Home, escolher Add e depois View. Pois agora o meu trabalho com MVC 2 é sempre com View. Figura 4.

Referência: Figura 4
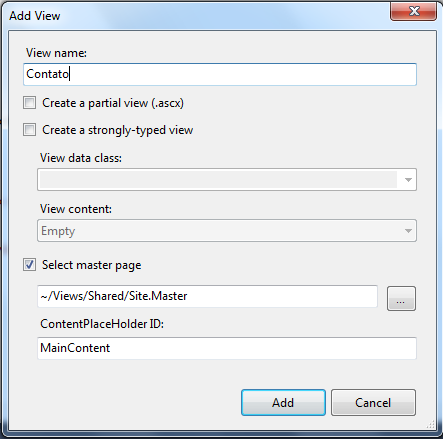
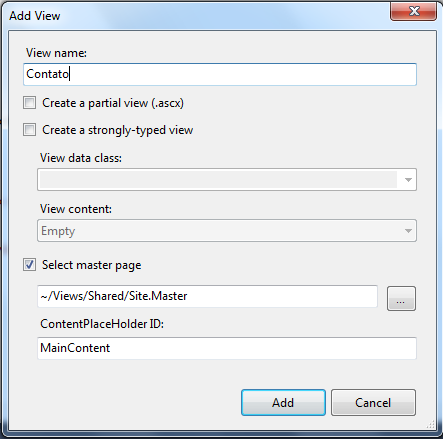
Apareceu outra tela para adicionar o nome e escolher o tipo. Figura 5.

Referência: Figura 5
Deixei selecionado a master page e coloquei o nome no campo (View name) de Contato. Apenas Contato, automaticamente a extensão do arquivo é colocada, ou seja, o .aspx.
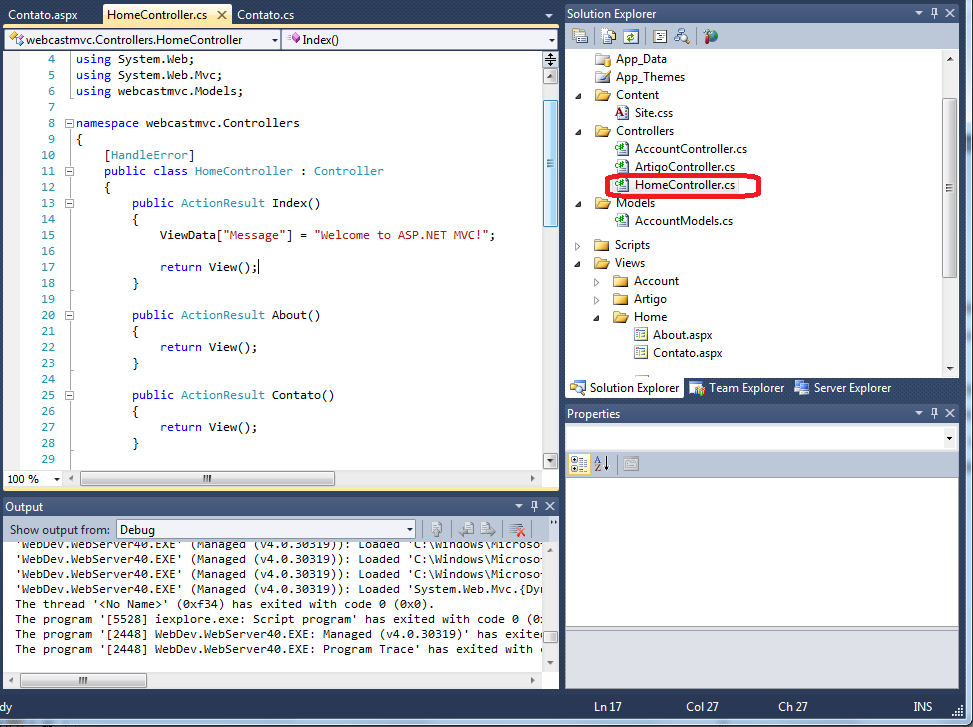
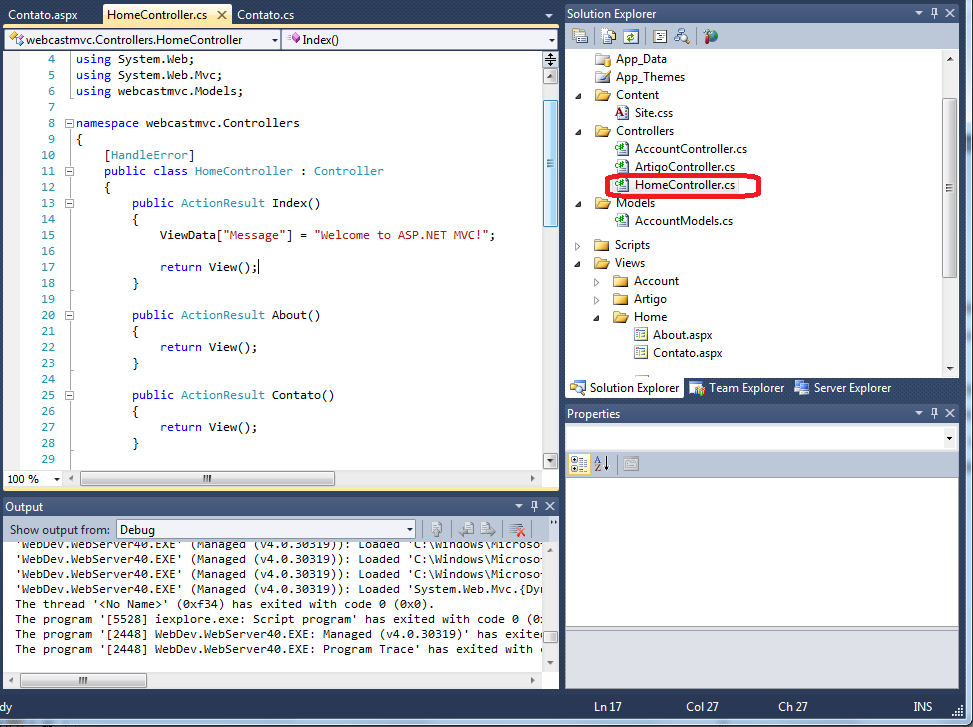
Pronto, a página Contato.aspx foi criada com sucesso. Agora eu preciso ir à aba Controller e adicionar um ActionResult da página. Como falado anteriormente, adicionei a View (entenda como página) dentro da pasta Home. Dessa forma, o arquivo HomeController.cs precisa ser adicionado um método que chama a View de contato. (Figura 6)

Referência: Figura 6
Note que o último método do arquivo HomeController.cs está escrito.
public ActionResult Contato()
{
return View();
}
Referência: Code 1.
É retornado apenas uma View() e o nome dela é o mesmo nome da página criada dentro da pasta View, lembra? Esse public ActionResult Contato() e esse contato é o nome da página / view criada.
Até agora tudo bem, vou colocá-la para ser clicada no menu e visualizada. Acessei a pasta Views, depois Shared e depois a página Site.Master. Code 2.
<div id="menucontainer">
<ul id="menu">
<li><%: Html.ActionLink("Home", "Index", "Home")%></li>
<li><%: Html.ActionLink("Contato", "Contato", "Home")%></li>
<li><%: Html.ActionLink("About", "About", "Home")%></li>
<li><%: Html.ActionLink("Artigo", "Index", "Artigo")%></li>
</ul>
</div>
Referência: Code 2
Adicionei no segundo <li> um ActionLink para a página contato. O primeiro parâmetro Contato é o text que vai aparecer na tela. O segundo é o ActionName que no meu caso coloquei Contato. Para finalizar, o terceiro parâmetro é o RouterValues; ou seja, o nome da pasta que a página está localizada. Como falado anteriormente, dentro da pasta Views / Home / Contato.aspx. Home é a pasta!
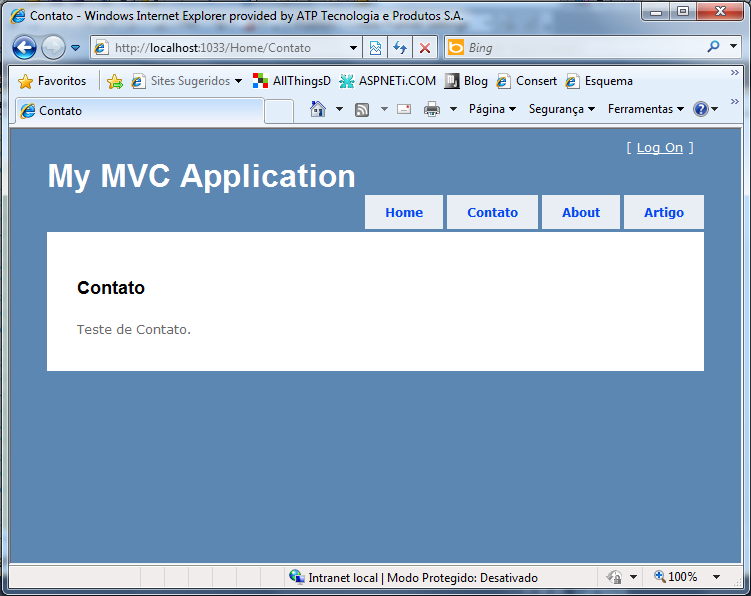
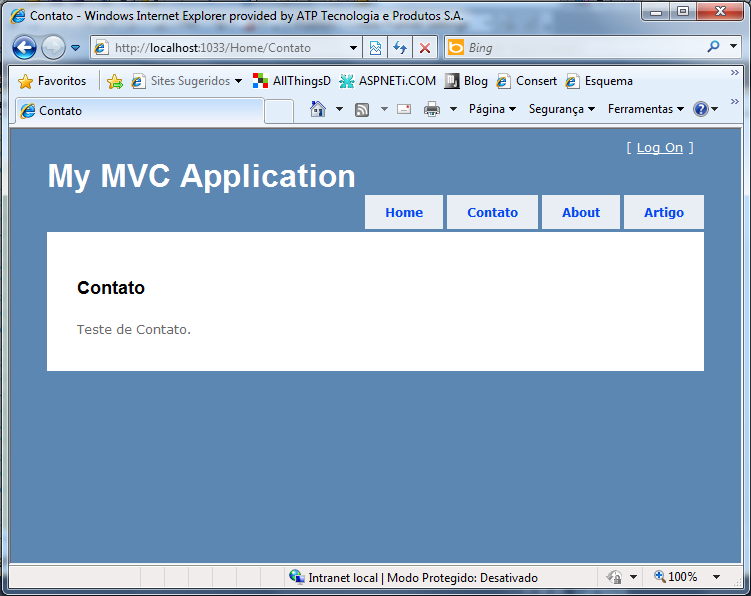
O passo seguinte foi descrever qualquer coisa dentro da View Contato.aspx e clicar em F5 para iniciar o projeto. Figura 7.

Referência: Figura 7
Veja como ficou o endereço em cima do link da página. Não aparece extensão alguma. E o ActionLink apareceu na parte de menu depois do link Home. O próximo passo é criar um formulário que manda e-mail dentro da View Contato.aspx. Só que para não ficar muito extenso, farei no outro artigo que publico ainda esta semana.
Abraço a todos e qualquer dúvida, pode entrar em contato.
Conceitos básicos para entender o artigo:
Ferramenta: Visual Studio .NET 2010
Linguagem: C#.NET
Plataforma: Web
Arquitetura: MVC
Framework: 4.0
Todo artigo foi testado e a cada exemplo uma figura é mostrada para melhor entendimento e visualização. O primeiro passo é criar um projeto do tipo MVC 2, como mostrado na figura de referência. (Figura 1)

Referência: Figura 1
Note que a figura 1 mostra a seleção em amarelo para o projeto ASP.NET MVC 2 Web Application. Dê um nome para o projeto e clique no botão OK.
Toda estrutura é montada automaticamente pela ferramenta, facilitando a sua vida como desenvolvedor WEB. Gostaria de lembrar que, a linguagem é uma opção importante, C#.NET, VB.NET, F# e C++; qualquer uma dessas opções podem ser escolhidas pois agora não importa a linguagem que vai programar, o importante é a solução criada. As linguagens e projetos podem se comunicar sem qualquer problema.
Estrutura montada

Referência: Figura 2
Como falado anteriormente, a estrutura foi montada automaticamente pela ferramenta, com as pastas e o estilo. Note que existe a pasta View, Model, Controller e outras. As mais importantes para fazer o seu aplicativo funcionar são: View, Model e Controller tirando os arquivos de configuração.
A pasta Content é responsável pelo estilo do site, imagens e outros arquivos sobre layout. Lógico que a pasta Theme pode ser criada como na ferramenta anterior, Visual Studio .NET 2008 por exemplo.
A pasta Script possui todos os scripts utilizados na aplicação web, estes scripts geralmente são utilizados para jquery ou funções javascript da tela.
Web.Configs Existentes
Não posso deixar de falar sobre os arquivos de configuração destinados para desenvolvimento e produção. Pelo menos é este o nome que dou para o debug e o release que vem na ferramenta. Agora ficou mais fácil colocar uma string de desenvolvimento e outra do banco de dados de produção. Eu expliquei isso em um dos vídeos postados no site da comunidade ASPNETi.COM. (aspneti.com/videos+0,5.aspx). Qualquer dúvida, pode recorrer ao link anterior.
Views
Dentro da pasta View se encontra as páginas .aspx como as antigas usando a ferramenta Visual Studio .NET 2008. Figura 3.

Referência: Figura 3
Dentro de cada pasta, a View é o caminho do seu projeto. Por exemplo: http://seu_site.com.br/artigo ou http://seu_site.com.br/home busca diretamente dentro da pasta View e em seguida procura o arquivo dentro da outra pasta.
Como exemplo, eu quero colocar uma página de contato dentro da pasta Home do meu site. Dessa forma, ficaria assim: http://meu_site.com.br/home/contato automaticamente a página iria abrir sem qualquer extensão. Vou mostrar como montar esta página na prática.
Na Prática adicionando View
O primeiro passo foi clicar com o botão direito em cima da pasta Home, escolher Add e depois View. Pois agora o meu trabalho com MVC 2 é sempre com View. Figura 4.

Referência: Figura 4
Apareceu outra tela para adicionar o nome e escolher o tipo. Figura 5.

Referência: Figura 5
Deixei selecionado a master page e coloquei o nome no campo (View name) de Contato. Apenas Contato, automaticamente a extensão do arquivo é colocada, ou seja, o .aspx.
Pronto, a página Contato.aspx foi criada com sucesso. Agora eu preciso ir à aba Controller e adicionar um ActionResult da página. Como falado anteriormente, adicionei a View (entenda como página) dentro da pasta Home. Dessa forma, o arquivo HomeController.cs precisa ser adicionado um método que chama a View de contato. (Figura 6)

Referência: Figura 6
Note que o último método do arquivo HomeController.cs está escrito.
public ActionResult Contato()
{
return View();
}
Referência: Code 1.
É retornado apenas uma View() e o nome dela é o mesmo nome da página criada dentro da pasta View, lembra? Esse public ActionResult Contato() e esse contato é o nome da página / view criada.
Até agora tudo bem, vou colocá-la para ser clicada no menu e visualizada. Acessei a pasta Views, depois Shared e depois a página Site.Master. Code 2.
<div id="menucontainer">
<ul id="menu">
<li><%: Html.ActionLink("Home", "Index", "Home")%></li>
<li><%: Html.ActionLink("Contato", "Contato", "Home")%></li>
<li><%: Html.ActionLink("About", "About", "Home")%></li>
<li><%: Html.ActionLink("Artigo", "Index", "Artigo")%></li>
</ul>
</div>
Referência: Code 2
Adicionei no segundo <li> um ActionLink para a página contato. O primeiro parâmetro Contato é o text que vai aparecer na tela. O segundo é o ActionName que no meu caso coloquei Contato. Para finalizar, o terceiro parâmetro é o RouterValues; ou seja, o nome da pasta que a página está localizada. Como falado anteriormente, dentro da pasta Views / Home / Contato.aspx. Home é a pasta!
O passo seguinte foi descrever qualquer coisa dentro da View Contato.aspx e clicar em F5 para iniciar o projeto. Figura 7.

Referência: Figura 7
Veja como ficou o endereço em cima do link da página. Não aparece extensão alguma. E o ActionLink apareceu na parte de menu depois do link Home. O próximo passo é criar um formulário que manda e-mail dentro da View Contato.aspx. Só que para não ficar muito extenso, farei no outro artigo que publico ainda esta semana.
Abraço a todos e qualquer dúvida, pode entrar em contato.


