Desenvolvimento - ASP. NET
Criando menu dinâmico com banco de dados
Veja o primeiro passo para montar um menu dinâmico com os dados vindos do banco de dados. O componente usado para montar o menu é o ASP:MENU e funciona tem todos os browsers.
por Mauricio JuniorOlá pessoal, gostaria de fazer e mostrar hoje como montar “menu” com os dados vindo diretamente do banco de dados. Muitos aplicativos montam o seu “menu” cadastrado no banco de dados. Cada um com seu perfil e sua permissão. Para isso é necessário ter primeiro uma boa estrutura de banco de dados e campos para montá-lo.
Em momentos anteriores, escrevi alguns artigos que montam “menu” diretamente de um XML e com o componente diferente, ou seja, que precisa ser referenciado no projeto. Esse artigo será um pouco diferente pois, os dados são de um banco de dados e o componente para montar o menu é o nativo da ferramenta.
Link dos artigos anteriores:
Nesta primeira parte, eu vou mostrar o banco de dados montado para que entenda desde o começo o passo a passo. Pegando os dados do menu vindo do banco de dados.
Conceitos básicos para entender o artigo:
Visual Studio .NET 2008
Banco de dados SQL Server
Linguagem C#.NET
Plataforma Web ASP.NET.
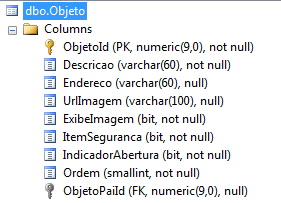
O primeiro passo é criar uma tabela no banco de dados. Dei o nome de dbo.Objeto. Essa tabela terá o menu, links, ordenação e informações necessárias para montar o menu. Referência Imagem 1.1

Referência: Imagem 1.1
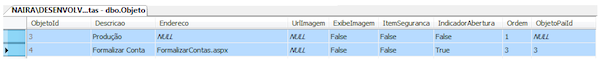
O campo ObjetoId é auto-incremento e o objetoPaiId é um auto relacionamento indicando o menu principal. Por exemplo: se o “menu” for o principal, esse campo ObjetoPaiId será NULL. Para o submenu o objetoPaiId terá um número indicando o ObjetoId. Segue a imagem preenchida para que tenha uma outra boa referência. (Imagem 1.2)

Referência: Imagem 1.2
Produção
- Formaliza Conta
Note na imagem que na primeira linha o ObjetoPaiId está NULL (o último campo da primeira linha). Note também que a segunda linha e no último campo existe um número referenciado, é o mesmo da primeira linha; ou seja; um auto-relacionamento.
Coloquei também alguns campos que no momento não vou utilizar, mas pode ser que futuro, coloquei os campos ExibeImagem, e URLImagem. Isso é para caso o seu menu tenha alguma imagem que precise ser mostrada.
No campo endereço, coloquei o nome da página com a extensão. Veja que não coloquei o endereço completo só o nome da página propriamente dito. Todas as minhas páginas estão no diretório raiz, dessa forma coloquei só o nome da página. Se tivesse dentro de uma pasta, colocaria o nome da pasta barra o nome da página. (Isso é só para que entenda como funciona).
O objeto que vou usar para mostrar o “menu” é o do próprio Visual Studio .NET 2008. A versão da ferramenta não importa, pois o <ASP:MENU> é o mesmo das versões anteriores.
E esse objeto funciona em todos os browsers sem qualquer problema. Pelo menos em meus testes, todos abriram.
Além do objeto <ASP:MENU> vou usar CSS e Imagens para ficar bonito o menu montado na tela. No próximo artigo eu vou mostrar o código funcionando. Acredito deixar em 3 partes ou 2 partes, para que não fique grande demais e cansativo para a leitura.
Fico por aqui e qualquer dúvida pode entrar em contato.


