Desenvolvimento - ASP. NET
Deixando o componente ASP:MENU compatível com qualquer browser
Olá pessoal hoje em dia estamos praticamente na web 3.0, onde tudo funciona pelo browser e através do browser. Para quem desenvolve utilizando os componentes nativos da Microsoft e Visual Studio 2010, sempre houve problema de compatibilidade em alguns casos. E o caso mais difícil é o do
Olá pessoal hoje em dia estamos praticamente na web 3.0, onde tudo funciona pelo browser e através do browser. Para quem desenvolve utilizando os componentes nativos da Microsoft e Visual Studio 2010, sempre houve problema de
compatibilidade em alguns casos. E o caso mais difícil é aquele que aparece menu>> sub menu>> sub sub menu e muito mais.
O objetivo desde documento é mostrar como deixar o seu componente <asp:menu> do site ou sistema compatível com qualquer browser.
Tag: ASP:MENU, .NET, C#.NET, Visual Studio 2010
O legal de usar o <asp : menu> é que o mesmo possui integração com o banco de dados de forma simples e fácil, isto é, todo o menu é trazido do banco de dados e montado na tela rapidamente.
A maioria dos aplicativos hoje não possui compatibilidade entre os browsers. Se o usuário estiver utilizando o Chrome, Firefox ou Safari o menu não abri e quando clica em cima o mesmo some.
Para resolver o problema e deixar o menu compatível em todos os sites foi preciso seguir alguns passos importantes, lógico que depois de pesquisar em documentação pra cá e pra lá.
Primeiro passo:
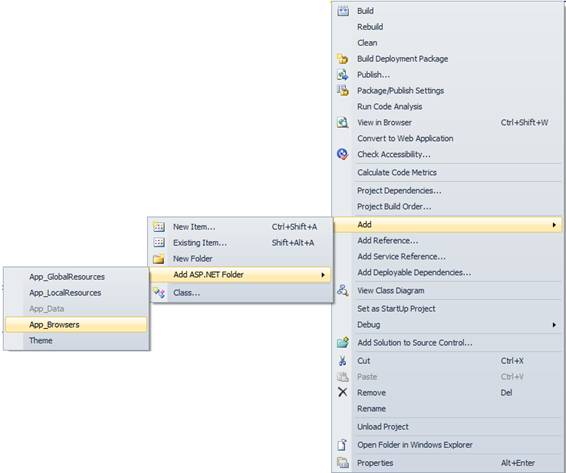
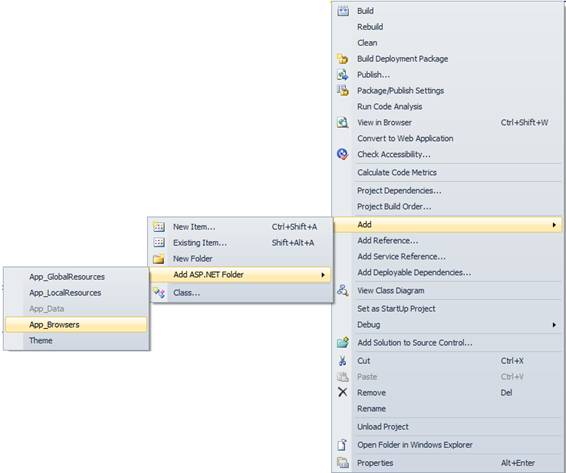
Gerar uma pasta chamada App_Browsers dentro do Visual Studio 2010. (Imagem 1)

Imagem 1
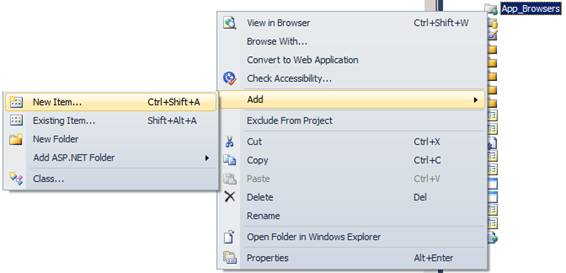
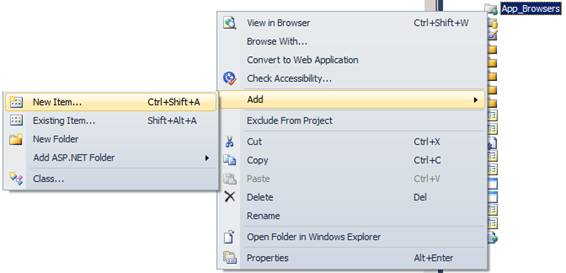
Ele vai criar uma pasta exclusiva para browser. Cliquei com o botão direito em cima da pasta App_Browsers para criar um novo item. (Imagem 2)

Imagem 2
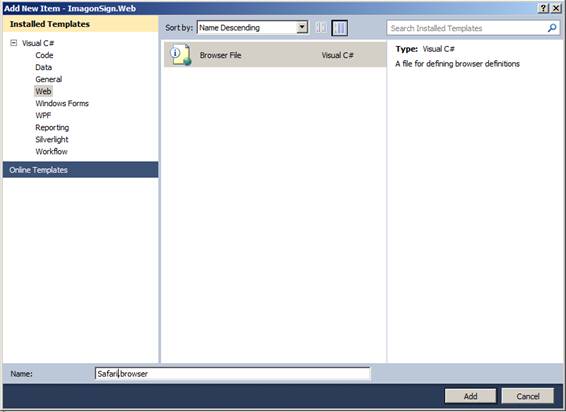
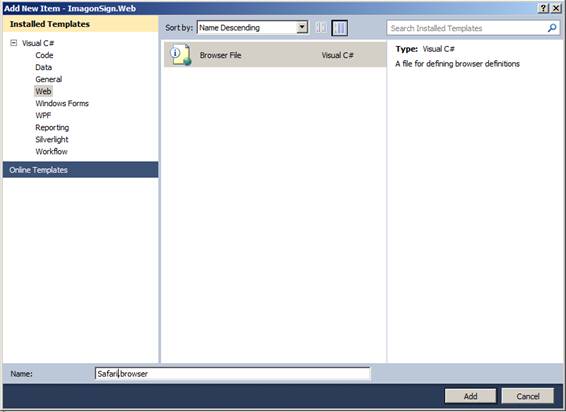
O próximo passo foi escolher o tipo do arquivo. Geralmente ele tem a extensão “.browser”. (Imagem 3)
Imagem 3
Coloque o nome do arquivo “Safari.browser” e clique no botão Add. Automaticamente aparecerá o arquivo com algumas tags específicas. Apague todas e coloque o código abaixo.
Listagem 1: Código que faz a integração com o Safari e Chrome do componente ASP:MENU.
Pronto, agora o seu componente está funcional em qualquer browser mesmo carregado dinamicamente pelo banco de dados ou qualquer outro tipo de dados. Espero que tenha gostado e qualquer dúvida pode entrar em contato.
O objetivo desde documento é mostrar como deixar o seu componente <asp:menu> do site ou sistema compatível com qualquer browser.
Tag: ASP:MENU, .NET, C#.NET, Visual Studio 2010
O legal de usar o <asp : menu> é que o mesmo possui integração com o banco de dados de forma simples e fácil, isto é, todo o menu é trazido do banco de dados e montado na tela rapidamente.
A maioria dos aplicativos hoje não possui compatibilidade entre os browsers. Se o usuário estiver utilizando o Chrome, Firefox ou Safari o menu não abri e quando clica em cima o mesmo some.
Para resolver o problema e deixar o menu compatível em todos os sites foi preciso seguir alguns passos importantes, lógico que depois de pesquisar em documentação pra cá e pra lá.
Primeiro passo:
Gerar uma pasta chamada App_Browsers dentro do Visual Studio 2010. (Imagem 1)

Imagem 1
Ele vai criar uma pasta exclusiva para browser. Cliquei com o botão direito em cima da pasta App_Browsers para criar um novo item. (Imagem 2)

Imagem 2
O próximo passo foi escolher o tipo do arquivo. Geralmente ele tem a extensão “.browser”. (Imagem 3)

Imagem 3
Coloque o nome do arquivo “Safari.browser” e clique no botão Add. Automaticamente aparecerá o arquivo com algumas tags específicas. Apague todas e coloque o código abaixo.
Listagem 1: Código que faz a integração com o Safari e Chrome do componente ASP:MENU.
<browsers>
<browser refID="Safari1Plus">
<controlAdapters>
<adapter controlType="System.Web.UI.WebControls.Menu" adapterType="" />
</controlAdapters>
</browser>
</browsers>
Pronto, agora o seu componente está funcional em qualquer browser mesmo carregado dinamicamente pelo banco de dados ou qualquer outro tipo de dados. Espero que tenha gostado e qualquer dúvida pode entrar em contato.


