Desenvolvimento - Visual Studio
Visual Studio 2011: Novo Layout
Caro (a) Leitor (a), hoje gostaria de falar da nova “cara” da ferramenta de desenvolvimento de software mais famosa de todos os tempos. Talvez a ferramenta que compete em relação a sua “fama” pode ser o Eclipse. Mas o Visual Studio ainda é a que manda.
por Mauricio JuniorA nova logomarca foi alterada e a tela está sem cor. Melhorou para quem trabalha a noite, não cansa os olhos. Muitas pessoas reclamaram, mas isso é o de menos. (Imagem 1)

Imagem 1. Logomarca nova.
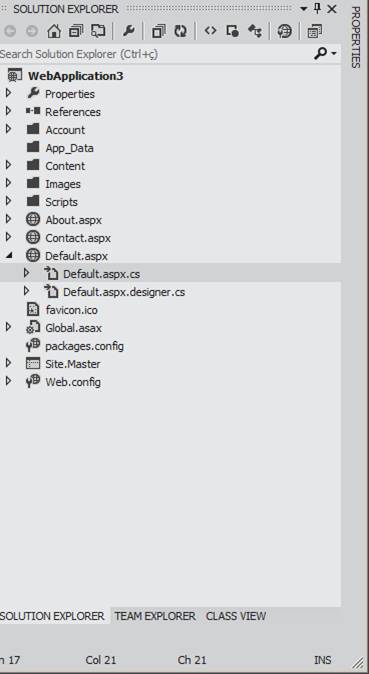
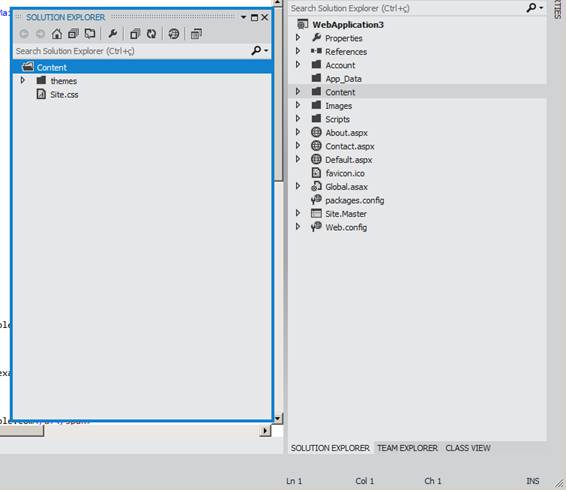
A tela de SOLUTION EXPLORER está mais inteligente e precisa, busca métodos ou qualquer outro tipo de informação. Basta digitar as teclas Ctrl + ç. (Imagem 2)

Imagem 2. Solution Explorer.
Note também que as cores dos ícones sumiram e os ícones comuns sumiram colocando no local outros modelos.
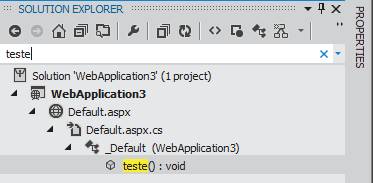
A tela de busca funciona para tudo dentro do projeto. Eles mantiveram também as teclas de atalho Ctrl + , (vírgula) para pesquisar os métodos da classe (isso é muito bom). A imagem 3 mostra o resultado.

Imagem 3. Pesquisar os métodos na classe.
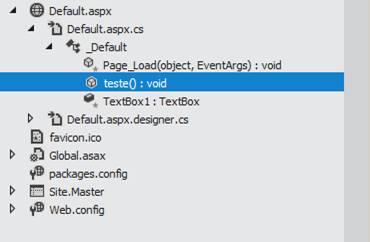
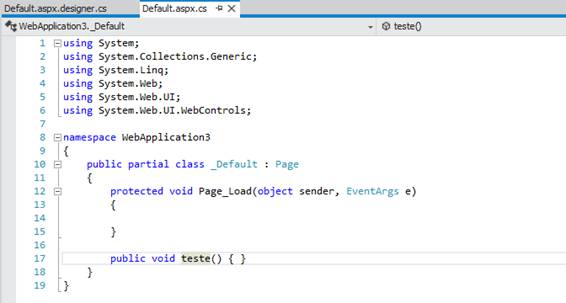
Ainda dentro do SOLUTION EXPLORER e dentro da classe Default.aspx.cs são mostrados todos os métodos, basta expandir com o clique do mouse ou com a seta do teclado. Ao clicar ou selecionar o método específico da classe, aparece o método selecionado do lado esquerdo da tela. (Imagem 4)

Imagem 4. Método selecionado.
Quero dizer que você pode ir direto ao método listado no SOLUTION EXPLORER. Lembro que só é feito isso quando o projeto for do tipo Application, se for Web Site isso não acontece.
Antes de você abrir a página ou o método, selecionando com o mouse ou a seta do teclado, aparece um ambiente de visualização antes de propriamente abrir a classe.

Imagem 5. Ambiente de Visualização.
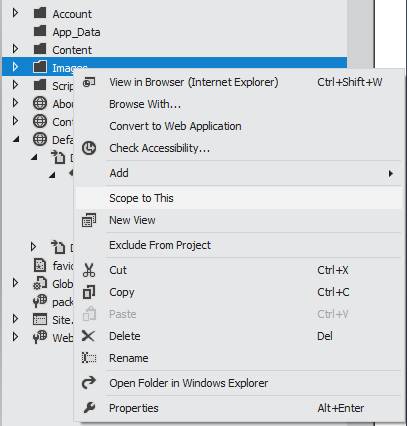
Você pode separar os ambientes gerando um novo SOLUTION EXPLORER de acordo com a sua necessidade. Clique com o botão direito e escolha a opção de Scope to this ou em New View. Imagem 6 e 7.
Imagem 6. Como separar os ambientes em Solution Explorer.

Imagem 7. O ambiente separado na nova Solution Explorer.
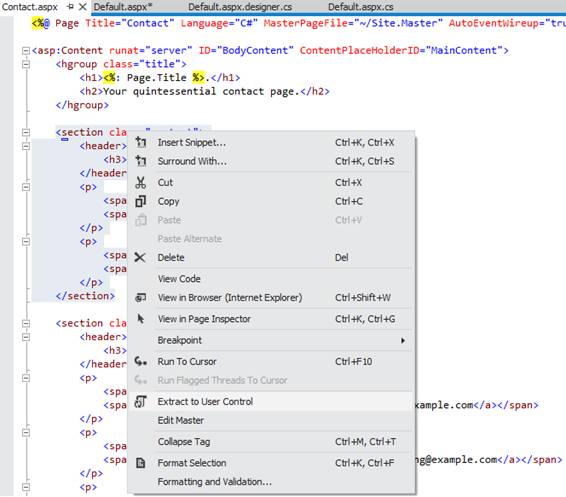
Outras duas novidades legais no código de HTML são: uso de “:” (dois pontos) em vez do = (igual) para escrever “scriptled”. Você pode também pegar uma parte do código HTML com componentes ou simples HTML, selecionar e pegar a parte para gerar um arquivo user control (.ascx). A ferramenta faz automaticamente pra você, isto é, gera o arquivo .ascx e referencia na página. (Imagem 8)

Imagem 8. Gerando o arquivo .ascx e referencia na página.
Bom, esse artigo teve o objetivo de mostrar mais novidades da ferramenta Visual Studio 11 de desenvolvimento .NET. Espero que tenha te ajudado e até o próximo artigo.
- OCR em Aplicações Universais: extraindo texto de imagensVisual Studio
- WinJS: Desenvolvendo para o Windows 10 com JavaScriptVisual Studio
- Entenda a navegação entre páginas em Universal AppsVisual Studio
- SplitView no Windows 10: Criando um menu hambúrguerVisual Studio
- Universal Apps: Compartilhando recursos entre projetosVisual Studio


