Desenvolvimento - Visual Studio
Melhoria no estilo CSS - Novidades do Visual Studio 2011
Caro(a) Leitor(a), hoje gostaria de falar mais uma novidade da ferramenta Visual Studio 11 da empresa Microsoft. A ferramenta Visual Studio 2010 não tinha muito suporte aos arquivos CSS, já a versão 11 possui todo suporte necessário ajudando a melhorar o desempenho do desenvolvedor.
por Mauricio JuniorQuando você tem um arquivo CSS em seu projeto e quer usar algumas cores diferentes, a ferramenta agora pode te ajudar. Veja a listagem 1.1.
Listagem 1.1 - CSS comum
body {
background-color: #fff;
border-top: solid 10px #000;
color: #333;
font-size: .85em;
font-family: "Segoe UI", Verdana, Helvetica, Sans-Serif;
margin: 0;
padding: 0;
}
Note que na propriedade backgroud-color existe um valor #fff que significa a cor branca no corpo da página. Caso você queira mudar essa cor basta apagar o valor e escolher outro, mas eu não sei qual o código colocar, como devo fazer? Apague os valores até os dois pontos, depois digite novamente os dois pontos.
A ferramenta agora te ajuda mostrando as cores ou os blocos. Imagem 1.1.

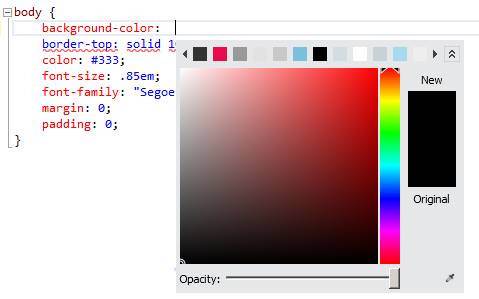
Imagem 1.1 - Bloco de cores
Caso essas cores não te satisfaçam, clique na seta apontada para baixo e escolha você mesmo a sua cor. Imagem 1.2

Imagem 1.2 - Escolhendo mais cores
Isso acontece para todas as propriedades dentro do seu arquivo CSS.
Quando o assunto é fonte da letra do seu site ou sistema, existe uma variedade infinita de tipos e combinações. A ferramenta também te ajuda nesse sentido. Listagem 1.2
Listagem 1.2 - Seleção de Fontes
body {
font-family: "Segoe UI", Verdana, Helvetica, Sans-Serif;
margin: 0;
padding: 0;
}
Note que existe uma combinação de fontes dentro do meu CSS. Caso queira mudar as fontes, basta pagá-las ou colocar novamente o dois pontos dentro da propriedade font-family. Imagem 1.3.

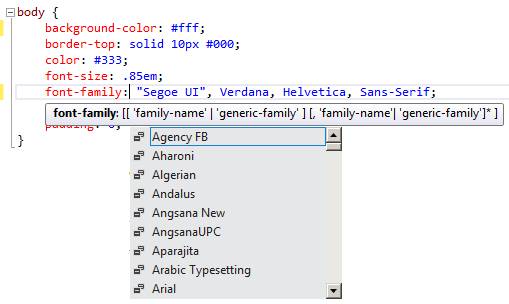
Imagem 1.3 - Escolhendo fontes
A ferramenta foi genial colocando todas as fontes para escolha. Além das fontes, existem as opções disponíveis para a propriedade font-family, conforme mostrado na Imagem 1.3.
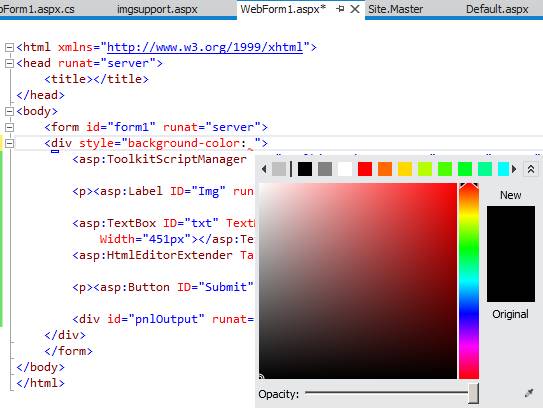
Tudo isso mostrado até agora aconteceu dentro do arquivo CSS da página ou do sistema. Essa ajuda da ferramenta também acontece agora dentro das páginas ASPX sem qualquer problema. Ao tentar colocar uma cor dentro do div apareceram também cores de sugestão; cores de sugestão diferentes das que apareceu dentro do CSS. Imagem 1.4

Imagem 1.4 - Mudando cores na páginas ASPX
Existem ainda outras inovações dentro do CSS, porém vou deixar que você descubra sozinho quando estiver desenvolvimento. Não quero estender muito este artigo para não ficar cansativo.
Pelo que tenho notado a ferramenta Visual Studio 11 está preparada em 90% no uso de HTML5. Algumas tags de HTML5 estão funcionando perfeitamente, outras ainda não apareceram, mas como estamos na versão beta ainda, acredito que isso pode mudar.
Bom, fico por aqui e espero que tenha gostado do artigo.
- OCR em Aplicações Universais: extraindo texto de imagensVisual Studio
- WinJS: Desenvolvendo para o Windows 10 com JavaScriptVisual Studio
- Entenda a navegação entre páginas em Universal AppsVisual Studio
- SplitView no Windows 10: Criando um menu hambúrguerVisual Studio
- Universal Apps: Compartilhando recursos entre projetosVisual Studio


