Desenvolvimento - Visual Studio
Preparado para HTML 5 - Novidades do Visual Studio 2011
Caro(a) internauta, hoje vou falar e mostrar um pouco sobre a preparação do VS 11 versão beta com o HTML5 de várias maneiras. Como em artigos anteriores, mostrei algumas inovações interessantes em código, ferramenta e componentes; hoje vou mostrar o simples HTML5.
por Mauricio JuniorO HTML5 veio contudo na ferramenta de desenvolvimento e agora os desenvolvedores .NET tem suporte para desenvolver web e mobile.
O grande problema que tive foi testar o HTML 5 no browser Internet Explorer 9, não funciona nem a pau. Devido esse problema, testei no Firefox, Chrome e Safari. Espero que a Microsoft faça alguma coisa para deixar padrão o HTML 5 completo no browser.
Listagem 1: O primeiro código criado foi o Listagem 1, bem simples.
<form>
<label>
First Name:
<input required title="Digite o primeiro nome!" />
</label>
<label>
Last Name:
<input required title="Digite o ultimo nome!" />
</label>
<button>Register</button>
</form>
Note que no campo input existe uma propriedade chamada required e um title com a mensagem informando a mensagem para o usuário. Se o campo não for preenchido e o botão for clicado, a mensagem é exibida automaticamente usando browser HTML5.
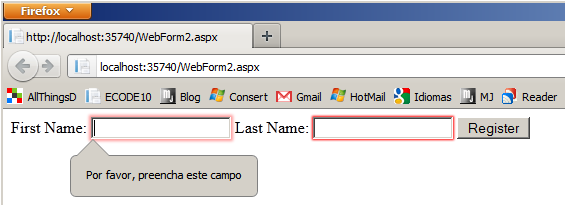
O primeiro teste no Firefox deu esse resultado. Figura 1.

Figura 1 - Teste no Firefox.
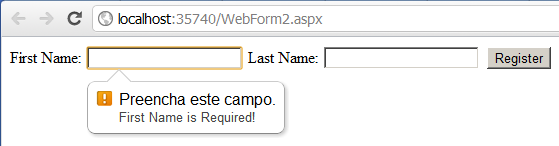
Testando no browser Google Chrome, a mensagem apareceu, mas com estilo diferente e bonitinho. Figura 2.

Figura 2 - Teste com Chrome.
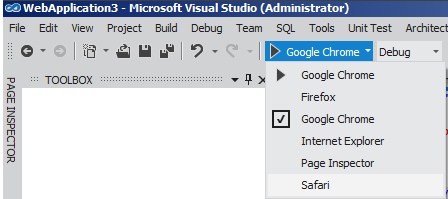
Como já falado em outros artigos, existe agora a possibilidade de debugar usando os diversos browsers instalados na máquina. Basta marcar qual o desejado e pronto, clicar F5 ou no play da ferramenta. Figura 3.

Figura 3 - Escolhendo o browser.
TextBox HTML 5
O TextBox veio também preparado para HTML5 usando a propriedade TextMode. Antigamente existiam apenas algumas opções como Password, Single e Multiline. Agora a ferramenta trouxe várias outras propriedades como Email, URL, Search, Number, Date, DateTime, Month, Color, Time e mais.
Pra que serve esse elemento na propriedade TextMode? A resposta é simples, se você estiver acessando o site pelo seu device (smartphone ou tablet), ao clicar no campo de texto, vai aparecer o texto que precisa digitar, facilitando a vida do usuário.
Por exemplo: Se o campo for do tipo Number, o teclado do device vai aparece com os números, se for e-mail, o teclado vai aparecer com o @ (arroba) para facilitar a vida do usuário, entendeu?
Listagem 2: O código é bem simples e prático.
<asp:TextBox runat="server" ID="txtTexto" TextMode="Email"/> <asp:TextBox runat="server" ID="txtTexto" TextMode="Number"/> <asp:TextBox runat="server" ID="txtTexto" TextMode="Url"/>
Uma vez, quando fui desenvolver um site para funcionar na web e no device, tive que programar uma nova propriedade que transformasse o campo em HTML para aparecer o teclado certo ao usuário.
Agora não é mais preciso fazer isso. Na realidade, essa propriedade só transforma o campo no tipo específico. Listagem 3.
Listagem 3: Transformando o campo em um tipo específico.
<input name="txtText" type="number" id="txtText" />
Note que na Listagem 3, o código em HTML ficou com a propriedade type igual a number. Dessa forma, o device consegue interpretar e aparecer o teclado com números pra você. A mesma coisa funciona com e-mail, url e outros.
Bom, espero ter gostado do artigo e qualquer dúvida pode entrar em contato pelo site pessoal www.mauriciojunior.org.
- OCR em Aplicações Universais: extraindo texto de imagensVisual Studio
- WinJS: Desenvolvendo para o Windows 10 com JavaScriptVisual Studio
- Entenda a navegação entre páginas em Universal AppsVisual Studio
- SplitView no Windows 10: Criando um menu hambúrguerVisual Studio
- Universal Apps: Compartilhando recursos entre projetosVisual Studio


