Desenvolvimento - CSS
CSS3 Gradient – Criando planos de fundo com efeito degradê
Veja neste artigo como aplicar o efeito de gradient no plano de fundo de elementos HTML sem a utilização de imagens, usando apenas as CSS3.
por Joel RodriguesCSS3 Gradient
Um dos efeitos mais utilizados e desejados de se aplicar em páginas web é o gradiente ou degradê. Até a versão 3 das CSS, era necessário utilizar imagens quando se desejava obter este efeito, o que comprometia o desempenho do site devido ao carregamento de vários arquivos.
Nas CSS3 foram inseridas novas propriedades que permitem alcançar o mesmo resultado que se obtém utilizando imagens, porém de forma mais leve e de fácil manutenção é possível modificar o background do elemento.
Infelizmente ainda não se tem uma sintaxe universal e suporte total para este novo recurso, mas existem algumas técnicas para contornar esse problema, os filtros.
Para os navegadores Safari e Chrome, utiliza-se o prefixo -webkit nos atributos, enquanto que para o navegador Firefox 3.6+, utiliza-se o prefixo -moz. O Internet Explorer até a versão 9 requer o uso de um filtro mais complexo e menos intuitivo, como veremos a seguir. Para o Opera, temos o prefixo -o e para o Internet Explorer 10+ foi desenvolvido o prefixo -ms.
Listagem 1: Exemplo de gradiente para Safari e Chrome
-webkit-gradient(linear, left top, right top, from(#CCCCCC), to(#000000));
Os parâmetros são, nesta ordem, o tipo de gradiente, a posição inicial, a posição final, a cor inicial e a cor final do degradê.
Listagem 2: Exemplo de gradiente para Firefox 3.6+
-moz-linear-gradient(left, #CCCCCC, #000000);
Nesse caso, os parâmetros são a posição inicial e as cores inicial e final do gradiente.
Listagem 3: Exemplo de gradiente para Internet Explorer 6 a 9
filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=1, StartColorStr='#CCCCCC', EndColorStr='#000000');
O argumento GradientType indica o tipo de gradiente que será criado, se vertical (valor 0) ou horizontal (valor 1).
Listagem 4: Exemplo de gradiente para Internet Explorer 10+
-ms-linear-gradient(left, #CCCCCC, #000000)
Listagem 5: Exemplo de gradiente para Opera 11.10+
-o-linear-gradient(left, #CCCCCC, #000000);
Para se obter o efeito de gradiente no plano de fundo de um elemento HTML, deve-se associar esses valores à propriedade background do mesmo. Para o Internet Explorer, porém, não é necessário associar o filtro ao background, basta defini-lo como uma propriedade, como veremos nos exemplos a seguir.
Listagem 6: Exemplo de gradiente para os browsers citados
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css" >
#minhaDiv {
background: -webkit-gradient(linear, left top, right top, from(#CCCCCC), to(#000000)) no-repeat;
background: -moz-linear-gradient(left, #CCCCCC, #000000);
filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=1, StartColorStr='#CCCCCC', EndColorStr='#000000');
}
</style>
</head>
<body>
<div id="minhaDiv" style="height:200px; width:200px">
</div>
</body>
</html>
O resultado do código acima é mostrado na Figura 1, a seguir.

Figura 1: Div com plano de fundo gradiente na horizontal
Poderíamos ainda fazer com que esse gradiente seja desenhado na posição vertical, para isso bastaria alterar o código conforme a Listagem 7.
Listagem 7: Exemplo de gradiente vertical
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css" >
#minhaDiv {
background: -webkit-gradient(linear, left top, left bottom, from(#CCCCCC), to(#000000));
background: -moz-linear-gradient(top, #CCCCCC, #000000);
filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr='#CCCCCC', EndColorStr='#000000');
}
</style>
</head>
<body>
<div id="minhaDiv" style="height:200px; width:200px">
</div>
</body>
</html>
Dessa vez o resultado é mostrado na Figura 2, logo abaixo.

Figura 2: Div com plano de fundo gradiente na vertical
Gradientes com mais de duas cores
Com exceção do Internet Explorer até a versão 9, os browsers permitem a criação de gradientes com mais de duas cores e em outras posições (diagonal e radial, além das padrões). Nesses casos pode-se definir o tamanho de cada “parada”, ou seja, o percentual que cada faixa de cor deverá ocupar.
No código a seguir temos um exemplo dessa funcionalidade, que demonstra também a sintaxe básica de uso.
Listagem 8: Gradiente com mais de duas cores
background: -moz-linear-gradient(top, #1e5799 0%, #2989d8 50%, #207cca 51%, #7db9e8 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#1e5799), color-stop(50%,#2989d8), color-stop(51%,#207cca), color-stop(100%,#7db9e8)); background: -webkit-linear-gradient(top, #1e5799 0%,#2989d8 50%,#207cca 51%,#7db9e8 100%); background: -o-linear-gradient(top, #1e5799 0%,#2989d8 50%,#207cca 51%,#7db9e8 100%); background: -ms-linear-gradient(top, #1e5799 0%,#2989d8 50%,#207cca 51%,#7db9e8 100%);
Como se vê, basta inserir várias cores ao invés de apenas duas e um percentual após cada cor. Esse percentual é contínuo, ou seja, o anterior termina onde o próximo começa. No exemplo acima, a primeira parada começa em 0% e a segunda em 50%, assim, a primeira representa metade da área do elemento decorado.
A figura a seguir ilustra o resultado do código da Listagem 8.

Figura 3: Gradiente com várias cores
Ferramentas para criação de gradientes
Apesar de ser relativamente simples, o fato de existirem vários prefixos para garantir o suporte em todos os browsers pode tornar o aprendizado e memorização desta propriedade um tanto quanto complicado ou confuso.
Por isso, existem ferramentas online gratuitas que geram o código CSS do gradiente desejado, que pode ser configurado em modo visual.
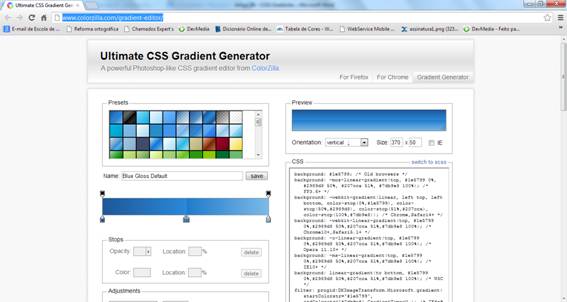
Uma dessas ferramentas é a Ultimate CSS Gradient Generator que fornece uma série de modelos predefinidos e permite criar novos estilos, gerando o código para todos os browsers que suportam o recurso.

Figura 4: Ultmate CSS Gradient Generator
Assim finalizamos este artigo cujo objetivo foi explicar de forma simples e prática como obter o efeito de gradiente em páginas web utilizando apenas as CSS.
Espero que tenham gostado. Até a próxima!
Saiba mais:


