Desenvolvimento - Javascript
Conhecendo o HTML5 Notifications API
Neste artigo iremos conhecer a API de Notificações, o HMLT5 Notifications API, utilizada pelo Gmail.
por Ricardo ArrigoniOlá pessoal, muita gente tem me perguntado se existe alguma forma de alertar os usuários do website, então resolvi escrever esse artigo sobre o HTML5 Notifications API.
HTML5 Notifications API
A API de Notificações permite exibir notificações ao usuário para eventos como novos e-mails, tweets ou eventos de calendário e também nas interações do usuário, independentemente de qual aba esteja aberta.
É importante ressaltar que essa funcionalidade não é nem um pouco cross-browser, ou seja, não funciona em todos os navegadores, somente naqueles que são adeptos ao webkit, como Google Chrome e o Firefox também aderiu à funcionalidade.
Mas afinal, o que é essa tal de notificação de fato? É simples, quem utiliza o GTalk em um desses navegadores que citei acima, já deve ter visto que sempre que alguém manda uma mensagem pelo chat e você não está com a aba do gmail ativa, você recebe uma notificação na tela dizendo que houve uma interação no chat, isso é HTML5 Notifications API.

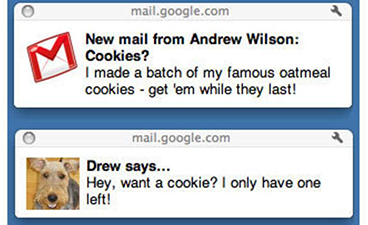
Figura 1: Notificação do Gmail
Verificando compatibilidade do browser
Como vimos, nem todos os browsers(navegadores) suportam o uso da API de Notificação. Para isso, usamos um código pra verificar essa compatibilidade.
Listagem 1: Verificando compatibilidade
// Verificando suporte a tecnologia
if (window.webkitNotifications) {
console.log('Seu browser suporta Notifications');
}
else {
console.log('Seu browser não suporta Notifications =(');
}
Estrutura da Notificação
Uma notificação é composta por um título (title), um corpo de texto (body), e uma imagem representativa(normalmente onde coloca-se a logo do site). Ao criá-la, você deve especificar esses atributos para que seja visualizada corretamente.
Para implementar as notificações é preciso que o usuário aceite o seu uso, essa ação deve ser feita pelo próprio usuário, na listagem 2 veremos como pedir essa autorização.
Basicamente essa autorização deverá conter um botão onde o usuário irá clicar onde para obter a autorização das notificações.
Listagem 2: Pedindo autorização dos usuários - HTML
<input type="button" id="click-me" />
Listagem 3: Código javascript
var Notifications = {
requestPermission: function(callback) {
window.webkitNotifications.requestPermission(callback);
}
};
$(function() {
$('#click-me').click(function() {
Notifications.requestPermission(function() {
alert('Permissão concedida');
})
});
});
Dessa forma, quando o usuário clicar no botão, será executada a ação de autorização das notificações.
Agora já temos quase tudo pronto, só está faltando enviar a notificação para o usuário, mas primeiro temos sempre que verificar se a permissão foi dada pelo usuário, na listagem 4 vemos como enviar essa notificação para o usuário.
Listagem 4: Enviando notificação ao usuário
var Notifications = {
requestPermission: function(callback) {
window.webkitNotifications.requestPermission(callback);
},
showNotification: function(){
// Verificando se a permissão já foi concedida
if (window.webkitNotifications.checkPermission() > 0) {
// Se não houver, volta a pedir permissão
Notifications.requestPermission(function() {
Notifications.showNotification();
});
}
else {
// Se a permissão já foi concedida, cria a notificação e envia a mesma.
var notification = window.webkitNotifications.createNotification("http://userserve-ak.last.fm/serve/64s/318711.jpg", "Olá!", "Esta é a mensagem");
notification.show();
}
}
};
Como podemos ver, o código é bem simples de se utilizar e de grande utilidade nos projetos. Agora, iremos ter um adicional, iremos ver uma lib de notificações, ou seja, um arquivo já pronto com a notificação, bastando apenas o usuário chamar essa notificação.
Para chamar a notificação é assim:
Listagem 5: Chamando uma notificação em uma lib
Notifications.show("http://userserve-ak.last.fm/serve/64s/318711.jpg", "Aqui colocamos a mensagem de notificação");
Agora veremos o código da lib.
Listagem 6: Lib de notificação
var Notifications = {
apiAvailable: function() {
if(window.webkitNotifications) {
return true;
} else {
return false;
}
},
isAuthorized: function() {
if (!this.apiAvailable()) return false;
return window.webkitNotifications.checkPermission() > 0 ? false : true;
},
authorize: function(callback) {
var self = this;
if (!this.apiAvailable()) return false;
window.webkitNotifications.requestPermission(function() {
if (self.isAuthorized()) {
callback();
}
});
},
show: function(url, title, body) {
if (!this.apiAvailable()) return false;
var self = this;
if (this.isAuthorized()) {
var popup = window.webkitNotifications.createNotification(url, title, body);
popup.show();
setTimeout(function(){
popup.cancel();
}, 5000);
} else {
this.authorize(function() {
//console.log(arguments);
self.show(url, title, body);
});
}
},
checkForPermission: function() {
if (!this.isAuthorized()) this.callForPermission();
},
callForPermission: function() {
var authorizeBox = jQuery('<div />').addClass('notifications-authorize')
.html('<p>Seu navegador possui suporte a notificações. Para solicitar uma permissão de notificação, clique no botão abaixo. Aperte "ALLOW" ou "PERMITIR" para a janela de notificação que irá aparecer. <input type="button" value="Ativar notificações" /></p>')
jQuery('body').append(authorizeBox);
jQuery('div.notifications-authorize input').click(function(){
jQuery(this).remove();
Notifications.authorize();
});
}
};
$(function() {
Notifications.checkForPermission();
});
Conclusão
Neste artigo vimos como criar notificações para os usuários usando a API Notifications. Espero que tenham gostado, até a próxima.
- Como bloquear o botão CTRL e impedir impressão de página com JavascriptJavascript
- Criando um jogo da velha em DHTML (HTML+Javascript) com jvGameJavascript
- Conhecendo JSONJavascript
- Eventos em Javascript: Tratando eventosJavascript
- jQuery Animate: Aprenda a fazer uma animação em jQueryJavascript


