Desenvolvimento - ASP. NET
Expandindo linhas em um datagrid em ASP.Net
Conheça uma dica para ser usada quando temos muita informação pra mostrar e pouco espaço na tela.
por Rodrigo VieiraQuem já usa ASP.Net há algum tempo provavelmente não precisa ser apresentado ao controle datagrid, e quão flexível e prático esse controle pode ser.
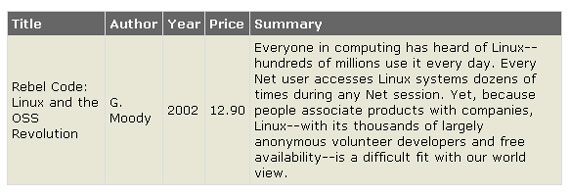
O problema é que, às vezes, temos muita informação pra mostrar e pouco espaço na tela. Por exemplo, suponha que tenhamos um arquivo XML com dados sobre livros, e queiramos mostrá-los em um datagrid. Se simplesmente ligássemos o datagrid direto aos dados, teríamos algo assim:

Dá pra ver que o problema aqui é que o campo "Summary" é muito grande, e complica todo o resto da linha. Existem soluções conhecidas pra tal problema, por exemplo, poderíamos mostrar apenas um pedaço do sumário e colocar um link do tipo "mais…" para que o usuário lesse o resto do texto em uma janela pop-up ou em um tooltip.
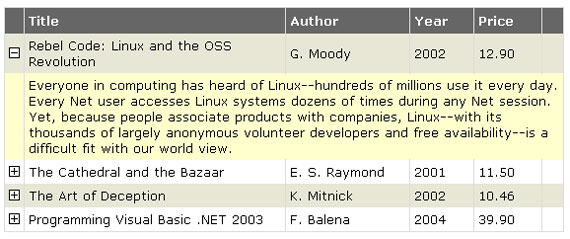
A técnica que vou mostrar nesse artigo, porém, tem visual mais profissional, não é atrapalhada por "pop-up blockers" e pode ser útil em várias ocasiões: colocaremos um imageButton com a imagem + no início da linha, que, quando clicado, expandirá o datagrid como se fosse uma treeview:

O mais interessante é que na área amarela onde agora temos o sumário podemos colocar qualquer coisa, até outro datagrid! Por exemplo, em uma página de compras poderíamos mostrar os dados de uma ordem no datagrid-pai, e os itens da ordem no datagrid-filho.
2) O código
O código para criar tal efeito é simples, embora tenha um toque de "truque": o que vamos fazer, na verdade, é enganar o datagrid um pouco, alterando o fluxo das tags <tr> e <td> que é gerado automaticamente quando a tabela na página é gerada.
Abaixo está o código completo do nosso datagrid, e as partes em negrito são as que merecem maior atenção: na primeira coluna, colocamos um imageButton pra funcionar como nosso expansor, e na última temos um painel que vai fazer a "mágica". Por questão de clareza, eu retirei o código relativo à formatação (cores e fontes) do datagrid.
<asp:DataGrid id="DataGrid2" runat="server" AutoGenerateColumns="False" ForeColor="Black" GridLines="Vertical" CellPadding="4" BackColor="White" BorderWidth="1px" Border>baixados aqui, basta criar um projeto no Visual Studio.Net e adicionar os arquivos.Bom proveito!


