Desenvolvimento - Python
Mudando o layout do Plone
Nesse artigo, será mostrado como personalizar um site Plone, modificando suas características.
por Fábio Rizzo MatosIntrodução
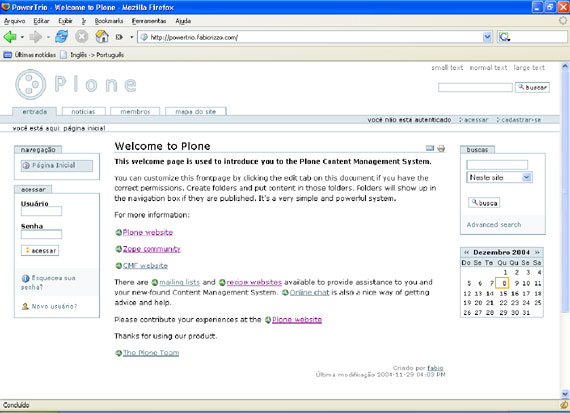
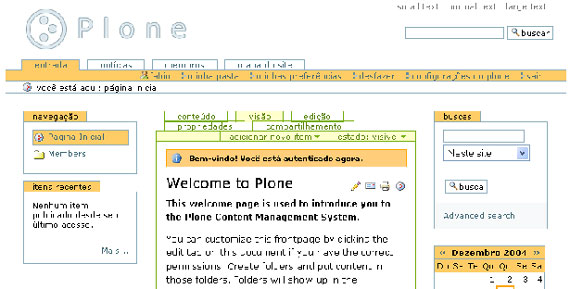
Quando se trata de layout, muitos utilizam o layout padrão do Plone, e em alguns casos esse padrão não se aplica. O layout básico do Plone, que muitos já conhecem, pode ser visto abaixo:

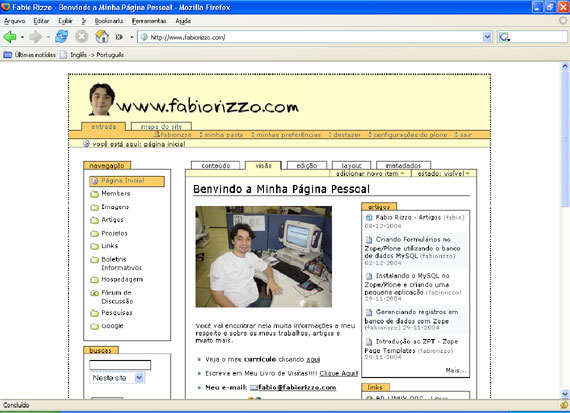
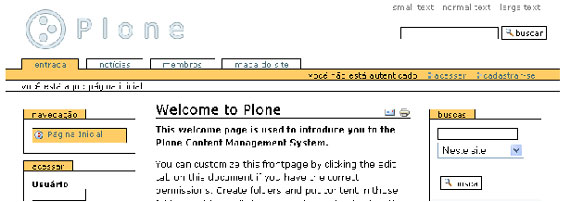
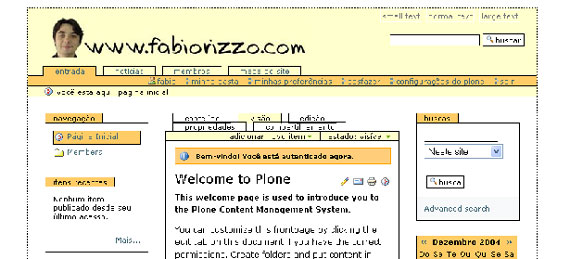
Nesse artigo, irei mostrar como deixar um site Plone semelhante ao meu (abaixo).

Os pré-requisitos para a acompanhar este artigo é ter um site Plone estabelecido. Você pode utilizar o objectis (www.objectis.net), que é um serviço de hospedagem gratuita de Zope/Plone, ou instalar o seu próprio servidor Plone. O artigo Instalando um Servidor Zope/Plone, te ensina todos os passos necessários para a instalação, e está disponível no seguinte link: http://www.fabiorizzo.com/artigos/zope/installzopeplone.
Noções de CSS também são necessárias, pois o Plone utiliza conceitos avançados de CSS.
Resolução
Pensando tornar o site flexível podendo ser visualizado em 800x600 (padrão mais usado) e também em 1024x768, vamos centralizar o site para que ele seja visualizado no centro do navegador em resoluções como 1024x768 e visualizado quase que em tela cheia em resolução 800x600.
Acesse a ZMI e clique no seu Site Plone > Portal_skin > plone_styles.

Clique em ploneCustom.css e Clique em Customize.
![]()
Você entrará em modo de edição do arquivo ploneCustom.css, arquivo responsável pelas customizações do CSS aplicado ao Plone. As informações nesse arquivo vão sobrepor as informações do arquivo default. Por isso, quando surgirem novas alterações no CSS do portal, utilize a versão customizada que é salva em /portal_skins/custom/ploneCustom.css.
Adicione essas linhas no final do arquivo e clique em save changes:
/* Centraliza o Site no Meio da Página */
#visual-portal-wrapper {
margin: 2em auto 0 auto;
width: 760px;
}
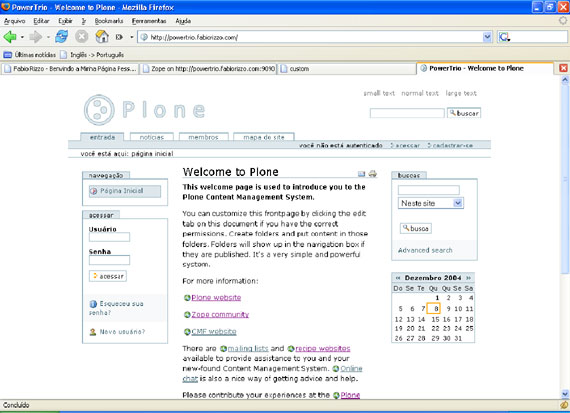
Agora visualize o site, e veja como ficou. O resultado deverá estar semelhante a este:

Mudando as cores do site
Mudar as cores de um site Plone é uma tarefa muito simples, basta alterar o arquivo base_properties.
Acesse a ZMI e clique no seu Site Plone > Portal_skin > plone_styles.
Clique em base_properties e Clique em Customize.
![]()
Ao realizar esta tarefa, uma série de opções irão aparecer, e então será possível fazer qualquer mudança na cor de links, fontes, etc...
Vamos mudar esses objetos:
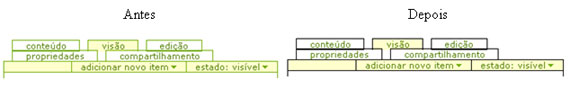
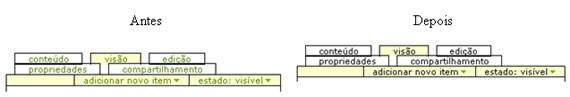
contentViewBackgroundColor = Altera a cor de fundo das abas de conteúdo do site Plone. Vamos alterar a cor atual #cde2a7 para #FFFFCC, que é o amarelo claro que você vê abaixo.
 GlobalBackgroundColor = Altera a cor de fundo dos objetos do Plone. Vamos alterar de #dee7ec para #FFCC66. Essa cor é esse tom de laranja abaixo.
GlobalBackgroundColor = Altera a cor de fundo dos objetos do Plone. Vamos alterar de #dee7ec para #FFCC66. Essa cor é esse tom de laranja abaixo.

GlobalBorderColor = Altera a borda dos objetos do Plone. Vamos alterar de #8cacbb para black

contentViewBorderColor = Altera a borda dos objetos de conteúdo do Plone site. Vamos alterar de #74ae0b para black

ContentViewFontColor = é a fonte dos objetos de conteúdo do Plone. Vamos alterar de #578308 para black

Colocando um background no Cabeçalho do Plone
Essa é uma tarefa simples, onde iremos trabalhar novamente com CSS, acessando a versão customizada do arquivo ploneCustom.css.
Como trabalhamos anteriormente com esse arquivo, não teremos que ir ao Site Plone > Portal_skin > plone_styles > ploneCustom.css e clicar em customize. Simplesmente vamos para Site Plone > Portal_skin > custom, que é a pasta onde ficam os arquivos customizados dentro do Plone.
Abra o arquivo ploneCustom.css que está dentro da pasta custom e adicione o seguinte conteúdo:
/* Coloca o background no cabeçalho do Plone */
#portal-top {
background: #FFFFCC;
}
Salve o arquivo. O resultado será semelhante a este:

Colocando Bordas no site Plone
Para adicionar um borda a um site Plone, novamente recorremos ao CSS, vamos acessar novamente o arquivo ploneCustom.css e adicionar as linhas abaixo:
/* Coloca as bordas no site */
#portal-top {
background: #FFFFCC;
border-top: 2px dotted black; /* Borda em cima */
border-right: 2px dotted black; /* Borda a direita */
border-left: 2px dotted black; /* Borda a esquerda*/
}
#portal-columns {
border-right: 2px dotted black; /* Borda a direita */
border-bottom: 2px dotted black; /* Borda em baixo */
border-left: 2px dotted black; /* Borda a esquerda*/
}
Como no exemplo anterior colocamos no CSS #portal-top { background: #FFFFCC; }, vamos substitui-lo pelo acima. Salve e veja o resultado:

Depois de todas essas modificações, o nosso ploneCustom.css deverá estar dessa forma:
/* Centraliza o Site no Meio da Página */
#visual-portal-wrapper {
margin: 2em auto 0 auto;
width: 760px;
}
/* Coloca as bordas no site */
#portal-top {
background: #FFFFCC;
border-top: 2px dotted black; /* Borda em cima */
border-right: 2px dotted black; /* Borda a direita */
border-left: 2px dotted black; /* Borda a esquerda*/
}
#portal-columns {
border-right: 2px dotted black; /* Borda a direita */
border-bottom: 2px dotted black; /* Borda em baixo */
border-left: 2px dotted black; /* Borda a esquerda*/
}
Mudando o Logo do Plone
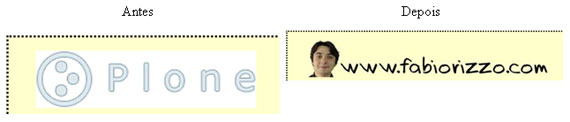
A mudança do logo é simples e rápida, acesse: Site Plone> Portal_skin> Plone_images> logo.jpg. Clique em customize, selecione a sua nova figura e clique em ok. O resultado será esse (no meu caso o logo é o do meu site fabiorizzo.com)

Conclusão
Como foi visto neste artigo, não é complicado trabalhar com o Plone. Veja o resultado final do site:

Tente você mesmo fazer novas modificações, que verá que não é difícil. Em breve vou escrever outros artigos sobre customização de layout no Plone, até mais.
Fabio Rizzo Matos
www.fabiorizzo.com
fabio@fabiorizzo.com
- PyODConverter - Conversão em batch de formato de documentosPython
- Plone: Quais templates e CSS controlam o que você vê e onde eles estão localizadosPython
- Web Services - criação, publicação e clientesWeb Services
- Introdução ao PyGamePython
- Automatização de tarefas do OpenOffice usando o PythonPython


