Desenvolvimento - CSS
CSS no cotidiano através do Dreamweaver
Este artigo trata do CSS no Dreamweaver e as suas possibilidades de uso com uma grande ênfase e riqueza de detalhes.
por Igor CostaComo sabemos o ano de 2004 foi eleito como o ano do CSS, a linguagem do momento, nunca em toda a vida de um programador para web foi tão badalado essas três letrinhas juntas, CSS (Cassade Styles Sheet), folhas em estilos em nosso velho e bom português. Mas na verdade o que o CSS, tem feito para ter tanto prestígio e ser adorado por vários, desde pequenos sites até grandes portais de serviços? Imagine-mos juntos uma maneira óbvia de explicar isso com cuidado para que de forma satisfatória, seja digerida por todos que forem ler esse artigo.
O ponto em questão é como o CSS pode ser tão badalado e também ter esse grande nome em sua volta?. Aqui está a explicação em algumas simples palavras (Agilidade, robustês, adaptável, facilidade e Dreamweaver), juntanto esse punhadinho de palavras podemos ver a sua grande importância, vamos explicar essas bonitas palavras.
Agilidade: O CSS tem isso, por ser uma linguagem de grande facilidade na hora de se produzir, o CSS, é mais hágil no quesito de resultado em forma rápida.
Robustês: Com ele você não só pode modificiar completamente o seu conteúdo, mas também criar páginas de mesma aparência para qualquer plataforma ou navegador, sendo uma programação conhecida por todos os desenvolvedores como Cross-Browser.
Adaptável: Quer se adaptar a todas as linguagens scripts de tags estáticos ou dinâmicos, o CSS, é capaz, por quê?, por que pode lhe dá de forma adaptável mesmo você não sendo um grande programador experiente.
Facilidade: Acho que até esse ponto você vai está de alma lavada e apostando muito na linguagem, se caso esteja assim, continue comigo assim, aviso que está no caminho certo, ah vamos a facildade. Ser fácil é o que todos querem e de certa forma o CSS pode lhe dá perfeitamente isso sem grandes esforços, atravez ou não de uma ferramenta de desenvolvimento (IDE).
Dreamweaver : Ferramenta da Macromedia a qual lhe possibilita todo esse sonho, toda essa agilidade, robustês, adatatividade, facilidade tudo isso incluso na ferramenta que é mais utilizada por grandes profissionais do mercado web, inclusive essa pessoa que escreveu isso para você.
Para trabalhar com o Dreamweaver você vai precisar ter instalado em seu computador o aplicativo. Mas caso você já tenha instalado, desconsidere o próximo passo e passe para o seguinte.
Instalação
1) Para instalar o Dreamweaver vá ao site da Macromedia na página de download e faça o download do DW(DreamWeaver), clique aqui para ir direto.
2) Após feito o download do DW, siga todos os passos para a instalação do software em seu sistema operacional.
Começando a trabalhar
Pronto agora que já temos o software devidamente instalado e funcionando vamos de fato ao que nos interessa.
Com o DW aberto crie um novo arquivo /CTRL+N/, de página estática (HTML).
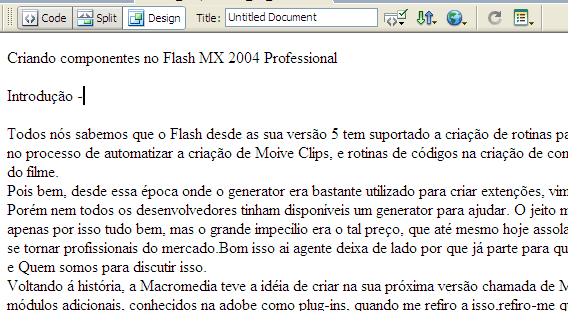
OK, com o novo arquivo vou pedir para todos vocês usarem sua imaginação e pegar algum texto ou poesia que esteja sem nenhum efeito de cores, tamanhos ou coisa parecida neles, seja em formato de TIF, DOC ou RTF, contanto que o texto não tenha nenhum efeito aplicado, feito a escolha do texto copie um trecho de umas 40 linhas ou mais para seu novo documento que criou no DW. O texto vai servi para aplicarmos os efeitos.
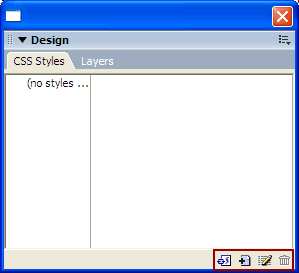
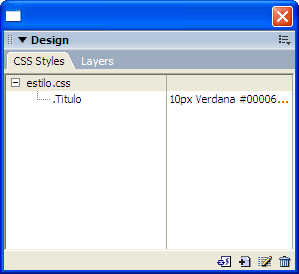
Agora com algum texto inserido em seu documento HTML, vamos a criação de nossos estilos em CSS, usando o DW, note que do lado direito exite um grupo de painéis onde estão agrupados vários deles, como Design, Code, Application, Tag, Files em fim, uma variedades onde também podem ser acrescentados ou não no menu superior lá em window, o painel que vamos utilizar chama-se Design, como mostra na figura abaixo:

Veja que na figura acima descreve o painel de CSS Styles ou Estilos CSS, o que iremos mais utilizar nesse nosso tutorial. Veja também que ele está exibindo que não exitem nenhum estilo criado ainda para nosso documento. Continuando na mesma figura note que existe um quadrado vermelho circulando vários ícones na parte inferior do painel, acabei circulando eles para dar uma breve explicação de cada um deles.
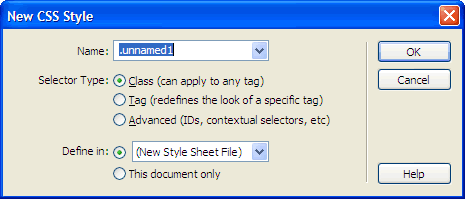
Criaremos agora nosso estilo através do nosso painel de Design, clicando sobre o segundo icone explicado acima, irá aparecer a seguinte caixa de diálogo, detalhando tudo que for preciso para criar o CSS, como mostra a figura abaixo:

Veja que o painel quer que criemos um novo estilo, mas o grande ideal é que saibamos o que o software está nos oferencendo e saber para que cada opção dessa serve de fato.
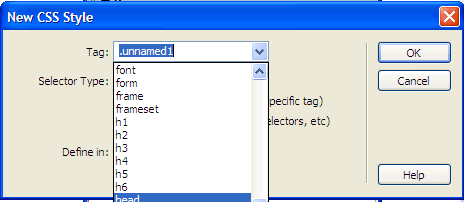
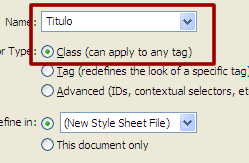
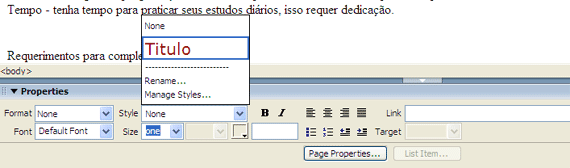
Na primeira caixa de diálogo axcionada por Name:. Você vai inserir o nome do seu estilo, no caso dos combox Selector Type estiver em Class, que pode ser aplicado a cada tag de script contido em sua página. No caso escolhido seja a opção Tag, você terá que escolher o tag que vai ser direcional o seu estilo, que logo é listado na caixa axcionada Name: acima, onde você vai escolher como mostra na figura abaixo:

Em nosso caso, como escolhemos apenas a criação de página estática o HTML, irá aparecer apenas para nós tags da biblioteca do HTML, mas caso se fosse-mos utilizar outras páginas de conteúdo dinâmico feito em PHP por exemplo, iria aparece tags de PHP também nessa lista, embora que o PHP também utilize muito dos tags de HTML.
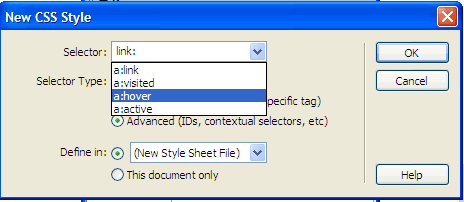
Usando a opção de advanced podemos nos utilizar de certas propriedades que o CSS, pode nos oferecer, valendo lembrar que todo o CSS, que o DW oferece e todos os recursos oferecidos pela ferramenta, são baseados no mesmo CSS que a W3 criadora e mantenedora dos padrões existentes no mercado, então pode ficar tranquilo que é padronizado e todo o código fonte gerado do seu CSS, estará nos padrões existentes da W3.
Bom veja a figura abaixo, onde é um dos exemplos que podemos utilizar como base para o efeito de mouse, etc.

Agora que sabemos cada
opção que essa caixa de diálogo nos oferece, vamos calmamente passando para a
próxima que será a criação do nosso estilo que dessa vez vai sair. Escolha a
primeia opção do tipo de estilo para Class, e a ela digitamos o nome de Titulo,
depois clicamos em OK.

Logo após aparecerá a caixa de diálogo onde irá perguntar o destino do seu arquivo.css será salvo, escolha o local e o nome.
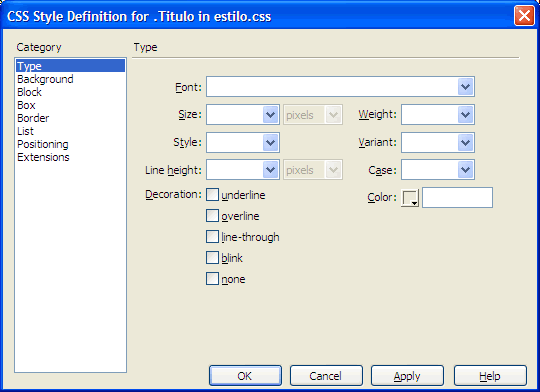
A próxima caixa de diálogo que vai aparecer para você, está entitulada como CSS Styles Definition for (nome da classe) in ( nome do arquivo salvo), que em nosso caso eu escolhi o nome da classe .Titulo e o nome do arquivo estilo.css.

Nessa primeira parte de nosso tutorial iremos ficar apenas com essa opção de Type, que será nosso foco, por ser apenas de caracter explicativo, então vamos seguindo, bom nessa parte da nossa caixa de diálogo temos as opções de texto, onde vamos definir, cor, tamanho, tipo de fonte, largura da fonte, estilo da fonte, por exemplo se ela será negrito, itálico ou sublinhado, se caso exista link, se irá aparecer a cor azul e sublinhado a palavra e etc.
No campo de fonte escolha a fonte do grupo, onde a Verdana estiver inclusa. Logo depois escolha no campo de Size o tamanho 10, ou simplesmente digite, no campo de Sytle, escolha a opção Normal, no campo Line Height escolha também a opção Normal e no campo de decoration escolha o campo None, em Weight eVariant escolham Normal, e por último em Case escolha None. No campo de Color escolha a cor que vai te agradar. Depois clique em OK, para ser salvo seu estilo.
Observe
que no painel de Design depois de ter criado o primeiro estilo você pode ver o
que foi feito no painel como mostra na figura abaixo, ou também você pode
visualizar também no painel de Rule, onde lá você pode automaticamente alterar o
CSS quando quiser.
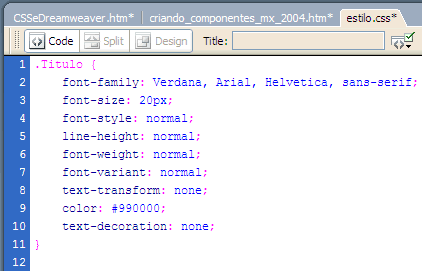
 Tudo que foi feito até agora por você e por seu velho
companheiro mouse, gerou através do DW um código fonte bem bonitinho sem ter
nenhum trabalho de digitar ou coisa do tipo, sem ter a necessidade de está
lembrando de tags ou palavras reservadas do CSS.
Tudo que foi feito até agora por você e por seu velho
companheiro mouse, gerou através do DW um código fonte bem bonitinho sem ter
nenhum trabalho de digitar ou coisa do tipo, sem ter a necessidade de está
lembrando de tags ou palavras reservadas do CSS.

OK, criamos todo nosso CSS, mas agora vem a querida pergunta que todos estão se fazendo até mesmo você, mas como utilizar o que foi feito, ai onde entra nosso texto que pedir a todos que digitassem ou colassem no documento cru de HTML, que pedir para todos criarem. Como nossa primeira classe foi .Titulo vamos
utilizar em nosso texto que no meu caso foi esse:

Vejam como aplicar o estilo criado, para fazer isso é bem fácil, apenas selecione o texto que quer que o estilo seja aplicado, como em nosso caso descrito acima, seleciono apenas o titulo do meu texto, e depois vou no painel de Properties onde irei selecionar o estilo para ser aplicado.

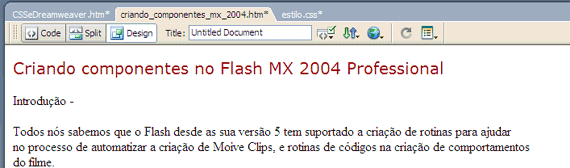
Veja o resultado:

Agora use a sua imaginação e crie outras classes como por exemplo Subtitulo, CorpoTexto e aplique a vontade tudo que você queria fazer para seu texto. Fácil não é verdade?, agora vamos partir para outro exemplo, usando o CSS para a criação de um menu igual ao da UOL, aquele menu lateral que facina muitos usuários da net ainda nos tempos de menus flashs existentes.
Vamos criar um menu em que iremos utilizar o tag de Tabular Data ou os chamados td, de tabelas para criar. Crie um novo documento de HTML para criarmos o menu. Vá na opção do painel de Menu e escolha a baia de Common, e clique no ícone Table.
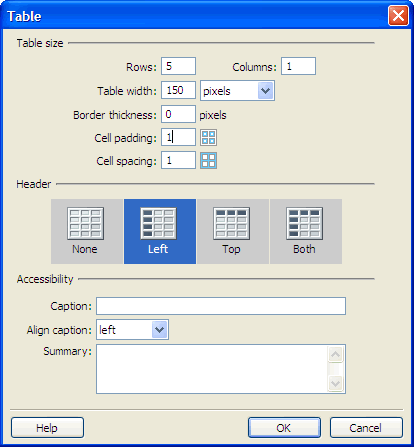
Ao clicar vai lhe aparecer uma caixa de diálogo igual a
essa abaixo, configure todas as opções como mostra na figura abaixo:

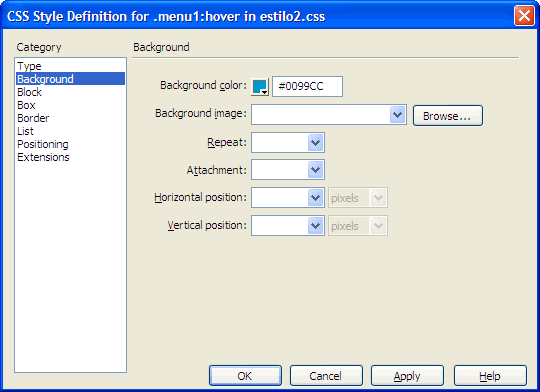
Iremos utilizar todos os procedimentos utilizados no exemplo anterior para a criação do CSS, com uma pequena diferença, que nesse agora não iremos utilizar apenas do Class tag, mas também do Advanced para criarmos o efeito de MouseOver.
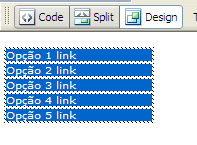
Criado o nosso menu como pedido na figura acima com as configurações ele virá ficar mais ou menos assim com o uso do CSS, que foi explicado no exemplo anterior todos os passos detalhadamente anteriormente. O meu menu ficou como mostra na figura abaixo:

Pronto agora com o menu criado falta aplicar o link em cada um deles para criar a opção de pular para a página de destino e também o efeito de MouseOver, que explicando é quando mouse passa por cima ele muda de cor ou acontece o alongamento da fonte, mas o nosso efeito é o mesmo que acontece no UOL.
Vamos para a parte que iremos
utilizar o Advanced.

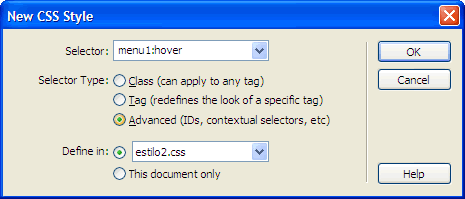
Veja que na figura utilizei os mesmos parametros
utilizados no anterior, só que dessa vez utilizei a opção avançada para criar o
eveito, e propositalmente veja que não coloquei no campo Selector o sinal de
ponto antes do nome menu1, caso eu continue assim o efeito de MouseOver não irá
se aplicar, então o melhor a ser feito é colocar o ponto pois o nome de nossa
classe para o menu é .menu1 e não menu1. E continuando coloquei dois pontos após
o nome da classe e posteriormente o efeito de hover que é o efeito de mouse
sobre. Usado na caixa de diálogo como mostra na figura abaixo:

Depois disso tudo salve seu documento e teste em seu
navegador preferível.E pronto está feito o que foi almejado, espero que nesse
tutorial você tenha entendido todo o processo de criação de CSS e aplicação em
conteúdo web, embora alguns ainda tenham dificuldades para a execução ou
elaboração, deixo aberto o canal de comunicação comigo pelo seguinte endereço:
duvidas@igorcosta.com. Caso apareça
alguma dúvida durante ou depois de ter lido esse material, não fique com
vergonha pode enviar seu e-mail com sua dúvida ou sugestão para o endereço
especificado acima.
Obrigado pela sua atenção e até o próximo tutorial.


