Desenvolvimento - Python
Plone: Quais templates e CSS controlam o que você vê e onde eles estão localizados
O Plone tem a habilidade de reconhecer varias “regras” de usuários. Uma regra determinada de usuário (normalmente Anonymous, Member, Reviewer, or Manager, embora sejam só algumas) determina o que o usuário pode ver ou fazer...
por Francisco Lopes de FariaTradução: Francisco Lopes de Faria (karnagge@hotmail.com) - http://karnagge.objectis.net
Antes de começar: Sobre as "Regras"
O Plone tem a habilidade de reconhecer varias "regras" de usuários. Uma regra determinada de usuário (normalmente Anonymous, Member, Reviewer, or Manager, embora sejam só algumas) determina o que o usuário pode ver ou fazer.
Usuários Anonymous geralmente não têm permissão de adicionar ou editar conteúdo, então não irão ver estas opções quando visitarem o site.
Quanto um Member entrar, a sua visão do site vai mudar para incluir os elementos necessários para adicionar e editar conteúdo, como também alterar as preferências.
As regras de Reviewer são similares às regras de Member, mas com algumas responsabilidades a mais, como aprovar ou rejeitar novos conteúdos que são submetidos para publicação.
Managers podem fazer isso tudo - eles têm o controle completo do site.
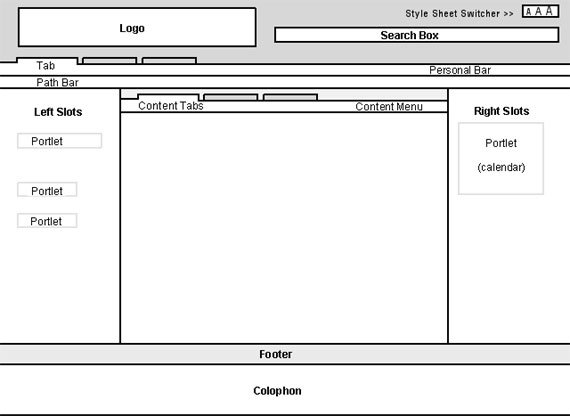
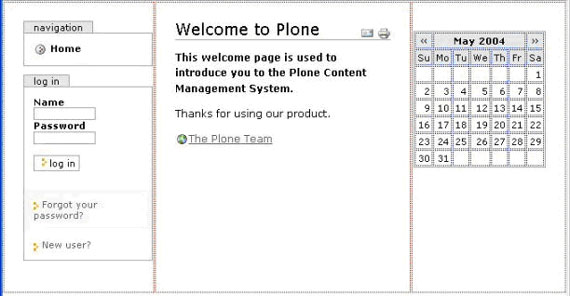
A Estrutura
Esta imagem demonstra a estrutura básica de um site Plone do ponto de vista de um usuário logado. O Plone faz um grande trabalho de separação de estrutura, apresentação e conteúdo. :-)

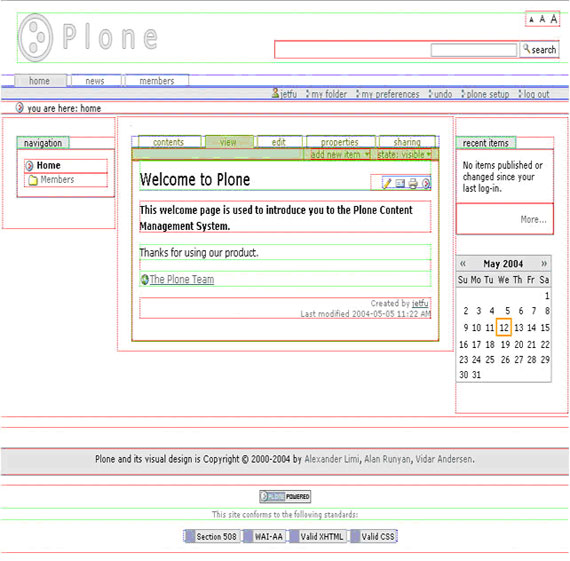
A Apresentação
Abaixo você verá a apresentação de um site Plone com contornos envoltos dos blocos de elementos. Nós vamos estudar cada elemento e explicar onde encontrar o template e o CSS que controlam esses elementos.

Nota:
Você vai estar habilitado pra fazer à maioria (se não todas) as modificações nos CSS sem precisar modificar algum template.
Nota:
Plone foi desenvolvido de forma que toda a customização CSS feita em ploneCustom.css (localizada em site/portal_skins/plone_styles) tenha preferência. Então quando você modificar qualquer elemento CSS, inclua o código em ploneCustom.css e deixe o original intacto.
Nota:
Para determinar qual CSS usar, olhe no código do template e procure por class= e id=. O nome entre aspas é o nome do Objeto CSS que vai ser colocado no arquivo CSS ploneCustom.css e usado.
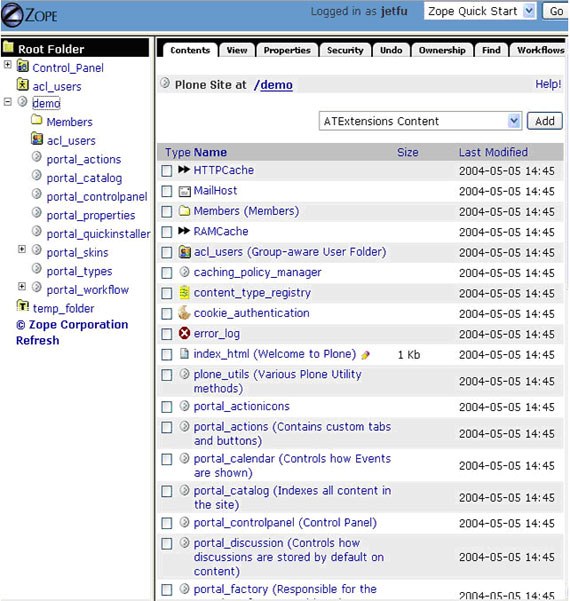
Desmembrando tudo
Vamos ver cada elemento e mostrar qual template e CSS o controla.
Vamos seguir este modelo:
- Image: image_name
- Localização: site/location
Nota:
Este é o path inicial do seu site Plone na ZMI. No exemplo abaixo com o site "demo".
- Template: template_name
- Localização: site/location
- CSS: css_class and/or css_id
- Localização: site/location/file_name
Nota:
A última parte é o nome do arquivo que contem o CSS. - ECMA: (javascript) function_name
- Localização: site/location/file_name
Nota:
A última parte é o nome do arquivo que contem o script ecma.Nota:
Alguns dos Ids ou classes CSS associadas com cada elemento podem não estar listadas.
![]()
- Image: logo.jpg
- Localização: site/portal_skins/plone_images
- Template: global_logo
- Localização: site/portal_skins/plone_templates
- CSS: #portal-logo e #portal-logo a
- Localização site/portal_skins/plone_styles/plone.css
Informações Adicionais:
Alterando o logo
- Clique na pasta custom
- Localização: site/portal_skins
- Upload/adicione um objeto imagem
- Clique em base_properties
- Localização: site/portal_skins/plone_styles
- Clique no botão customize
- Vai ser movida para o diretório custom
- Localização: site/portal_skins/custom
- Altere o campo Logoname para o nome da imagem que você adicionou. (se você tiver alguma com css relacionado, você precisará adicionar a extensão do arquivo que você adicionou no campo id i.e. newlogo.jpg).
Nota:
base_properties tem um truque, pra que seja visto e alterado novamente. Para retornar ao formulário base_properties vá até site/portal_skins/custom, clique em base_properties e então clique na aba properties no topo. Voilà! :-)
Nota:
Para ver as mudanças atualize o cache do seu navegador. Veja também Change the Logo.
O Formulário de Busca
![]()
- Template: global_searchbox
- Localização: site/portal_skins/plone_templates
- CSS: #portal-searchbox e input.searchButton
- Localização: site/portal_skins/plone_styles/plone.css
Os 3 As (Style Sheet Switcher)
![]()
- Images: textsize_small.gif, textsize_normal.gif, textsize_large.gif, e textsize_huge.gif
- Localização: site/portal_skins/plone_images
- Template: global_siteactions
- Localização: site/portal_skins/plone_templates
- CSS: ploneTextSmall.css, ploneTextLarge.css, e ploneTextHuge.css
- Localização: site/portal_skins/plone_styles
Nota:
Todo o CSS de cada "A" está em seu respectivo arquivo. - ECMA: setActiveStyleSheet(title, reset)
- Localização: site/portal_skins/plone_ecmascript/plone_javascript.js
Nota:
Por algum motivo não é possível customizar isto na ZMI. Para ver eu precisei ir ao arquivo diretamente no S.O. De qualquer forma se eu adicionar um .dtml no fim do id do objeto ficando assim plone_javascript.js.dtml então vou poder alterar na ZMI. Não tenho certeza se isso pode danificar alguma coisa. Mas…
Janders disse:
Isto é porque o tipo do conteúdo é "application/x-javascript" para scripts js.
No Zope, você não pode editar esse tipo de conteúdo diretamente no navegador.
Assim, você tem que editar o arquivo js offline via sistema de arquivos.
Você pode mudar o tipo do conteúdo para text/javascript e editar no navegador.
De qualquer forma, esse (text/javascript) não é o MIME type correto, então eu não sei exatamente que tipo de problema isso pode causar.
Informações Adicionais:
- Para desabilitar os 3 As:
- Clique em portal_actions
- Localização: no diretório raiz do seu site
- Clique em portal_actions
- Desabilite o checkbox Visible para todas as Actions com a categoria site_actions
- Clique no botão Save no fim da pagina.
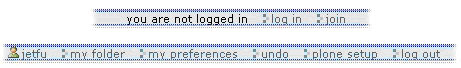
As Abas
![]()
- Template: global_sections
- Localização: site/portal_skins/plone_templates
- CSS: #portal-globalnav, #portal-globalnav li, #portal-globalnav li a, #portal-globalnav li.selected a, and #portal-globalnav li a:hover
- Localização: site/portal_skins/plone_styles/plone.css
- Para desabilitar as abas
- Clique em portal_actions
- Localização: na raiz do site
- Desabilite o checkbox Visible para todas as Actions com a categoria portal_tabs
- Clique no botão Save no fim da pagina.

- Template: global_personalbar
- Localização: site/portal_skins/plone_templates
- CSS: #portal-personaltools, #portal-personaltools .portalUser, #portal-personaltools .portalNotLoggedIn, #portal-personaltools li, and #portal-personaltools li a
- Localização: site/portal_skins/plone_styles/plone.css
Informações Adicionais:
Os itens que aparecem nessa barra vem de poucos lugares.
Para desabilitar alguns deles:
- Clique em portal_membership
- Localização: na raiz do site
- Clique na aba Actions no topo
- Desabilite o checkbox Visible para todas os itens que voce deseja bloquear.
- Clique no botão Save no fim da pagina.
Para desabilitar o item acessar:
- Click on portal_registration
- Localização: at your site root
- Uncheck Visible
- Click Save
To disable undo:
- Click on portal_undo
- Localização: at your site root
- Uncheck Visible
- Click Save
A Barra Path

- Template: global_pathbar
- Localização: site/portal_skins/plone_templates
- CSS: #portal-breadcrumbs
- Localização: site/portal_skins/plone_styles/plone.css
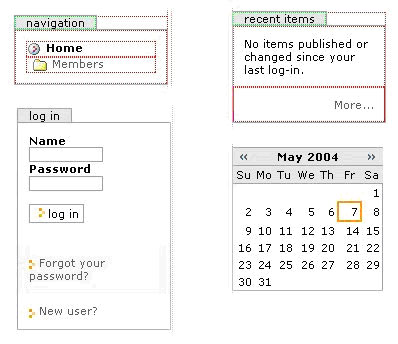
A Sessão do Meio (entre o topo e o rodapé)
Antes de ver os elementos da sessão do meio precisamos falar sobre como elas estão divididas. Abaixo você vai ver as tres principais sessões contornadas em vermelho: left_slots, main_content, e right_slots.

- Template: main_template
- Localização: site/portal_skins/plone_templates (tables) or site/portal_skins/plone_tableless (tableless)
- CSS: ploneColumns.css
- Localização: site/plone_skins/plone_styles (tables) site/plone_skins/plone_tableless (tableless)
Informações Adicionais:
O main_template, como o nome já diz, é o principal controle da estrutura do site ou paginas. Nele que todas as sessões da pagina são definidas. Esse template também inclui todos os outros templates.
Portlets

Portlets são as partes da pagina que são mostradas na coluna esquerda (left_slot) e na coluna direita (right_slot) do site. Cada portlet tem seu próprio template.
- Templates: portlet_calendar, portlet_events, portlet_favorites, portlet_login, portlet_navigation, portlet_news, portlet_recent, portlet_related, and portlet_review
- Localização: site/portal_skins/plone_portlets
- CSS: .portlet, .portlet h4, .portlet h5, .portlet h6, .portletBody, .portletDetails, .portletMore, .portletContent, .portletClose, .portlet .even, .portlet .odd, .portlet input, .portlet ul, e .portlet li
- Localização: site/portal_skins/plone_styles/plone.css
Nota:
A Caixa Calendário tem CSS Adicional
- CSS: .dayPopup, .date, .ploneCalendar, .ploneCalendar a, .ploneCalendar a:hover, .ploneCalendar th, .ploneCalendar td, .ploneCalendar .weekdays td, .ploneCalendar .event, .ploneCalendar .todayevent, and .ploneCalendar .todaynoevent
Informações Adicionais:
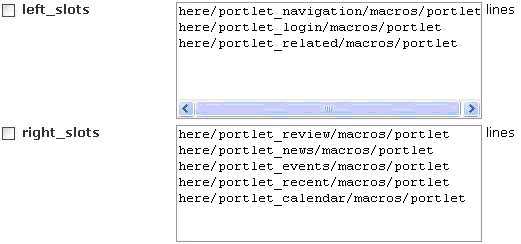
Para controlar quais slots são mostrados e onde:
- Clique no seu site Plone
- Localização: na raiz
- Clique na aba Properties no topo. Voce verá:

- Cada linha em left_slots e right_slots é um portlet
- Apagando qualquer linha de left_slots ou right_slots vai remover o respectivo portlet
- Movendo qualquer linha de left_slots para right_slots ou vice versa vai mudar o lado da pagina onde o portlet aparece
- Lembre-se de clicar no botão "Save Changes"
Nota:
Aqui tem um how-to de como criar um portlet estático.
Document Actions
![]()
- Images: extedit_icon.gif, mail_icon.gif, print_icon.gif, site_icon.gif, and rss.gif
- Localização: site/portal_skins/plone_images
- Template: document_actions
- Localização: site/portal_skins/plone_content
- CSS: .documentActions, .documentActions ul, .documentActions li, and .documentActions a
- Localização: site/portal_skins/plone_styles/plone.css
Informações Adicionais:
Para desabilitar as document_actions
- Clique em portal_actions
- Localização: na raiz do site
- Desabilite a checkbox Visible para todas as Actions da categoria document_actions que você deseja bloquear.
- Clique no botão "Save" no fim da página
![]()
- Template: global_contentviews
- Localização: site/portal_skins/plone_templates
- Localização: site/portal_skins/plone_templates
- CSS: .contentViews, .contentViews li, .contentViews li a, .contentViews .selected a, .contentViews li a:hover, e .actionItems li
Informações Adicionais:
As abas podem ser desabilitadas, elas estão em poucos pontos diferentes e são dependentes do conteúdo.
- A Aba Contents
- Clique em portal_actions
- Localização: Na raiz do site
Nota:
Voce vai ver duas ações chamadas Contents e o ID folderContents, mas as categories são diferentes. A categoria object controla se a aba vai ser mostrada quando estiver vendo o conteúdo da pasta, e a categoria folder controla se a aba vai ser mostrada quando você estiver vendo uma pasta. - Desabilite Visible
- Clique em "Save" no fim da pagina
- O Restante das abas
As outras abas são diferentes para cada tipo de conteúdo. Como exemplo, vamos desativar para um document:
Nota:
Para os outros o processo é basicamente o mesmo. - Clique em portal_types
- Localização: raiz do site
Nota:
Você vai ver todos os diferentes tipos de conteúdo listados. - Clique em Document
- Clique na aba Actions no topo
- Desabilite o checkbox Visible proximo do nome da aba que voce deseja bloquear para o tipo Document
- Clique no botão "Save" no fim da página
Content Menu

- Template: global_contentmenu
- Localização: site/portal_skins/plone_templates
- CSS: .contentActions, .contentActions ul, .contentActions li, .contentActions ul, .contentActions li, .menuPosition, .actionMenu li, .actionMenu li a, .actionMenu li a:hover, .actionMenu, .actionSeperator a, .actionSingular, e .actionItems li
Informações Adicionais:
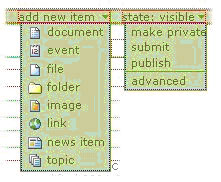
O menu Add New Item
Para desabilitar um tipo de conteúdo totalmente:
- Clique em portal_types
- Localização: na raiz do site
- Clique no tipo do conteúdo que voce deseja desabilitar
- Desabilite o Checkbox Implicitly addable?
- Clique em "Save". Voilà! :-D Este tipo de conteúdo não mais aparecerá no menu "Add New Item".
O menu State
Os estados são controlados via portal_workflow
- Localização: na raiz do site
Content
Todo tipo de conteúdo é associado com no mínimo dois templates - um para ver e outro para editar.
Nota:
O template de visão usa um lote de CSS que redefine as tags HTML.. O formulário de edição usa todo o CSS associado com formulários.
- Localização: site/portal_skins/plone_styles/plone.css
Document

- Templates: document_view e document_edit_form
- Localização: site/portal_skins/plone_content
- CSS: .documentDescription, .discreet, and all the .stx
- Localização: site/portal_skins/plone_styles/plone.css
Event

- Templates: event_view e event_edit_form
- Localização: site/portal_skins/plone_content
- CSS: .documentDescription
- Localização: site/portal_skins/plone_styles/plone.css
File

- Templates: file_view e file_edit_form
- Localização: site/portal_skins/plone_content
- CSS: .documentDescription and .discreet
- Localização: site/portal_skins/plone_styles/plone.css
Folder

- Templates: folder_contents, folder_listing, e folder_edit_form
- Localização: site/portal_skins/plone_templates and site/portal_skins/plone_content
- CSS: .link-parent, .hiddenLabel, .standalone, .documentEditable * .standalone, .listing, .noborder, .documentEditable * .noborder, .state-expired, .context, .documentEditable * .context and much more.
- Localização: site/portal_skins/plone_styles/plone.css
Image

- Templates: image_view e image_edit_form
- Localização: site/portal_skins/plone_content
- CSS: .documentDescription
- Localização: site/portal_skins/plone_styles/plone.css
Link

- Templates: link_view e link_edit_form
- Localização: site/portal_skins/plone_content
- CSS: .documentDescription
- Localização: site/portal_skins/plone_styles/plone.css
News Item

- Templates: newsitem_view e newsitem_edit_form
- Localização: site/portal_skins/plone_content
- CSS: .documentDescription, .discreet, and all the .stx
- Localização: site/portal_skins/plone_styles/plone.css
Topic

- Templates: topic_view, topic_edit_form, topic_criteria_form, and topic_subtopics_form
- Localização: site/portal_skins/plone_3rdParty/CMFTopic
- CSS: .documentDescription, .listing, and .even
- Localização: site/portal_skins/plone_styles/plone.css
Footer

- Template: footer
- Localização: site/portal_skins/plone_templates
- CSS: #portal-footer
- Localização: site/portal_skins/plone_styles/plone.css
Colophon

- Template: colophon
- Localização: site/portal_skins/plone_templates
- CSS: #portal-colophon, #portal-colophon ul, #portal-colophon ul li, #portal-colophon ul li a, and #portal-colophon ul li
- Localização: site/portal_skins/plone_styles/plone.css
Header
A Sessão header está dividida em arquivos CSS e ecmascripts. Não há qualquer coisa visível na tela vindos da sessão header.
- Template: header
- Localização: site/portal_skins/plone_templates
Fonte: http://plone.org/documentation/tutorial/where-is-what/whereiswhat
Tradução: Francisco Lopes de Faria (karnagge@hotmail.com) - http://karnagge.objectis.net


