Desenvolvimento - CSS
CSS 3 - Sombras em textos
Já é possível notar sinais de uma movimentação efetiva no sentido de acelerar os estudos para efetivar as CSS3 como uma Recomendação oficial do W3C.
por Maurício Samy SilvaIntrodução
As Recomendações do W3C para as CSS2 lançadas em 18 de maio de 1998 em sua seção 16.3.2 já previam a propriedade text-shadow destinada a obter um efeito de sombreamento em textos. Esta funcionalidade não foi implementada em nenhum navegador e aos autores que desejarem o efeito de textos sombreados em seus documentos não resta alternativa outra que não substituir o texto por uma imagem.
Já é possível notar sinais de uma movimentação efetiva no sentido de acelerar os estudos para efetivar as CSS3 como uma Recomendação oficial do W3C. É certo que há muito trabalho pela frente, contudo alguns módulos das CSS3, embora ainda em fase de rascunho de trabalho, já começam a ser implementados em alguns navegadores, proporcionando à comunidade um meio de testar as novas propriedades e opinar sobre elas.
Suporte
Os seguintes navegadores oferecem algum suporte para determinadas propriedades CSS3:
- Safari 3
- Konqueror
- iCab
- Opera 9.5b
- Firefox 2
Para suas experiências com CSS3 recomendo baixar o Opera 9.5b em sua versão beta, que está disponível para praticamente todos os sistemas operacionais.
Existe uma versão do navegador Safari3beta para Windows que também oferece bom suporte para algumas propriedades CSS3.
A propriedade text-shadow.
O módulo CSS Text Level 3 do W3C Working Draft de 6 de março 2007 em sua Seção 8.3 estabelece a propriedade text-shadow com as seguintes características:
| text-shadow |
| none | [<shadow>, ] * <shadow> |
| none |
| todos os elementos e conteúdos gerados |
| sim |
| não disponível |
| visual |
| uma cor mais três medidas CSS |
A sintaxe geral para escrever uma regra CSS que contenha esta propriedade é a seguinte:
seletor {
text-shadow: medida-1 medida-2 medida-3 cor;
}
Onde:
- medida-1: é o deslocamento da sombra para a
direita (valor positivo) ou para a esquerda (valor negativo);
- medida-2: é o deslocamento da sombra para
baixo (valor positivo) ou para cima (valor negativo);
- medida-3: é o raio para um efeito blur na
sombra;
- cor: é a cor da sombra.
Os valores de medida-3 e de cor são
opcionais.
Omitir a medida-3 significa que não haverá um efeito
blur na sombra.
Omitir a cor significa que a sombra terá a mesma
cor definida para o texto.
Os valores de medida-1 e
medida-2 são obrigatórios.
O valor da cor pode ser
declarado depois das medidas como mostrado no exemplo anterior ou antes das
medidas, indiferentemente.
Considere como exemplo os seguintes códigos:
O Código
HTML
<h1>Construindo sites com
CSS e (X)HTML</h1>
CSS
h1 {
font-size:30px;
color:black;
text-shadow: 2px
-2px lime;
}
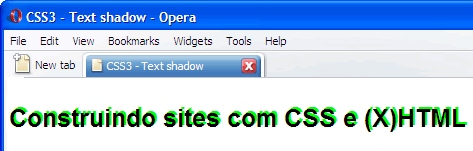
Veja a seguir a renderização dos códigos do exemplo:
Construindo
sites com CSS e (X)HTML
Se você está usando um navegador com suporte CSS3 para esta propriedade o
texto acima está sendo visualizado como mostrado na figura a seguir, que é um
screenshot retirado do navegador Opera 9.5b. Se o seu navegador não suporta a
propriedade o texto acima é na cor preta sem a sombra verde.

O efeito blur
Efeito blur é uma funcionalidade presente em qualquer editor de imagens que
consiste em "borrar" ou "desfocar" uma área de cor sólida. Vamos aplicar o
efeito blur na sombra do exemplo anterior acresentando um raio de 10px para este
efeito como mostrado a seguir:
O Código
HTML
<h1>Construindo sites com
CSS e (X)HTML</h1>
CSS
h1 {
font-size:30px;
color:black;
text-shadow: 2px -2px 10px lime;
}
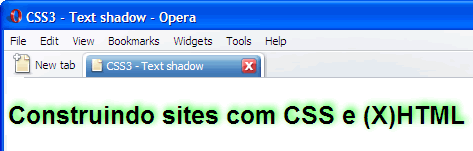
Veja a seguir a renderização dos códigos do exemplo:
Construindo
sites com CSS e (X)HTML
Se você está usando um navegador com suporte CSS3 para esta propriedade o
texto acima está sendo visualizado como mostrado na figura a seguir, que é um
screenshot retirado do navegador Opera 9.5b. Se o seu navegador não suporta a
propriedade o texto acima á na cor preta sem o efeito blur esverdeado.

Combinando sombras
A propriedade text-shadow admite a aplicação de várias sombras
declarando uma lista de grupo de valores como mostrado nos exemplos anteriores,
separados por vírgula. Veja o exemplo a seguir:
HTML
<h1>Construindo sites com
CSS e (X)HTML</h1>
CSS
h1
{
font-size: 25px; background:#000;
padding:40px 10px;
color:#fff;
text-shadow: 30px -30px #0f0, 20px -20px #f00, 10px
-10px #ff0;
}
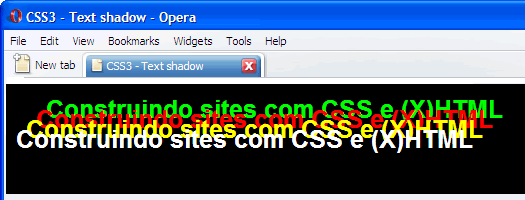
Veja a seguir a renderização dos códigos do exemplo:
Construindo
sites com CSS e (X)HTML
Se você está usando um navegador com suporte CSS3 para esta propriedade o
texto acima está sendo visualizado como mostrado na figura a seguir, que é um
screenshot retirado do navegador Opera 9.5b. Se o seu navegador não suporta a
propriedade o texto acima é na cor branca em fundo preto sem o efeito de três
sombras.

Combinando efeitos
Combinar valores para sombras com efeito blur pode resultar em algunas
efeitos bastante interessantes com o mostrado a seguir:
HTML
<h1>Construindo sites com
CSS e (X)HTML</h1>
CSS
h1 {
font-size: 25px;
background:#660;
padding:20px;
color:#660;
text-shadow: 0 0 20px #fff, 0 -10px 20px #fff,
0 10px 20px #fff, -20px 0
40px #fff,
20px 0 40px #fff;
}
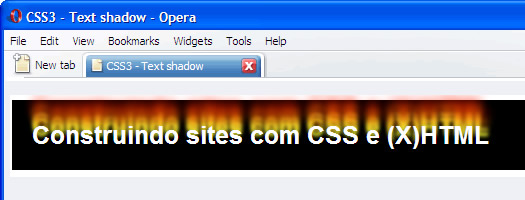
Veja a seguir a renderização dos códigos do exemplo:
Construindo
sites com CSS e (X)HTML
Screenshot:

![]() Livro do Maujor
Livro do Maujor
Interessado em Web Standards, Acessibilidade, CSS e Tableless?
Visite o Site do
Maujor


