Design - CorelDraw
Tutorial Corel Draw X3 – Criando layout para portifólio digital - parte 1
Nesse artigo, aprenderemos a criar um portifólio digital, inicialmente criaremos o background e o menu.
por Piter H Fuentes
Primeiramente gostaria de agradecer ao grande artista Celso Júnior pela permissão informal para utilizar seu portfólio para criação desse layout.
Antes de elaborar qualquer projeto visual, que tem como objetivo vender ou expor produtos e/ou serviços, é essencial entender o que o cliente quer comprar. No caso de um Portfólio Digital, o cliente procura por artes, já em um website, é fundamental dar uma pincelada no que há de melhor do artista logo na home page.
Além disso, dar possibilidades de outras opções também nessa página nos dará um elemento a mais que desperte o visitante a explorá-lo.
Nesse artigo, aprenderemos a criar um portifólio digital, inicialmente criaremos o background e o menu. Portanto, mãos a obra!
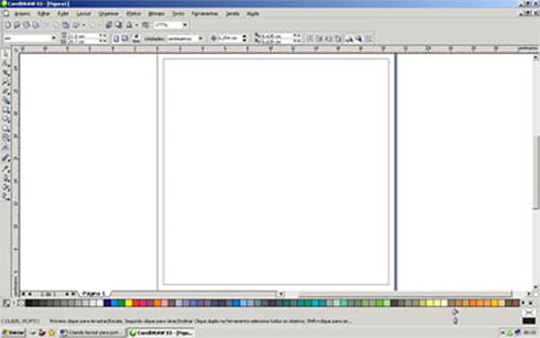
1º Passo: Crie um novo documento (Ctrl+N) e insira um quadrado (F6) de 20x20cm (por enquanto não se preocupe com o tamanho para projeção no navegador, pois depois iremos dimensioná-lo em sua exportação);

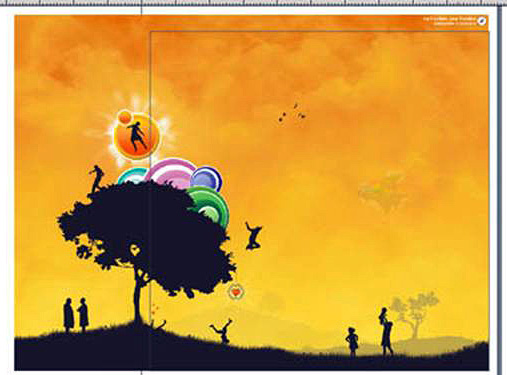
2º Passo: Importe (Ctrl+I) uma imagem do portfólio para background do site, coloque-o por baixo (Ctrl+PgDn) do quadrado, mova-o no local que mais te agradar. Nesse caso selecionei o fundo com o Shift pressionado e em seguida selecionei o quadrado, alinhei pela base (B) e pela direita(R) do quadrado;

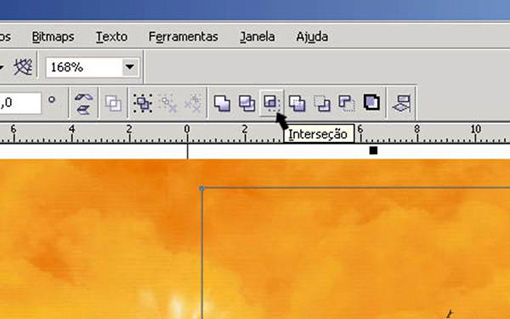
3º Passo: Para aparar o excesso do fundo utilizei a ferramenta Interseção.
Proceda da seguinte forma, clique primeiro no quadrado e com o Shift pressionado clique no fundo. Em seguida faça a intersecção desses objetos, guie-se pela imagem abaixo:

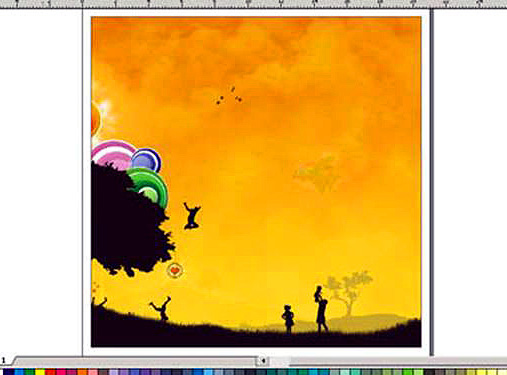
Em seguida, delete o excesso do fundo;

4º Passo: Vamos começar a criar o menu que terá como itens: Quem Sou, Portifólio e Contatos.
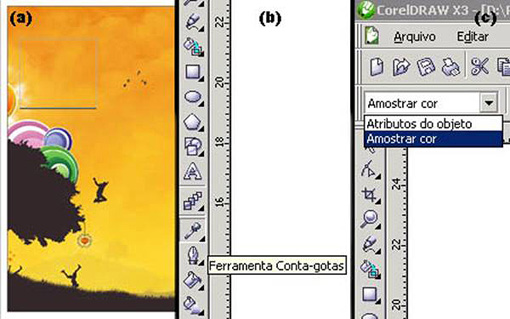
Insira um Retângulo (F6) no canto esquerdo superior (a), selecione o Conta Gotas (b) e selecione Amostrar Cor (c);

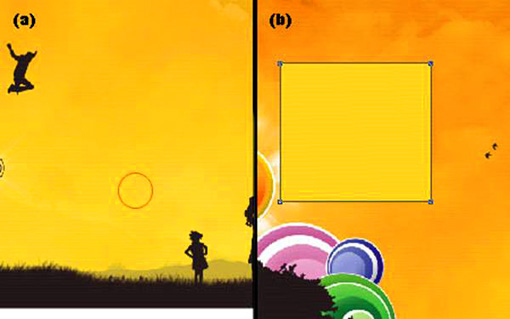
Agora, com o Conta Gotas selecionado capture um tom laranja claro do fundo (a) e preencha o quadrado clicando sobre ele com o Shitf pressionado (b);

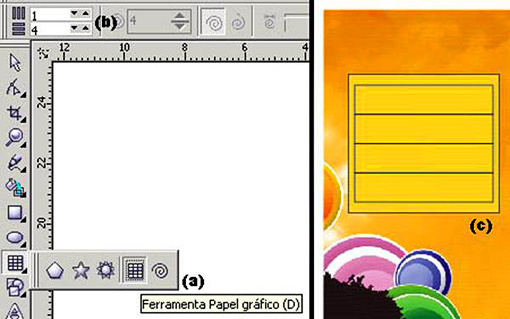
5º Passo:Em seguida, selecione a ferramenta Papel gráfico (D) (a), digite nos boxes de definições 1 para colunas e 4 para linhas (b), crie um retângulo dentro do retângulo existente(c) como na figura abaixo;

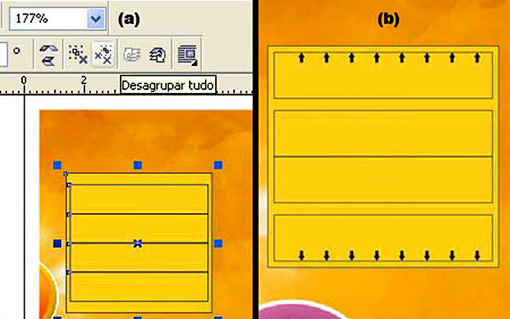
6º Passo:Com o retângulo de 4 linhas selecionado Desagrupe (Ctrl+U) seu conteúdo (a), alinhe o retângulo superior e o inferior (b);

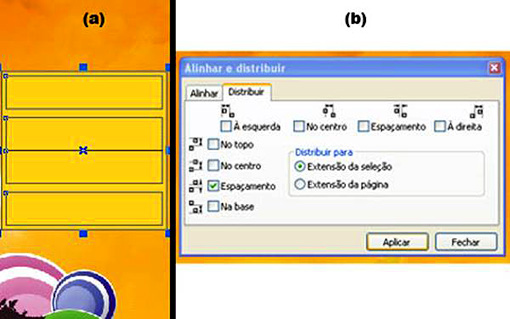
Em seguida, selecione todos os 4 retângulos que foram desagrupados (a), vá em Organizar/Alinhar e distribuir/Alinhar e Distribuir. Irá se abrir uma janela de alinhamentos, selecione a aba Distribuir e clique no box Espaçamento depois em Aplicar (b) conforme a figura;

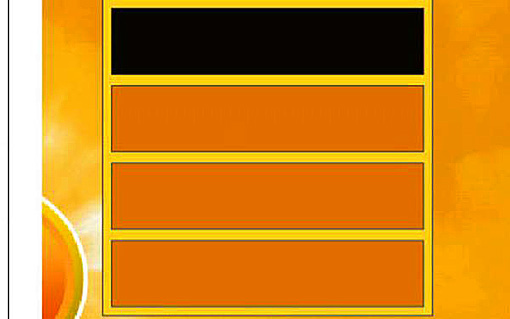
7º Passo:Após distribuídos os 4 retângulos, utilizando o Conta-gotas, capture um tom laranja mais escuro do fundo e preencha os 3 últimos com esta cor e o primeiro de preto;

Agora selecione a ferramenta Texto (F8), escolha uma fonte de sua preferência e faça a seguinte digitação;

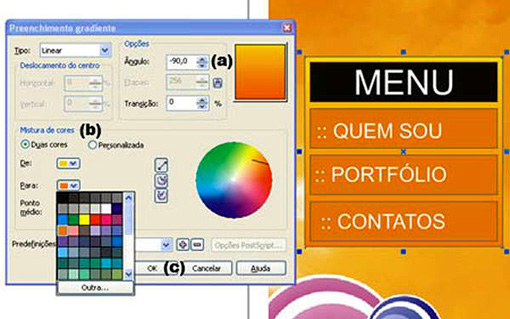
8º Passo:Selecione o quadrado do fundo aplique um Preenchimento gradiente (F11). Na caixa "Opções" no ângulo(a) digite- 90, em "Mistura de cores"(b) na opção "Para" selecione o Laranja, clique em OK (c);

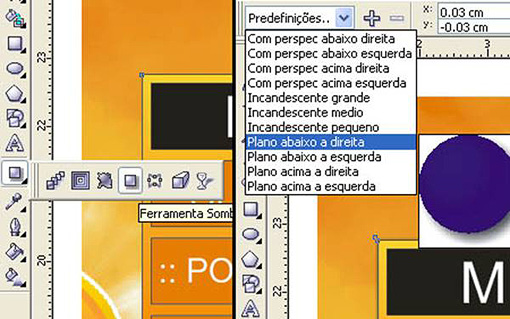
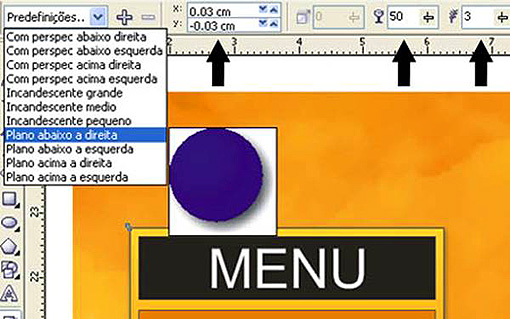
Mantendo o quadrado selecionado, aplique uma Sombreamento interativo, no box "Predefinições" escolha Plano abaixo à direita;

Ainda na barra de Predefinições digite 0.03 para x, -0.03 para y, 50 para Opacidade e 3 para Enevoamento, clique Enter;

Selecione todo o nosso menu e exclua o Contorno, clicando com o botão direito do mouse no início da barra de cores;

Está pronto o nosso menu.

Na segunda parte do artigo iremos elaborar o frame das miniaturas que são as responsáveis por uma prévia das artes.
Até lá!
- CorelDraw: Criação de Uniformes EsportivosCorelDraw
- CorelDraw: OrganogramaCorelDraw
- CorelDraw: Ferramenta FacaCorelDraw
- CorelDraw: O que é vetor?CorelDraw
- CorelDraw: Criando Clip-ArtCorelDraw


