Design - CorelDraw
Tutorial Corel Draw X3 – Criando layout para portifólio digital - Parte 2 – Criando o frame das miniaturas
Nesta segunda parte veremos a criação do frame das miniaturas para o layout do portifólio digital.
por Piter H Fuentes
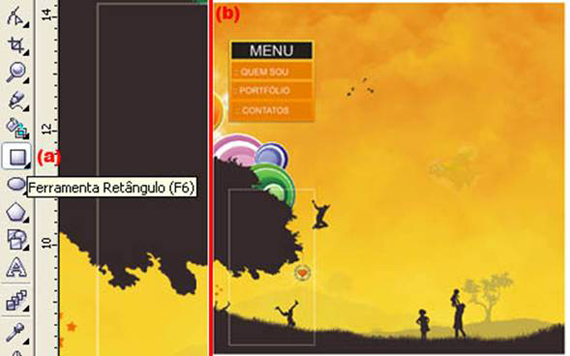
1º Passo:Crie um Retângulo (F6)(a) da mesma largura do menu e alinhe-os(b);

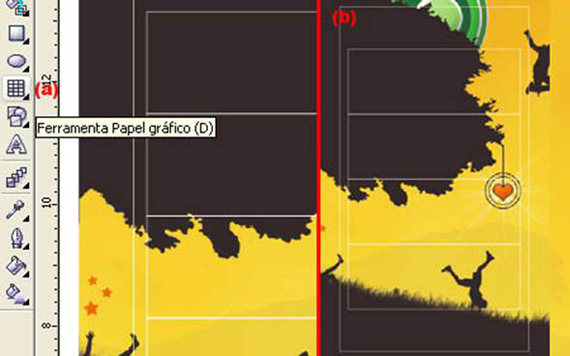
2º Passo:Com a ferramenta Papel gráfico (D)(a) crie um retângulo com 4 linhas, dentro do retângulo criado anteriormente.
Para alinharmos em seu centro, clique primeiro no retângulo maior depois no menor e digite C(alinhamento pelo centro horizontal) e E(alinhamento pelo centro vertical)(b);

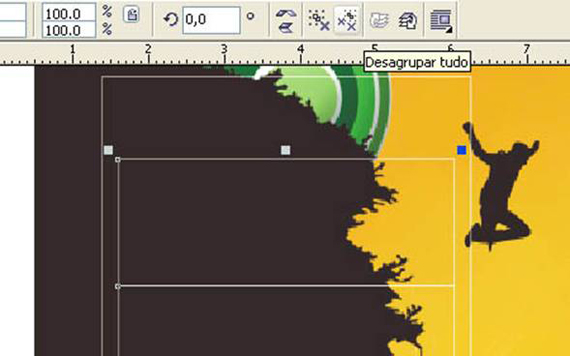
3º Passo:Selecione o retângulo com as linhas e Desagrupe (Ctrl+U) seus elementos;

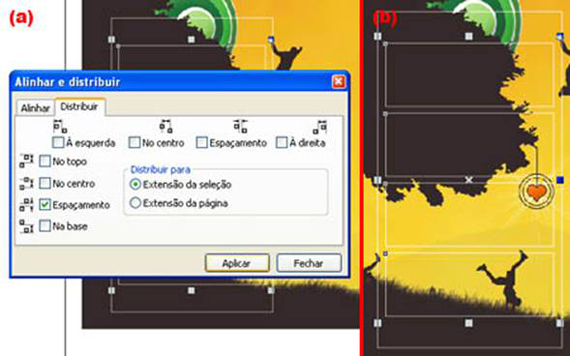
4º Passo: Agora vá em Organizar/Alinhar e distribuir/Alinhar e Distribuir.
Irá se abrir uma janela de alinhamentos, selecione a aba Distribuir e clique no box Espaçamento depois em Aplicar(a) o resultado será como na figura(b);

5º Passo:Selecione o quadrado do menu e repare que no canto inferior esquerdo da barra de status irão aparecer as características de preenchimento e contorno desse objeto;

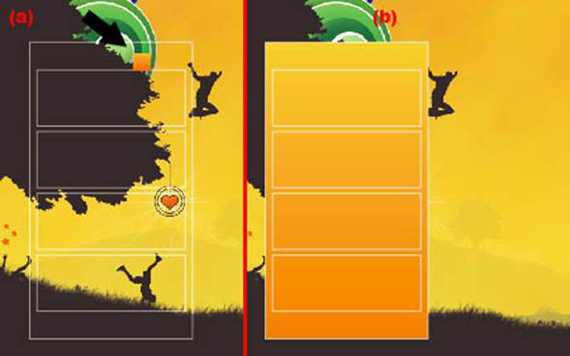
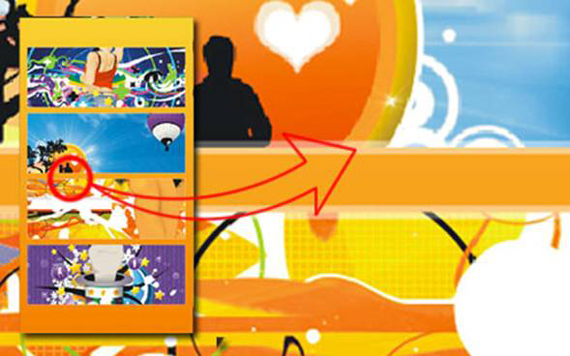
6º Passo:Clique em Gradiente e arraste até o quadrado do frame (a) das miniaturas para que as características de preenchimento do menu sejam as mesmas do frame das miniaturas (b);

7º Passo:Importe (Ctrl+I) uma imagem do portfólio que será uma das miniaturas, faça uma cópia de um dos retângulos do frame (clique sobre ele e digite + ) e posicione conforme a figura;

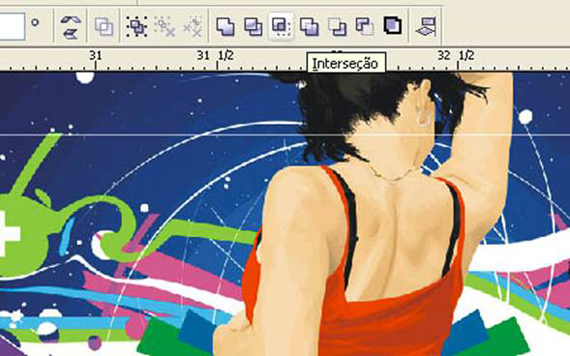
8º Passo: Clique no triangulo, depois na imagem, Intersecione estas imagens;

Eis o resultado da Interseção;

9º Passo: Lembrando que no resultado da imagem temos dois objetos:
O retângulo, que utilizamos para usar de referência para o recorte da imagem e a imagem recortada pela interseção.
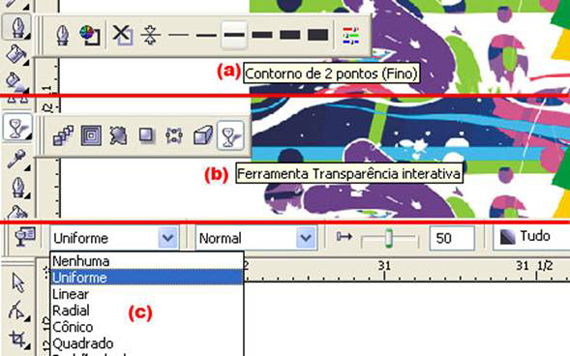
Clique no retângulo e insira um Contorno de 2 pontos (a), em seguida dê Transparência interativa (b) e no box da ferramenta Transparência, escolha Uniforme(c);

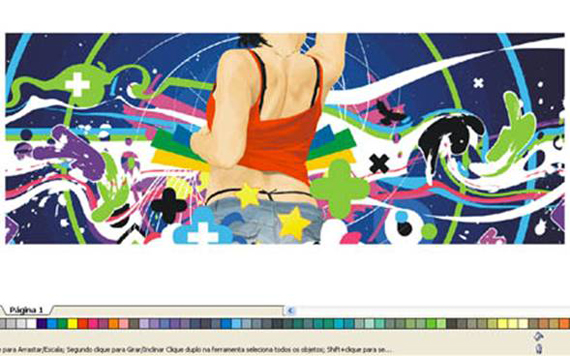
Temos como resultado uma miniatura com bordas brancas, veja:

10º Passo: Repita os passos 7 ao 11 com o restante das miniaturas.
Depois alinhe-os com os retângulos restantes.
Insira uma sombra interativa no quadrado maior e, por fim, você terá algo parecido com o que segue:

11º Passo: Para finalizar, vamos criar as setas que farão com que as miniaturas tenham rotatividade.
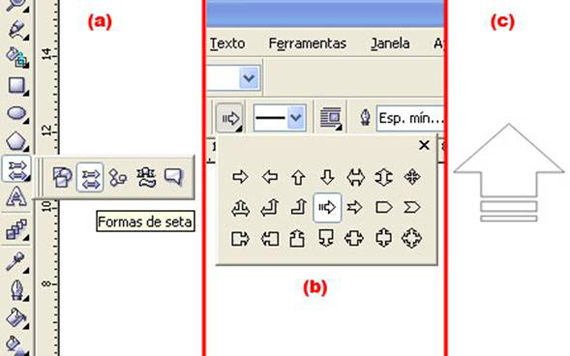
Selecione a ferramenta Formas de seta (a), na barra de ferramentas que surgir escolha a seta indicada (b) e insira conforme a figura (c);

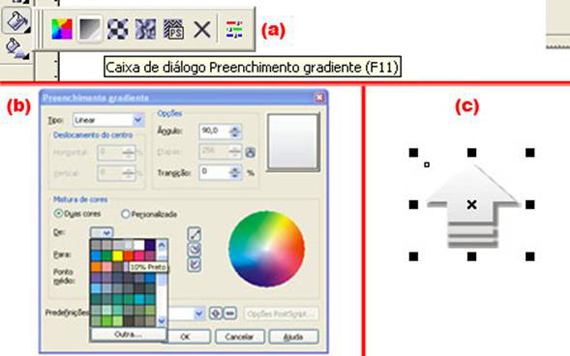
12º Passo: Clique em preenchimento Gradiente (F11) (a), insira os valores conforme a figura(b) de OK, adicione um Sombreamento e veja o resultado (c);

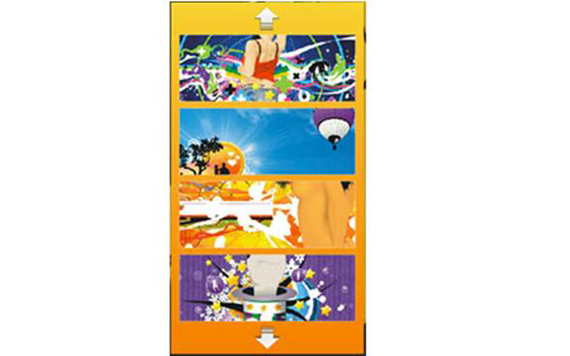
13º Passo:Duplique (+) a seta, inverta-a e coloque posicionada conforme a imagem abaixo;

É isso ai pessoal, na próxima e última parte do artigo irei falar sobre a projeção das miniaturas ampliadas e o conteúdo escrito. Espero vocês lá!
- CorelDraw: Criação de Uniformes EsportivosCorelDraw
- CorelDraw: OrganogramaCorelDraw
- CorelDraw: Ferramenta FacaCorelDraw
- CorelDraw: O que é vetor?CorelDraw
- CorelDraw: Criando Clip-ArtCorelDraw


