Desenvolvimento - CSS
CSS - Deixando o rodapé fixo
Veja como deixar o rodapé fixo em seu site.
por Mauricio JuniorOlá pessoal gostaria de mostrar neste artigo, independente de tecnologia ou linguagem de programação utilizada em sua aplicação ou sistema que vai funcionar. Mesmo não precisando de linguagem tecnológica para desenvolver o que vou mostrar no decorrer do artigo, isto é; linguagem que falo é C#, Java, ASP, PHP, Objective C, C e C++; utilizarei apenas o style com div dentro da ferramenta Visual Studio.NET 2008.
Referência:
Linguagem de programação: Nenhuma
Ferramenta: Visual Studio.NET 2008
Linguagem Interpretada: Style, Div e HTML
Objetivo do artigo
O objetivo do artigo é mostrar como deixar fixo no rodapé da página, uma informação independente se a página tem barra de rolagem ou não; ou seja; ela fica sempre flutuante na parte debaixo do sistema. Não importa o browser, funciona em qualquer browser utilizado pelo usuário.
Procurei isso por muito tempo e achei algumas referências que me ajudaram a chegar ao ponto final que queria. Dessa forma, gostaria de compartilhar com você leitor.
Na prática
Na prática, estou utilizando a ferramenta chamada Visual Studio.NET 2008. Existe uma versão grátis na internet para download para quem não sabe. Basta entrar no link (http://www.microsoft.com/express) e fazer o download.
Criei a aplicação normalmente e não acrescentei nenhum arquivo em especial. A minha alteração será apenas na página default.aspx e assim fica mais fácil o entendimento. (Referência 1.1)
Lembro que, pode-se utilizar separadamente como é feito normalmente, a escolha de colocar junto foi para melhor entendimento.

Referência: Image 1.1
Uma observação importante que preciso deixar registrado aqui é, o DTD no topo do site. Sem esse dtd não funciona. (Referência Code 1.1)
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
|
Referência: Code 1.1
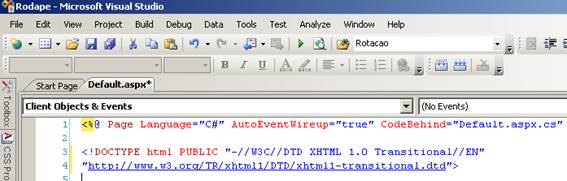
Dentro da página existe logo depois da referência da classe. (Image 1.2)

Referência: Image 1.2
O próximo passo foi gerar algumas linhas de código referente a style e com o nome chamado Rodapé. (Code 1.2)
|
<style type="text/css"> #rodape /*rodapé do sistema */ { background-color: #cecece; text-align: center; border: solid 1px Gray; font-size:8pt; font-family: Verdana; font-weight:bold; width:100%; color:Black; position:fixed; bottom:0px; left:0px; } </style>
|
Referência: Code 1.2
Coloquei uma cor de fundo, uma borda para indicar certo destaque e a largura de 100%, ou seja, para pegar a página toda. As três últimas propriedades são importantes para o nosso problema, não deixe de colocá-las.
Dentro da tag <form> coloquei dois <div>’s, um com nada e outro indicando o id “rodape”, ou seja, com o mesmo nome o style. Dentro do primeiro div coloquei apenas algumas tags HTML como: <h2> e <br>. (Code 1.3)
|
<form id="form1" runat="server"> <div> <h2>Teste Qualquer do Rodapé</h2> <br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> <br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> <br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> <h2>Teste Qualquer 2 do Rodapé</h2> <br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> <br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> <br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> <br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> </div>
<div id="rodape"> <label>Usuário:</label> Mauricio.Junior <label>Nome:</label> Mauricio Junior <label>IP:</label> 10.10.0.1 </div>
</form> |
Referência: Code 1.3
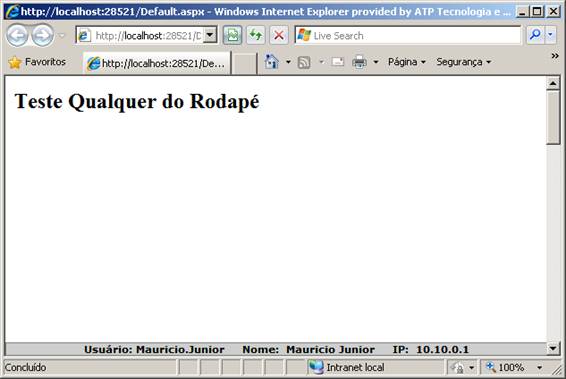
Bem simples e fácil, concordam? Pois é, segue o resultado do que foi feito nas referências acima. (Referência Image 1.3)

Referência: Image 1.3
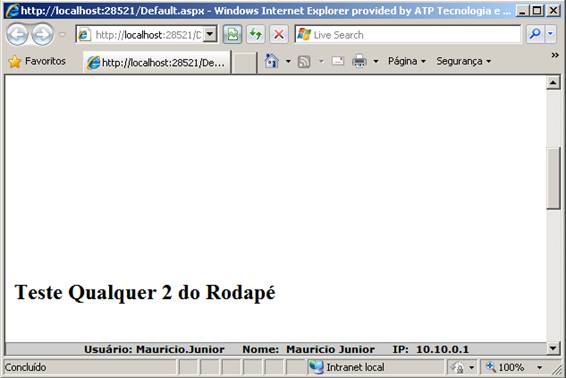
Note no rodapé da página o que ficou escrito. Note também que existe barra de rolagem na página. Ao rolar a barra de rolagem, o rodapé criado se manteve no mesmo local, veja na referência Image 1.4.

Referência: Imagem 1.4
Bom, espero que tenha gostado e tenha chegado ao objetivo proposto. Qualquer dúvida pode entrar em contato pelo site ou blog pessoal referenciado como autor.
Para mais informações visite o curso online de introdução ao CSS da Devmedia.


