Design - Flash
Tutorial Abobe Flash CS3 - Criando chuva
Nesse artigo, iremos aprender como criar uma chuva no Flash CS3.
por Luiz Felipe de FreitasOlá pessoal, nesse artigo, iremos aprender como criar uma chuva no Flash CS3.
Espero que consigam acompanhar corretamente.
Primeiramente abriremos o Flash e criaremos um novo documento Action Script 3.0, com as seguintes dimensões.
400 px x 400 px
Em seguida, utilizaremos a imagem abaixo, para incrementar o efeito.

Crie uma pasta no seu Desktop nomeie-a como preferir, salve a imagem acima e insira-a dentro da pasta.
Voltando ao flash, salve também o documento aberto dentro da mesma pasta criada há pouco.
Nomeie-o como "chuva".
Pronto, agora criamos uma pasta raiz para o nosso efeito.
Vamos agora à criação.
Iremos importar a imagem base, da poça, para o stage.
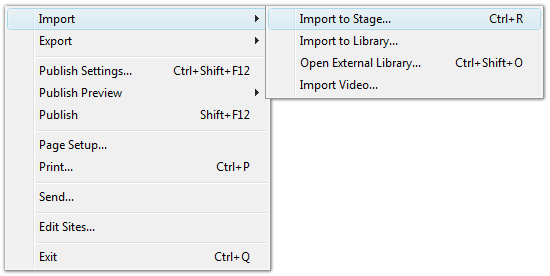
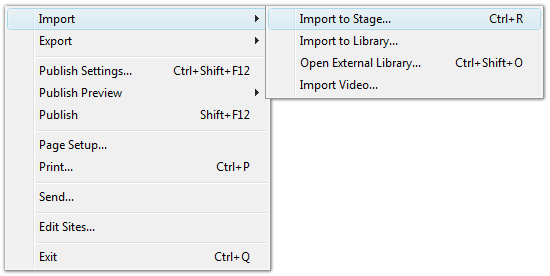
Portanto, siga ao menu File(Arquivo)> Import(Importar)> Import to Stage(Importar para o Palco)

Selecione a imagem e confirme OK.
Dessa forma, iremos trazer a imagem para o palco, sem armazená-la na Library(Biblioteca), pois ela, a imagem, será um elemento neutro,
ou seja, não haverá nenhum tipo de edição sobre essa imagem, a função dela é unicamente servir de plano de fundo.
Vale a pena observar esse fato, pois a grande maioria dos elementos que são acrescentados ao Flash, são importados para a biblioteca
pois a eles são aplicadas edições e conversões à simbolos.
Repare que ao importarmos a imagem, ela se posicionará no primeiro Frame(Quadro) da Timeline(Linha do tempo)
Feita a importação, iremos agora centralizar essa imagem base de acordo com o Stage(Palco)
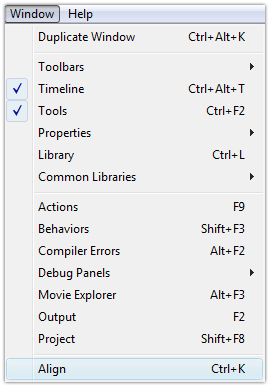
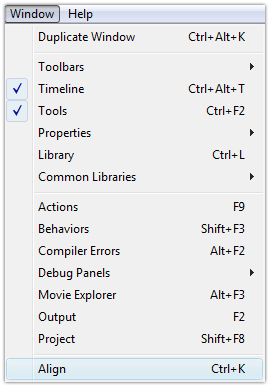
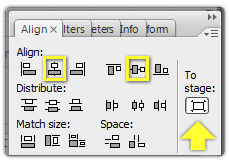
Então, clique na imagem, e em seguida acione o painel de alinhamento pelo menu Window(Janela)> Align(Alinhar)

Agora sim, vamos alinhar a imagem de acordo com o Stage(Palco).
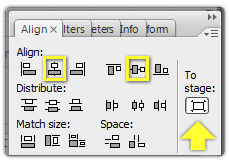
Portanto, marque a opção "to Stage", e clique nas opções frisadas com amarelo na imagem abaixo.

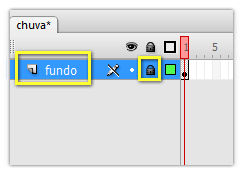
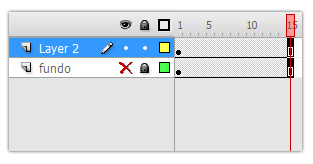
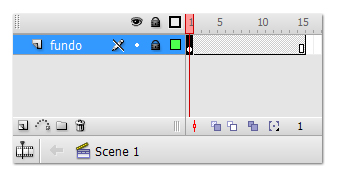
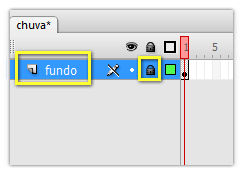
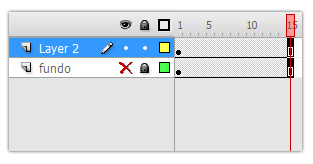
Bom, nosso plano de fundo está preparado, podemos agora bloquear essa camada clicando no cadeado da mesma.
Nomeie-a como fundo.

Agora, oculte essa camada, e crie outra logo acima.
Nessa camada, iremos criar o primeiro gráfico, a gota de chuva.
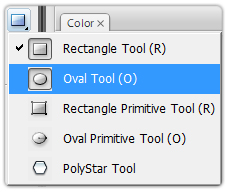
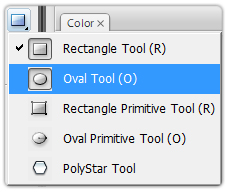
Então, vamos acionar a ferramenta Oval Tool, e criaremos uma gota.

Escolha na barra de ferramentas, a ferramenta Paint Bucket Tool (Balde de tinta), e escolha o gradiente radial cinza.

Agora crie um circulo oval no meio do Stage(Palco)

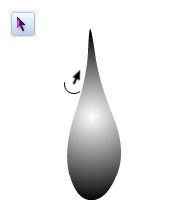
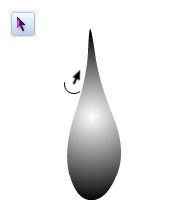
Acione a ferramenta, Selection Tool , e vá moldando a forma oval, até que consiga algo semelhante a uma gota.
, e vá moldando a forma oval, até que consiga algo semelhante a uma gota.
Tente fazer como nas imagens abaixo:


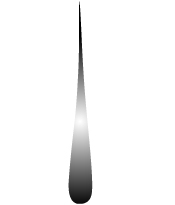
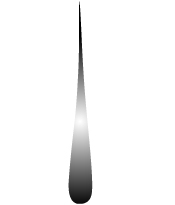
E no fim deveremos ter uma forma semelhante a mostrada abaixo:

Feita essa parte, agora iremos acertar a coloração da gota.
Ainda na ferramenta Selection Tool , dê um clique na forma para selecioná-la.
, dê um clique na forma para selecioná-la.
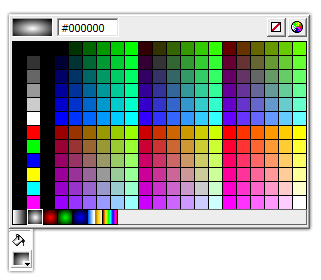
E, em seguida, abra a paleta Color(Cores)acionando pelo menu Window(Janela)> Color(Cores)
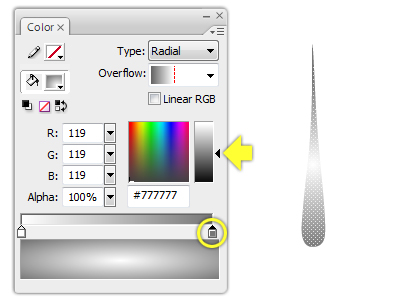
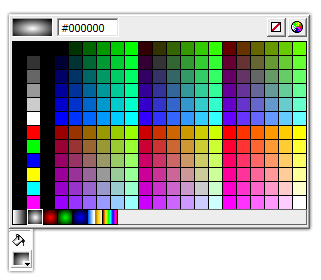
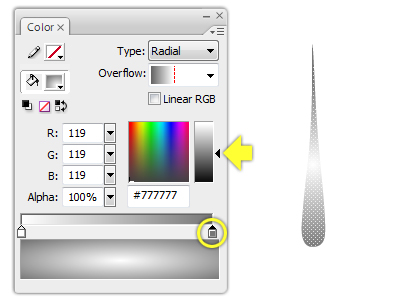
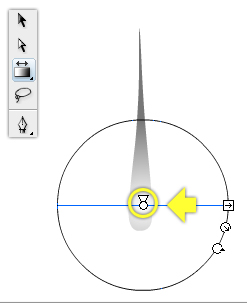
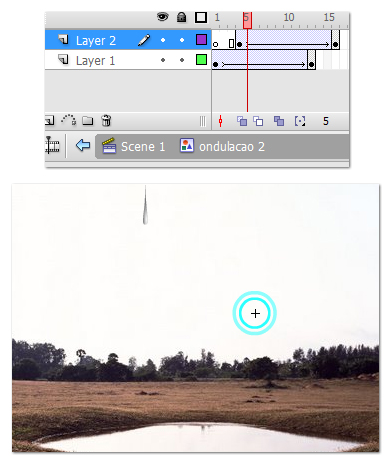
Utilizando a imagem abaixo como referência, clique no local indicado pelo círculo, e em seguida posicione a chave indicada pela seta no local indicado.
Dessa forma, iremos clarear a parte preta do degradê.

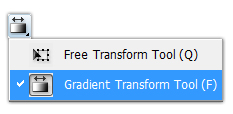
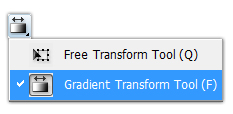
Agora, vamos posicionar melhor esse degradê, acione a ferramenta Gradient Transform Tool

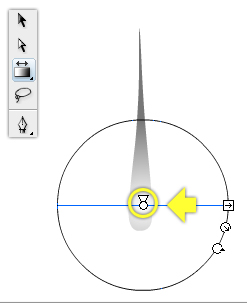
E posicionando o cursor no ponto central do círculo, arraste o ponto mais claro para baixo.
Utilize a imagem abaixo como referência.

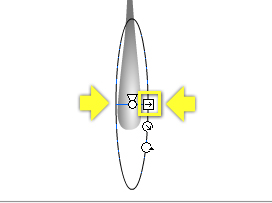
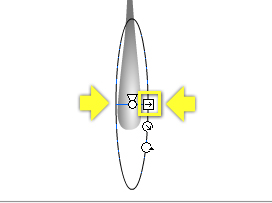
Agora, iremos comprimir esse gradiente dentro da forma.
Verifique que temos uma setinha preta na lateral direita do circulo delimitador da ferramenta Gradient Transform Tool
Pois iremos mover essa setinha para dentro. Assim, vamos comprimir o efeito posicionando o sombreado corretamente.

Bom, feito isso, temos o que será a nossa gota.
Agora vamos diminuir um pouco tamanho da gota, portanto, clique na gota para selecioná-la, e acione o menu Modify(Modificar)> Transform(Transformar)> Scale and Rotate(Escala e rotação) Sete para 20% o tamanho da forma e clique OK.
Dessa forma, ficaremos com a gota bem menor no palco.
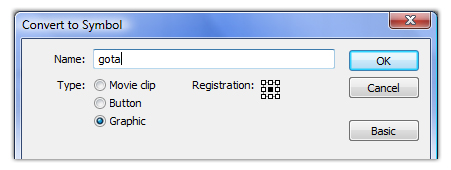
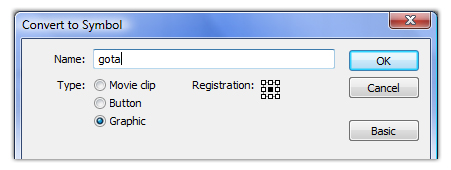
Agora, com a gota selecionada(clique nela), tecle F8, e converta-a para Graphic(Gráfico). Como na imagem abaixo. Nomeando-a como gota.

Agora, com a tecla control pressionada, clique nos dois frames(quadros) 7, e tecle F5, dessa forma criaremos dois quadros. Como na imagem abaixo

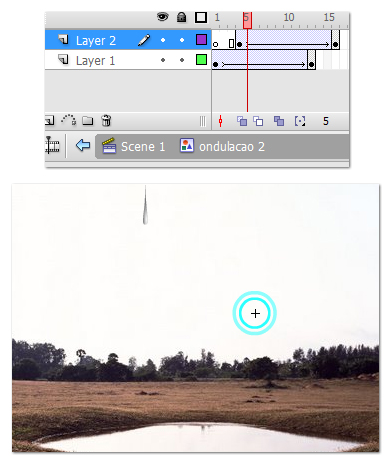
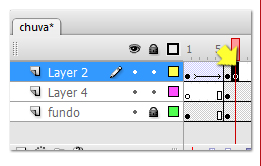
Feito isso, desoculte a camada base(plano de fundo), e no ultimo frame (7) da layer 2 (layer da gota), posicione a gota na parte inferior da imagem.

Em seguida, clique no primeiro frame (1) da layer 2, e posicione a gota na parte superior da imagem.

Agora, vamos criar uma interpolação de movimento.
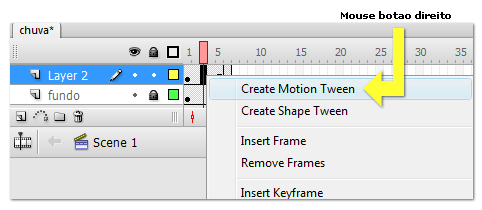
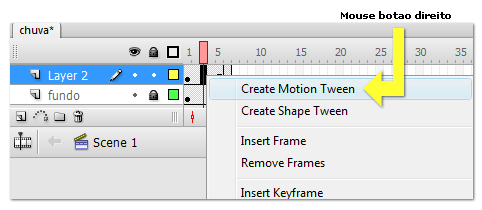
Posicione o cursor do mouse na linha do tempo em cima da layer 1, e com o mouse botão direito, crie uma intepolação de movimento.
Utilize a imagem abaixo como referência.

Dessa forma teremos o movimento de queda da gota criado.
Abaixo, uma prévia da animação em .GIF (somente para demonstração)

Bom, agora que criamos a gota, vamos criar o movimento de ondulação da queda da gota.
Crie uma nova camada abaixo da camada da gota, exatamente entre a camada da gota e a camada da base (plano de fundo).
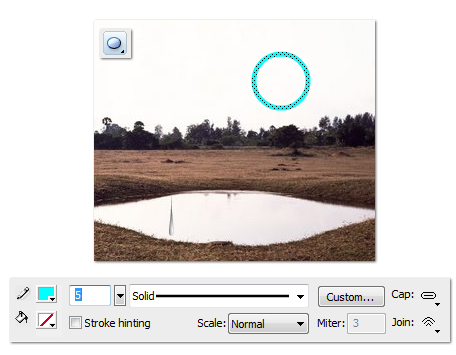
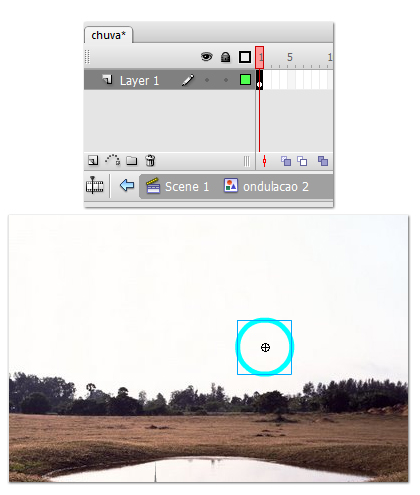
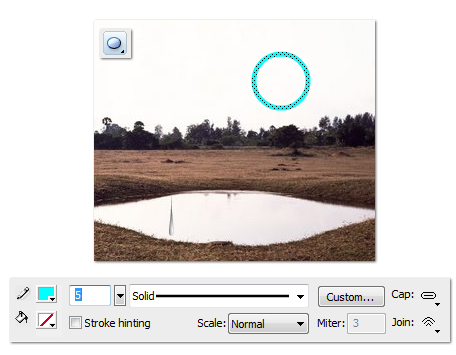
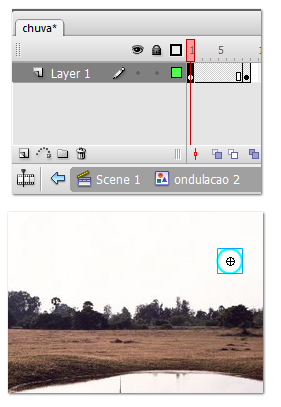
No frame 7 dessa nova camada, e com a ferramenta Oval Tool, e com as configurações mostradas abaixo, crie um circulo na imagem.

Agora, com o circulo selecionado, tecle F8, crie um graphic(Gráfico), nomeie-o como ondulação e confirme ok.
Em seguida, iremos criar um outro gráfico dentro desse gráfico que acabamos de criar.
Portanto, ainda com o círculo (agora gráfico "ondulação") selecionado, tecle novamente F8 e escolha a opção Graphic (Gráfico) novamente.
Nomeando-o como ondulação 2. Preste atenção nessa parte , pois é extremamente necessário que tenhamos um gráfico dentro de outro gráfico.
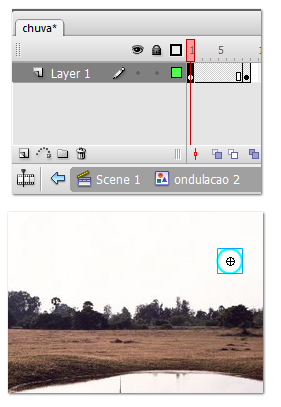
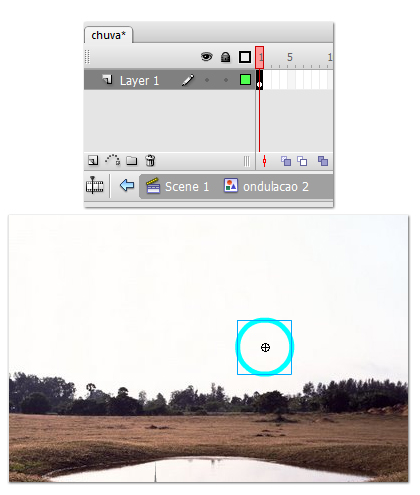
Bom, agora que criamos a base para a nossa ondulação, dê 2 cliques no círculo que agora se apresenta da seguinte forma.

Ao darmos os dois cliques no gráfico ondulação 2, entraremos na edição do mesmo, ficando com a linha do tempo da seguinte forma:

Dentro da edição do gráfico, clique no Frame 8 da Layer 1, e tecle F6 para criar um novo quadro chave.
Clique em seguida no Frame 1 dessa mesma layer, e vamos diminuir o tamanho do circulo.
Acione o menu Modify(Modificar)> Transform(Transformar)> Scale and Rotate(Escala e rotação) Sete para 45% o tamanho da forma e clique OK.
Dessa forma teremos a imagem da seguinte forma:

Criada a interpolação, temos agora a animação de escala no circulo.
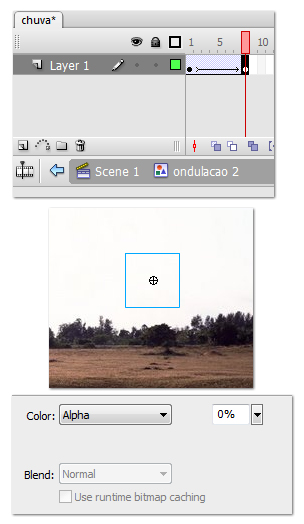
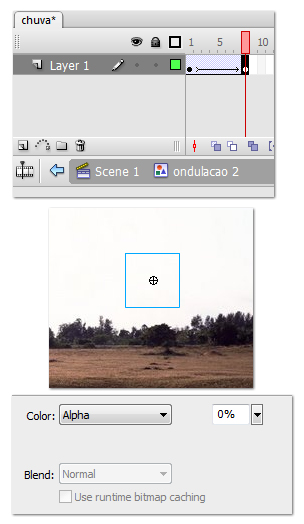
Mas, ainda falta algo, clique no frame 8, e em seguida dê um clique no círculo, exatamente sorbre a linha de sua circunferência.
Abra agora o painel de propriedades CONTROL + F3, e na opção color, escolha ALPHA e configure para 0 (zero).
Dessa forma, no frame 8, nosso círculo ficará invisível.

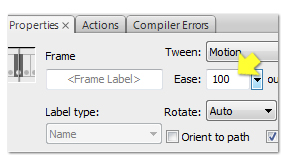
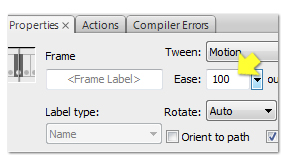
Agora, clique na timeline(linha do tempo) na layer 1, em qualquer ponto entre os dois quadros chave, e ainda no painel de propriedades, na opção EASE, configure o valor para 100.
FEito isso, vamos copiar esses frames para outra layer.
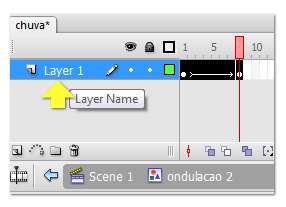
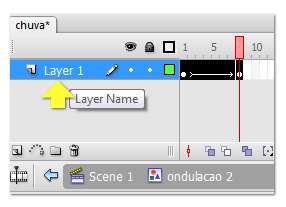
Clique em cima da layer 1, onde se localiza o nome dela.

Repare que assim, marcamos todos os frames dessa layer.
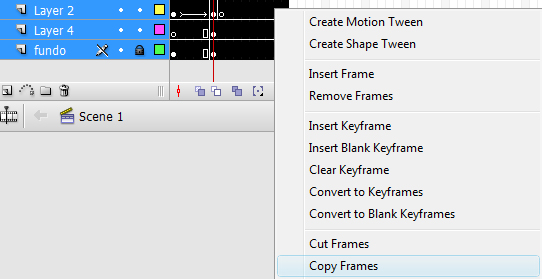
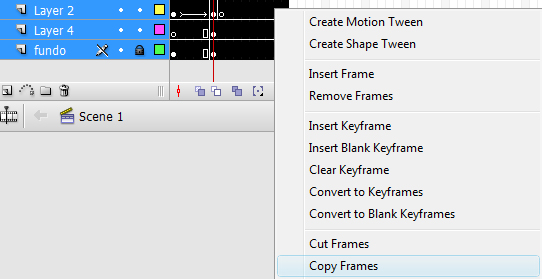
Posicione o cursor do mouse sobre esses frames e com o botão direito do mouse, escolha a opção copy frames.
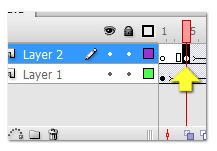
Em seguida, crie uma nova camada, clique no segundo frame dessa camada e novamente com o mouse botão direito, selecione a opção paste frames.
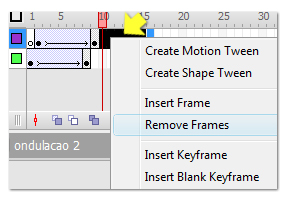
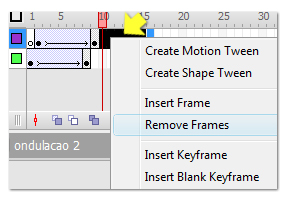
Pronto, copiamos esses frames, e agora, pode deletar os frames em branco que se criaram na layer 2.
Selecione-os com o mouse e com o botão direito, escolha a opção remove frames.

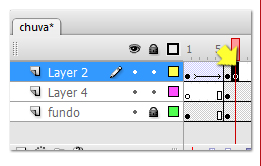
Agora, com o mouse, marque os frames da interpolação de movimento da layer 2, e ainda com o mouse, movimente os frames marcados dois frames adiante, fazendo com que a interpolação começe no frame 4.

Bom, vamos agora clicar com a tecla CONTROL pressionada, clicar e marcar os frames 5 de cada layer. Em seguida tecle F5 por 5 vezes.
Até esse ponto, temos a imagem da seguinte forma.

Retorne ao cenário, clicando em SCENE 1, e vamos agora trabalhar a imagem em seu contexto completo.
Já no cenário, marque os frames 15 de todas as layers, e tecle F5, para criar quadros em branco.
Assim permitiremos que a animação da ondulação vá até o seu fim.

Posicione o primeiro frame da layer 2 (layer da ondulação), no frame 5, que é onde finaliza a animação da gota.
Abaixo, veja como está nossa animação até o momento. Novamente em .GIF (para demonstração)

Bom, estamos já no processo de finalização, portanto, vamos posicionar a ondulação de forma que fique em sincronia e posicionamento equalizado com
a gota.
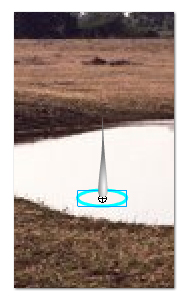
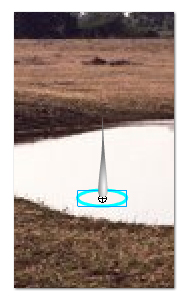
Clique na ondulação, marcando-a, e acione a ferramenta Free Tranform Tool (Q), e faça como na imagem abaixo, posicionando-a ondulação de forma que ela fique "deitada".

Em seguida, posicione-a no local onde a gota cairá.

Agora, na layer da gota, no frame 6, crie um Blank Keyframe (Quadro chave em branco), acionando o menu Insert(inserir)> Timeline(Linha do tempo)> Blank Keyframe(Quadro chave em branco)
Dessa forma, iremos apagar a gota no frame onde a ondulação aparecerá.
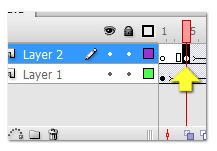
Abaixo veja o exato local a se criar o quadro em branco.

Nesse momento, nossa animação está da seguinte forma:

Bom, agora é coisa rápida.
Marque clique em todas as layers, marcando assim todos os frames da animação.
Copie esse frames.

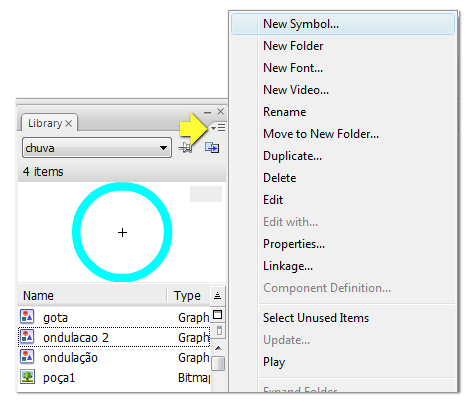
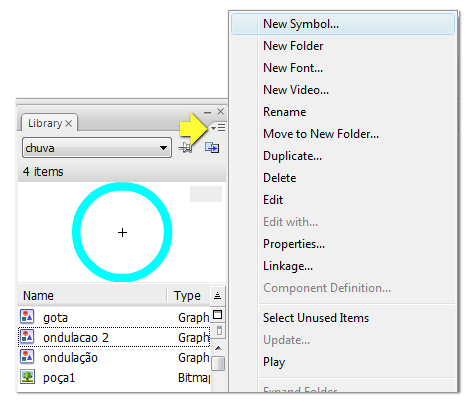
Agora acione o Library(Biblioteca), CONTROL + L e na setinha superior direita, escolha a opção New Symbol(Novo Simbolo),

Ao se abrir a caixa de simbolos, marque para Graphic(Gráfico), e nomeie-a para chuva, e confirme ok.
Ao abrir-se a edição do novo simbolo, clique no primeiro frame, e com o mouse botão direito, selecione, paste frames Delete a primeira camada, relativa ao fundo da imagem e agora teremos um gráfico animado somente com a chuva.
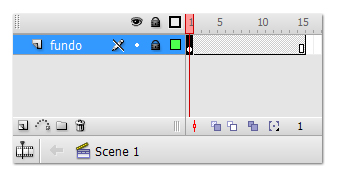
Voltemos agora ao cenário original, e podemos deletar as duas layers superiores.
Ficando somente com o fundo da imagem.

E agora, podemos ir até a biblioteca, e trazer o gráfico da chuva até nosso cenário.
Portanto crie uma nova layer e vá até a biblioteca arraste o gráfico chuva, para o cenário.
Teremos entao, a animação da chuva colocada em uma layer. Agora, vamos duplicar essa layer, com a tecla alt pressionada clique sobre a gota e arraste-a algumas vezes
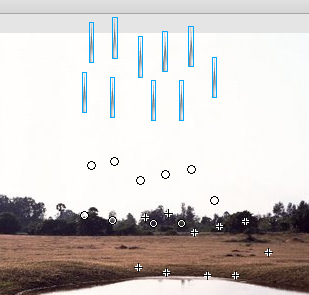
para o lado, distribuindo as gotas pelo palco.

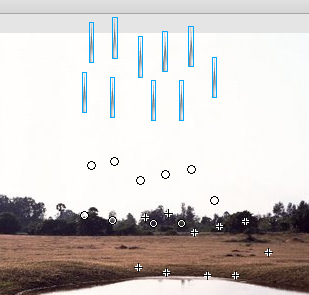
Agora, selecione todas as gotas:

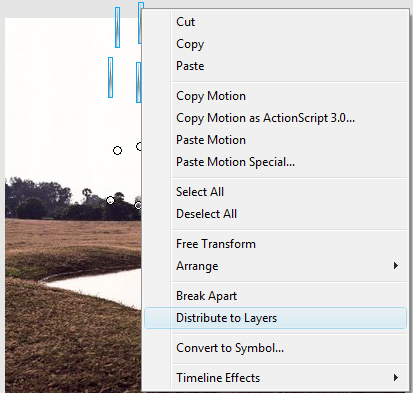
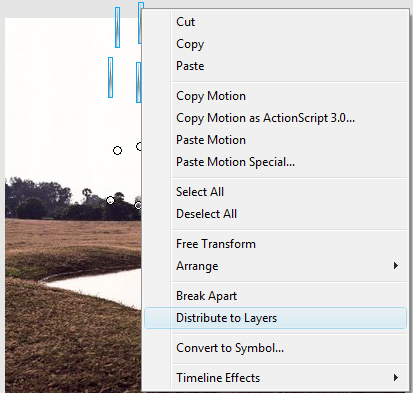
E em seguida, com o mouse botão direito, e com o cursor em cima de uma das gotas, selecione a opção distribute to layers (distribuir em camadas),
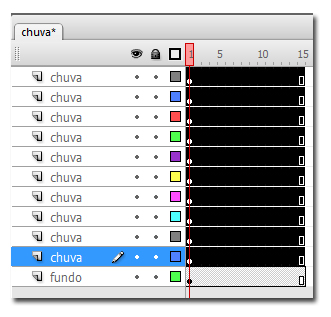
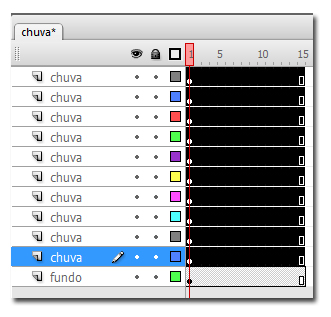
Perceba que teremos agora as gotas de chuva, desitribuídas por várias camadas. O numero de camadas, será o mesmo que o numero de gotas que foram duplicadas.

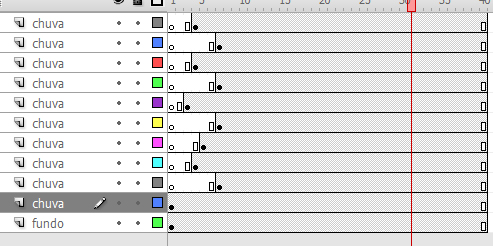
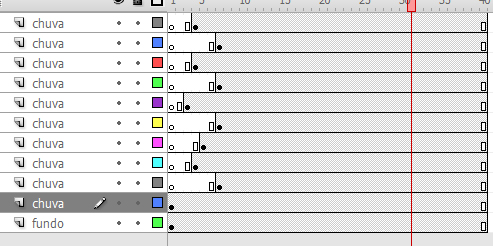
Agora é uma questão de distribuição, posicione o primeiro frame de cada layer em quadros diferentes da timeline.
Crie quadros em branco F5 no frame 40 de todas as layers. E vá posicionando os primeiros Keyframes(Quadros chave).

Dessa forma teremos as gotas distribuidas e caindo com sincronia aleatória.

Reparem que distribuí as poucas gotas limitado ao espaço do pequeno lago, para que pudessemos visualizar as ondulações. Ficou mais como um chuvisco
Teste a mesma animação em outras superfícies e com maior quantidade de gotas.
Espero que tenham conseguido acompanhar e finalizar com sucesso esse tutorial.
Quaisquer dúvidas estou a disposição para esclarecimentos.
Segue o arquivo .FLA e SWF do artigo.
Até a próxima pessoal !
Espero que consigam acompanhar corretamente.
Primeiramente abriremos o Flash e criaremos um novo documento Action Script 3.0, com as seguintes dimensões.
400 px x 400 px
Em seguida, utilizaremos a imagem abaixo, para incrementar o efeito.

Crie uma pasta no seu Desktop nomeie-a como preferir, salve a imagem acima e insira-a dentro da pasta.
Voltando ao flash, salve também o documento aberto dentro da mesma pasta criada há pouco.
Nomeie-o como "chuva".
Pronto, agora criamos uma pasta raiz para o nosso efeito.
Vamos agora à criação.
Iremos importar a imagem base, da poça, para o stage.
Portanto, siga ao menu File(Arquivo)> Import(Importar)> Import to Stage(Importar para o Palco)

Selecione a imagem e confirme OK.
Dessa forma, iremos trazer a imagem para o palco, sem armazená-la na Library(Biblioteca), pois ela, a imagem, será um elemento neutro,
ou seja, não haverá nenhum tipo de edição sobre essa imagem, a função dela é unicamente servir de plano de fundo.
Vale a pena observar esse fato, pois a grande maioria dos elementos que são acrescentados ao Flash, são importados para a biblioteca
pois a eles são aplicadas edições e conversões à simbolos.
Repare que ao importarmos a imagem, ela se posicionará no primeiro Frame(Quadro) da Timeline(Linha do tempo)
Feita a importação, iremos agora centralizar essa imagem base de acordo com o Stage(Palco)
Então, clique na imagem, e em seguida acione o painel de alinhamento pelo menu Window(Janela)> Align(Alinhar)

Agora sim, vamos alinhar a imagem de acordo com o Stage(Palco).
Portanto, marque a opção "to Stage", e clique nas opções frisadas com amarelo na imagem abaixo.

Bom, nosso plano de fundo está preparado, podemos agora bloquear essa camada clicando no cadeado da mesma.
Nomeie-a como fundo.

Agora, oculte essa camada, e crie outra logo acima.
Nessa camada, iremos criar o primeiro gráfico, a gota de chuva.
Então, vamos acionar a ferramenta Oval Tool, e criaremos uma gota.

Escolha na barra de ferramentas, a ferramenta Paint Bucket Tool (Balde de tinta), e escolha o gradiente radial cinza.

Agora crie um circulo oval no meio do Stage(Palco)

Acione a ferramenta, Selection Tool
 , e vá moldando a forma oval, até que consiga algo semelhante a uma gota.
, e vá moldando a forma oval, até que consiga algo semelhante a uma gota.Tente fazer como nas imagens abaixo:


E no fim deveremos ter uma forma semelhante a mostrada abaixo:

Feita essa parte, agora iremos acertar a coloração da gota.
Ainda na ferramenta Selection Tool
 , dê um clique na forma para selecioná-la.
, dê um clique na forma para selecioná-la.E, em seguida, abra a paleta Color(Cores)acionando pelo menu Window(Janela)> Color(Cores)
Utilizando a imagem abaixo como referência, clique no local indicado pelo círculo, e em seguida posicione a chave indicada pela seta no local indicado.
Dessa forma, iremos clarear a parte preta do degradê.

Agora, vamos posicionar melhor esse degradê, acione a ferramenta Gradient Transform Tool

E posicionando o cursor no ponto central do círculo, arraste o ponto mais claro para baixo.
Utilize a imagem abaixo como referência.

Agora, iremos comprimir esse gradiente dentro da forma.
Verifique que temos uma setinha preta na lateral direita do circulo delimitador da ferramenta Gradient Transform Tool
Pois iremos mover essa setinha para dentro. Assim, vamos comprimir o efeito posicionando o sombreado corretamente.

Bom, feito isso, temos o que será a nossa gota.
Agora vamos diminuir um pouco tamanho da gota, portanto, clique na gota para selecioná-la, e acione o menu Modify(Modificar)> Transform(Transformar)> Scale and Rotate(Escala e rotação) Sete para 20% o tamanho da forma e clique OK.
Dessa forma, ficaremos com a gota bem menor no palco.
Agora, com a gota selecionada(clique nela), tecle F8, e converta-a para Graphic(Gráfico). Como na imagem abaixo. Nomeando-a como gota.

Agora, com a tecla control pressionada, clique nos dois frames(quadros) 7, e tecle F5, dessa forma criaremos dois quadros. Como na imagem abaixo

Feito isso, desoculte a camada base(plano de fundo), e no ultimo frame (7) da layer 2 (layer da gota), posicione a gota na parte inferior da imagem.

Em seguida, clique no primeiro frame (1) da layer 2, e posicione a gota na parte superior da imagem.

Agora, vamos criar uma interpolação de movimento.
Posicione o cursor do mouse na linha do tempo em cima da layer 1, e com o mouse botão direito, crie uma intepolação de movimento.
Utilize a imagem abaixo como referência.

Dessa forma teremos o movimento de queda da gota criado.
Abaixo, uma prévia da animação em .GIF (somente para demonstração)

Bom, agora que criamos a gota, vamos criar o movimento de ondulação da queda da gota.
Crie uma nova camada abaixo da camada da gota, exatamente entre a camada da gota e a camada da base (plano de fundo).
No frame 7 dessa nova camada, e com a ferramenta Oval Tool, e com as configurações mostradas abaixo, crie um circulo na imagem.

Agora, com o circulo selecionado, tecle F8, crie um graphic(Gráfico), nomeie-o como ondulação e confirme ok.
Em seguida, iremos criar um outro gráfico dentro desse gráfico que acabamos de criar.
Portanto, ainda com o círculo (agora gráfico "ondulação") selecionado, tecle novamente F8 e escolha a opção Graphic (Gráfico) novamente.
Nomeando-o como ondulação 2. Preste atenção nessa parte , pois é extremamente necessário que tenhamos um gráfico dentro de outro gráfico.
Bom, agora que criamos a base para a nossa ondulação, dê 2 cliques no círculo que agora se apresenta da seguinte forma.

Ao darmos os dois cliques no gráfico ondulação 2, entraremos na edição do mesmo, ficando com a linha do tempo da seguinte forma:

Dentro da edição do gráfico, clique no Frame 8 da Layer 1, e tecle F6 para criar um novo quadro chave.
Clique em seguida no Frame 1 dessa mesma layer, e vamos diminuir o tamanho do circulo.
Acione o menu Modify(Modificar)> Transform(Transformar)> Scale and Rotate(Escala e rotação) Sete para 45% o tamanho da forma e clique OK.
Dessa forma teremos a imagem da seguinte forma:

Criada a interpolação, temos agora a animação de escala no circulo.
Mas, ainda falta algo, clique no frame 8, e em seguida dê um clique no círculo, exatamente sorbre a linha de sua circunferência.
Abra agora o painel de propriedades CONTROL + F3, e na opção color, escolha ALPHA e configure para 0 (zero).
Dessa forma, no frame 8, nosso círculo ficará invisível.

Agora, clique na timeline(linha do tempo) na layer 1, em qualquer ponto entre os dois quadros chave, e ainda no painel de propriedades, na opção EASE, configure o valor para 100.

FEito isso, vamos copiar esses frames para outra layer.
Clique em cima da layer 1, onde se localiza o nome dela.

Repare que assim, marcamos todos os frames dessa layer.
Posicione o cursor do mouse sobre esses frames e com o botão direito do mouse, escolha a opção copy frames.
Em seguida, crie uma nova camada, clique no segundo frame dessa camada e novamente com o mouse botão direito, selecione a opção paste frames.
Pronto, copiamos esses frames, e agora, pode deletar os frames em branco que se criaram na layer 2.
Selecione-os com o mouse e com o botão direito, escolha a opção remove frames.

Agora, com o mouse, marque os frames da interpolação de movimento da layer 2, e ainda com o mouse, movimente os frames marcados dois frames adiante, fazendo com que a interpolação começe no frame 4.

Bom, vamos agora clicar com a tecla CONTROL pressionada, clicar e marcar os frames 5 de cada layer. Em seguida tecle F5 por 5 vezes.
Até esse ponto, temos a imagem da seguinte forma.

Retorne ao cenário, clicando em SCENE 1, e vamos agora trabalhar a imagem em seu contexto completo.
Já no cenário, marque os frames 15 de todas as layers, e tecle F5, para criar quadros em branco.
Assim permitiremos que a animação da ondulação vá até o seu fim.

Posicione o primeiro frame da layer 2 (layer da ondulação), no frame 5, que é onde finaliza a animação da gota.
Abaixo, veja como está nossa animação até o momento. Novamente em .GIF (para demonstração)

Bom, estamos já no processo de finalização, portanto, vamos posicionar a ondulação de forma que fique em sincronia e posicionamento equalizado com
a gota.
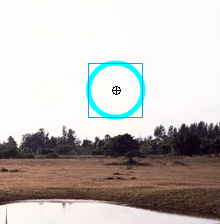
Clique na ondulação, marcando-a, e acione a ferramenta Free Tranform Tool (Q), e faça como na imagem abaixo, posicionando-a ondulação de forma que ela fique "deitada".

Em seguida, posicione-a no local onde a gota cairá.

Agora, na layer da gota, no frame 6, crie um Blank Keyframe (Quadro chave em branco), acionando o menu Insert(inserir)> Timeline(Linha do tempo)> Blank Keyframe(Quadro chave em branco)
Dessa forma, iremos apagar a gota no frame onde a ondulação aparecerá.
Abaixo veja o exato local a se criar o quadro em branco.

Nesse momento, nossa animação está da seguinte forma:

Bom, agora é coisa rápida.
Marque clique em todas as layers, marcando assim todos os frames da animação.
Copie esse frames.

Agora acione o Library(Biblioteca), CONTROL + L e na setinha superior direita, escolha a opção New Symbol(Novo Simbolo),

Ao se abrir a caixa de simbolos, marque para Graphic(Gráfico), e nomeie-a para chuva, e confirme ok.
Ao abrir-se a edição do novo simbolo, clique no primeiro frame, e com o mouse botão direito, selecione, paste frames Delete a primeira camada, relativa ao fundo da imagem e agora teremos um gráfico animado somente com a chuva.
Voltemos agora ao cenário original, e podemos deletar as duas layers superiores.
Ficando somente com o fundo da imagem.

E agora, podemos ir até a biblioteca, e trazer o gráfico da chuva até nosso cenário.
Portanto crie uma nova layer e vá até a biblioteca arraste o gráfico chuva, para o cenário.
Teremos entao, a animação da chuva colocada em uma layer. Agora, vamos duplicar essa layer, com a tecla alt pressionada clique sobre a gota e arraste-a algumas vezes
para o lado, distribuindo as gotas pelo palco.

Agora, selecione todas as gotas:

E em seguida, com o mouse botão direito, e com o cursor em cima de uma das gotas, selecione a opção distribute to layers (distribuir em camadas),

Perceba que teremos agora as gotas de chuva, desitribuídas por várias camadas. O numero de camadas, será o mesmo que o numero de gotas que foram duplicadas.

Agora é uma questão de distribuição, posicione o primeiro frame de cada layer em quadros diferentes da timeline.
Crie quadros em branco F5 no frame 40 de todas as layers. E vá posicionando os primeiros Keyframes(Quadros chave).

Dessa forma teremos as gotas distribuidas e caindo com sincronia aleatória.

Reparem que distribuí as poucas gotas limitado ao espaço do pequeno lago, para que pudessemos visualizar as ondulações. Ficou mais como um chuvisco
Teste a mesma animação em outras superfícies e com maior quantidade de gotas.
Espero que tenham conseguido acompanhar e finalizar com sucesso esse tutorial.
Quaisquer dúvidas estou a disposição para esclarecimentos.
Segue o arquivo .FLA e SWF do artigo.
Até a próxima pessoal !


