Desenvolvimento - Silverlight
Criando Protótipos com o SketchFlow Parte 1
O SketchFlow é um dos produtos da família Expression, com ele podemos criar protótipos interativos de forma fácil e rápida.
por Márcio Fábio AlthmannO SketchFlow é um dos produtos da família Expression, com ele podemos criar protótipos interativos de forma fácil e rápida, diferente de quando fazemos o protótipo da estrutura de um site no Photoshop ou mesmo no Powerpoint, onde o cliente só terá uma imagem para ver e imaginar o funcionamento, com o SketchFlow fazemos algo funcional, com os menus funcionando, animações, e tudo que terá no projeto, com a opção do mesmo escrever suas observações, desenhar, sublinhar em qualquer lugar do protótipo.
Antes de mostrar o produto, um detalhe sobre a compra do mesmo, ele só está disponível por duas formas de compra ou comprando o Expression Studio 3 ou o Expression Professional Subscription , segue abaixo a descrição dos itens que acompanham cada um dos produtos.
Expression Studio 3
Expression Blend 3 + SketchFlow
Expression Web 3
Expression Design 3
Expression Encoder 3 + IIS Smooth Streaming
Expression Professional Subscription
Expression Blend 3 + SketchFlow
Expression Web 3
Expression Design 3
Expression Encoder 3 + IIS Smooth Streaming
Visual Studio Standard
Office Standard
Office Visio Professional
Windows XP
Windows Vista Business Edition
Windows 7 Ultimate
Para mais informações clique aqui.
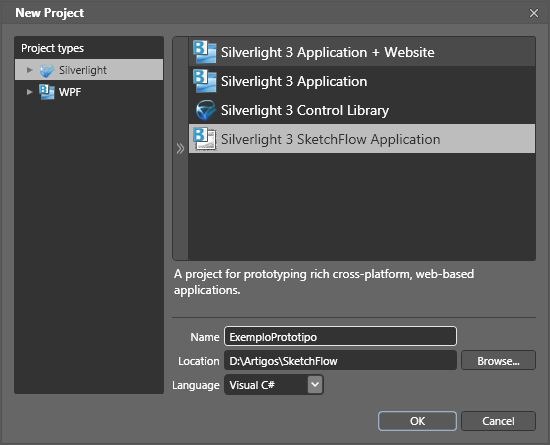
Com o Expression Blend 3 + SketchFlow instalado, ao criarmos um novo projeto temos a opção de criar um projeto SketchFlow, na imagem abaixo estou criando um projeto de Silverlight, mas temos a mesma opção para WPF.

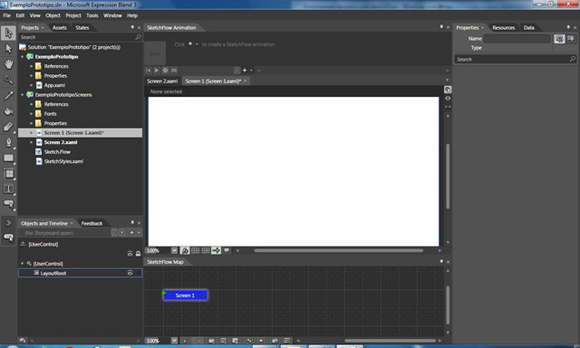
Com o projeto criado, vemos que o Blend ganha novos painéis como por exemplo SketchFlow Animation, SketchFlow Map e Feedback.

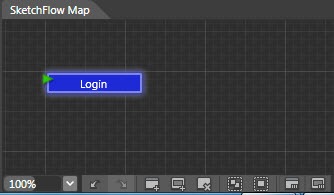
A primeira janela que chama a atenção é a SketchFlow Map onde vemos um diagrama com toda a estrutura do nosso protótipo, tela por tela, com as ligações entre elas, renomeie Screen 1 para Login no SketchFlow Map, para isso clique com o botão direito na caixa azul e escolha Rename ou um duplo clique e altere o nome.

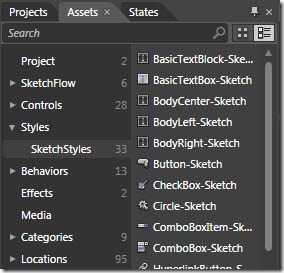
Agora vamos desenhar nossa tela de Login do protótipo, existe um estilo especial para de controles para o SketchFlow com o formato de desenho a lapis o que da mais ainda a impressão de que é somente um protótipo, para acessar esses controles é só clicar na item SketchStyles do nó Styles da janela Assets todos os controles listados do lado seguirão o padrão de desenho.

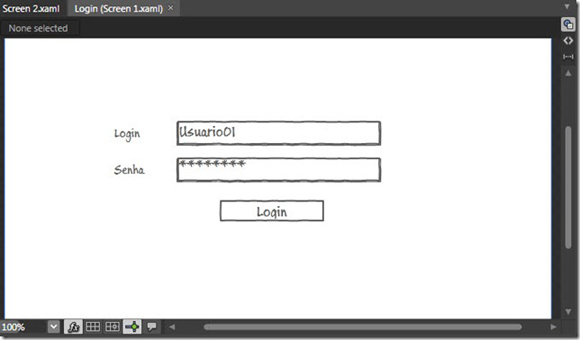
Agora que temos os controles com estilo do SketchFlow podemos arrastar normalmente para a página e desenhar nossa tela de login, veja a tela pronta abaixo.

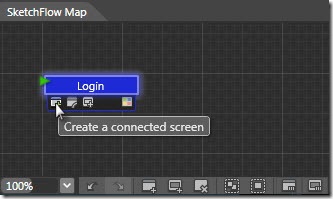
Esse é o protótipo da nossa tela de login, agora quando o usuário clicar no botão Login, vamos mandar ele para a tela inicial do site, para isso voltamos a janela SketchFlow Map e a partir da tela de Login criarmos uma Connected Screen chamada Home.


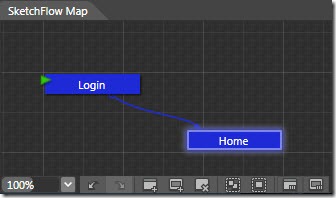
Acima vemos que o SketchFlow Map nos ajuda a identificar rapidamente a ligação entre as telas do nosso projeto. Para cada tela no SketchFlow Map é criado um arquivo .xaml no nosso projeto, temos a opção de editar cada uma das telas escolhendo cada uma pela janela Projects como qualquer projeto feito no Blend ou clicando duas vezes na parte azul das caixas no SketchFlow Map.
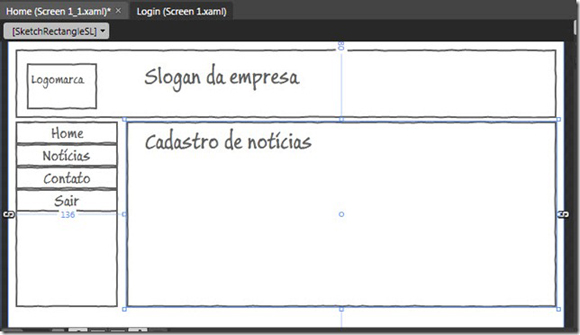
Agora vamos desenhar nossa a tela principal do site, veja abaixo.

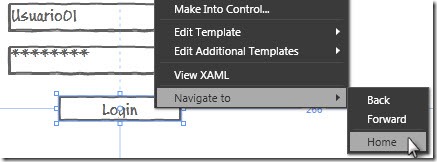
Bom não é o melhor protótipo do mundo mas vale como exemplo :), agora o próximo passo é falar que quando o usuário clicar no botão Login ele será redirecionado para a tela do site, volte para a tela de Login, no botão Login clique com o botão direito do mouse, escolha o item Navigate To no próximo submenu serão listadas as telas conectadas a tela de Login, como só temos a tela Home clique na mesma.

O nosso pequeno protótipo está pronto, agora precisamos mandar para validação onde o cliente vai analisar e devolver o protótipo com suas anotações, depois vamos importar essas anotações no Blend para facilitar nosso trabalho e no final de tudo o Blend vai gerar automaticamente a documentação do projeto, mas essa parte fica para amanhã ;).
Abraços.
- Acessando imagens externa (não compiladas) dentro do mesmo domínioSilverlight
- Trabalhando com enumeradosSilverlight
- Comunicação Local no SilverlightSilverlight
- Gerando Gráficos com Silverlight, WCF e LINQSilverlight
- Usando o Scroll do mouse para dar Zoom em Imagens com Silverlight 4Silverlight


