Desenvolvimento - Silverlight
Usando o Scroll do mouse para dar Zoom em Imagens com Silverlight 4
Este artigo irá mostrar como fazer Zoom-In e Zoom-Out utilizando o Scroll do mouse.
por Anderson CastroEste artigo irá mostrar como fazer Zoom-In e Zoom-Out utilizando o Scroll do mouse.
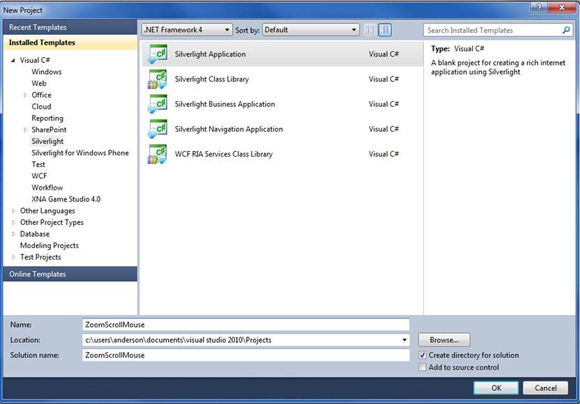
Primeiramente vamos criar um novo projeto Silverlight.

Figura 1 : Novo Projeto Silverlight 4
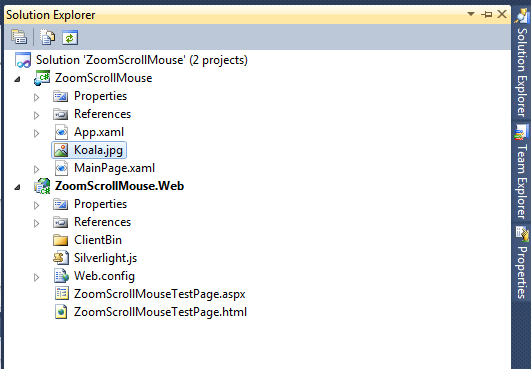
Vamos adicionar uma imagem ao nosso projeto.

Figura 2: Adicionando imagem ao projeto.
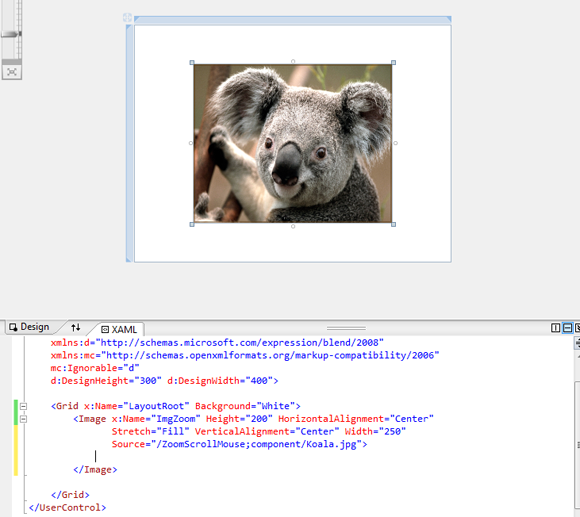
Em seguida vamos adicionar um controle image conforme a listagem abaixo,não esqueça de adicionar um nome ao controle.

Listagem 1:Controle Image.
Em nosso MainPage.cs vamos usar o evento MouseWheel de nosso controle image e dentro dela fazer nossa programação de Zoom.

Listagem 2: Evento MouseWheel.
A propriedade Delta retorna o valor do scroll do mouse.
Por ultimo fazemos uma configuração para setar a zoom minimo de nossa imagem.
F5 para testar nossa aplicação,posicionando o mouse sobre a imagem agora e só rolar o scroll para cima e para baixa para termos o resultado esperado.

Figura 3: Imagem no tamanho original.

Figura 4: Zoom com o Scroll do Mouse.
- Acessando imagens externa (não compiladas) dentro do mesmo domínioSilverlight
- Trabalhando com enumeradosSilverlight
- Comunicação Local no SilverlightSilverlight
- Gerando Gráficos com Silverlight, WCF e LINQSilverlight
- Criando Protótipos com o SketchFlow Parte FinalSilverlight


