Desenvolvimento - Silverlight
Criando Protótipos com o SketchFlow Parte Final
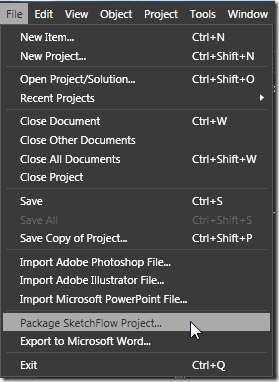
No primeiro artigo mostrei como criar um protótipo simples com duas telas, dando continuidade vamos agora enviar o nosso protótipo para a avaliação do cliente, para isso é só utilizar a opção Package SketchFlow Project do menu File.
por Márcio Fábio AlthmannNo primeiro artigo mostrei como criar um protótipo simples com duas telas, dando continuidade vamos agora enviar o nosso protótipo para a avaliação do cliente, para isso é só utilizar a opçãoPackage SketchFlow Projectdo menuFile.

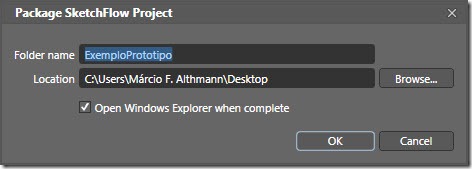
Na próxima janela só precisamos escolher um local para salvar os arquivos e o nome da pasta que será criada, feito isso é só clicar no botãoOk.

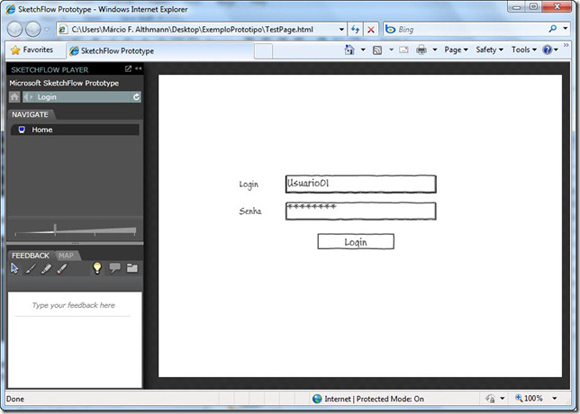
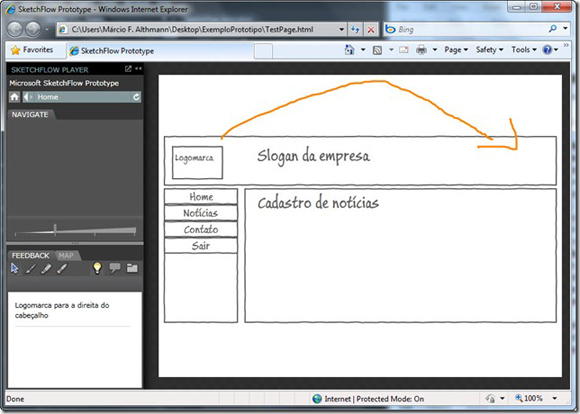
Os arquivos gerados devem ser enviados para o cliente, lembrando que para executar o protótipo é só abrir o arquivoTestPage.html.Sera aberto o browser padrão com o SkethFlow Player rodando o protótipo, um detalhe é que o cliente precisa do Silverlight instalado para visualizar o protótipo.Veja abaixo o protótipo em execução.

OSketchFlow Playeralgumas janelas interessantes.
· Navigate:Além de navegar pelo protótipo mesmo clicando nos botões, como no caso acima no botãoLogina janelaNavigatemostra as navegações possíveis apartir da tela que estamos visualizando no momento. Temos também um slider que possibilita aumentar ou diminuir o zoom sobre a tela visualizada.
· Map:Mostra o mesmo diagrama com o relacionamento entre as telas que temos dentro doBlend.
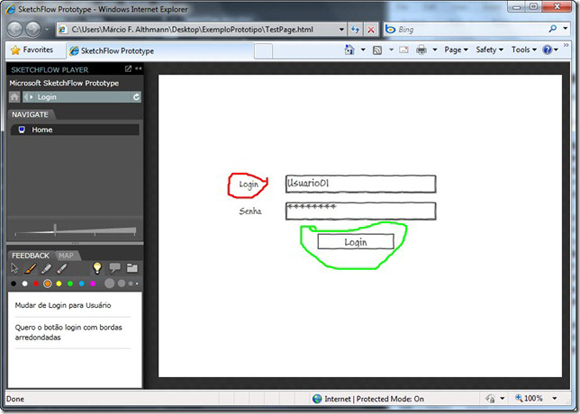
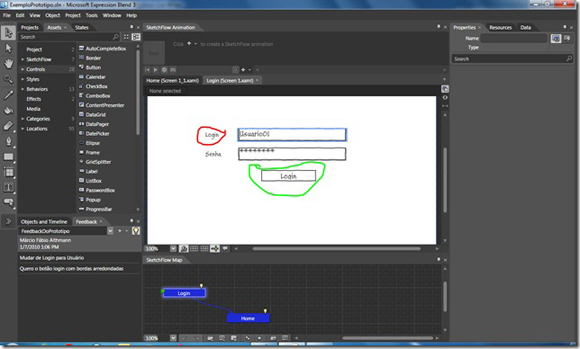
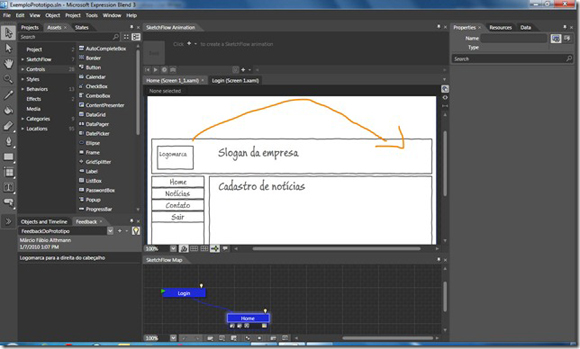
· Feedback:É a janela mais interessante e onde serão feitas todas as anotações sobre o protótipo, nela temos pincéis para desenho, podemos escrever anotações, podemos escolher cores para cada pincel, enfim, o cliente tem o protótipo livre para rabiscar, escrever como se estivesse com uma folha de papel e caneta na mão.
Nas imagens abaixo tem um exemplo do que pode ser feito, vale notar que alterei os valores dos campos deLogineSenhamostrando que o protótipo é interativo e não apenas uma imagem.


Com a minha análise do protótipo feita, onde coloquei minhas anotações sobre o que quero mudar no mesmo, eu preciso exportar o meu feedback para o desenvolvedor, para isso dentro da janelaFeedbackno botãoShow Feedback Optionsescolhemos a opçãoExport Feedback.

Feito isso aparecerá uma janela para para o autor do Feedback colocar seu nome e iniciais.

Clicando no botãoOK uma janela do Windows para salvar arquivos aparecerá, é só escolher um diretório e dar o nome do arquivo que será salvo.

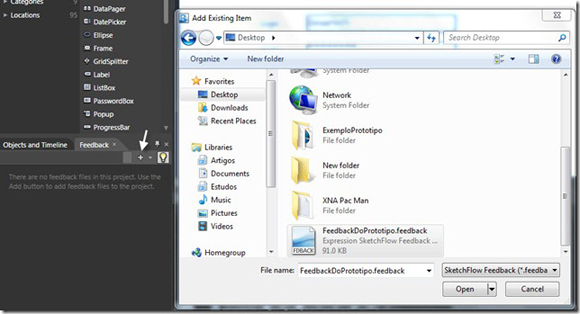
Um arquivo .feedback sera criado, esse arquivo deve ser mandado de volta ao desenvolvedor para ele analisar os feedbacks do cliente e fazer as modificações solicitadas, agora só precisamos importar esse arquivo de feedback do cliente noBlend,na janelaFeedbackclique no botão +, uma janela para adicionar arquivos existentes aparecerá, só precisamos escolher o arquivo de feedback e clicar emOpen.

Se o botão que tem o desenho de lampada da janelaFeedbackestiver ativo, veremos no fonte das telas as anotações feitas pelo nosso cliente, facilitando a correção dos problemas, também vemos os comentários que ele escreveu na própria janela deFeedback,outro detalhe importante é que na janelaSketchFlow Mapas telas com feedback terão uma lampada adicionada no item da mesma dentro do diagrama. Veja abaixo os feedback do cliente visto dentro doBlend.


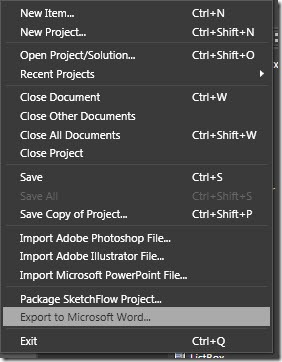
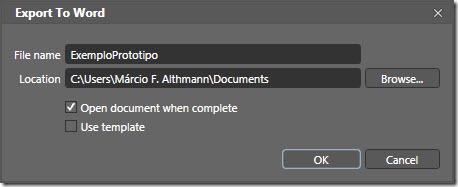
Imaginando que terminamos todo o trabalho, temos a opção doBlendgerar automaticamente a documentação de todo o protótipo, para isso escolha o itemExport To Microsoft Worddo menuFile.

Na próxima janela só precisamos informar o nome do arquivo .docx
que será gerado, a pasta o
nde será gerado, e ainda temos a opção de mandar o arquivo abrir no final da
geração, e se você possuir algum template de documento do Word, pode marcar a
opção escolher template e selecionar o mesmo.

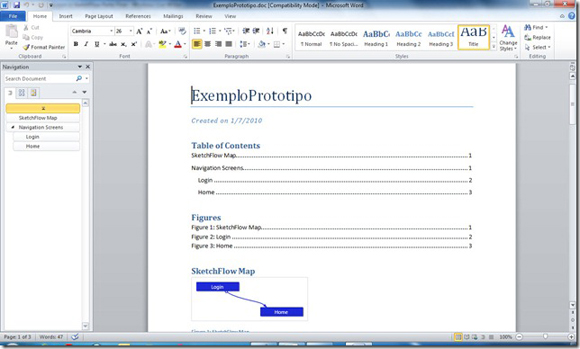
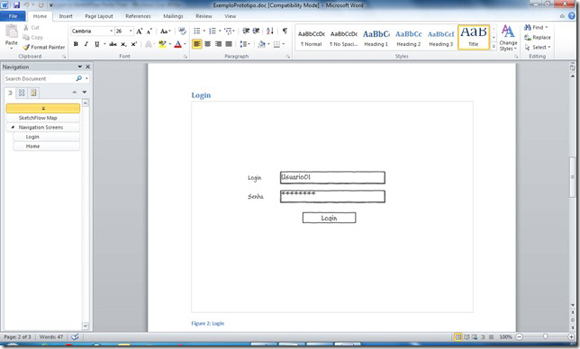
Veja abaixo o documento aberto no Word com a documentação do projeto, imagens do mapa das telas, e imagem das telas.


Bom esse foi um pequeno exemplo de todo o poder doSketchFlowainda tenho muito o que falar, animações, coleção de dados, mas fica para os próximos artigos, e só para completar, em um projeto novo que estou trabalhando, fizemos um SketchFlow do site e mandamos para o cliente, ensinamos ele a utilizar a ferramenta de feedback, e ele adorou, elogiou demais, adorou navegar pelo site e ver onde tudo vai ficar antes mesmo do desenvolvimento do site começar.
Abraços.
- Acessando imagens externa (não compiladas) dentro do mesmo domínioSilverlight
- Trabalhando com enumeradosSilverlight
- Comunicação Local no SilverlightSilverlight
- Gerando Gráficos com Silverlight, WCF e LINQSilverlight
- Usando o Scroll do mouse para dar Zoom em Imagens com Silverlight 4Silverlight


