Desenvolvimento - Java
Framework OL4JSF no NetBeans
Veja neste artigo como instalar o plugin do OL4JSF no NetBeans e criar um Hello World com Google Maps.
por Diego Moreno de Jesus Vasconcelos
Veja neste artigo como instalar o plugin do OL4JSF no NetBeans e criar um Hello World com Google Maps.
Para começar é necessário que em seu computador tenha instalado o NetBeans versão 6.9, caso ainda não tenha instalado basta acessar este site: http://netbeans.org/community/releases/69/install_pt_BR.html
Depois de instalado navegue até:
http://plugins.netbeans.org/plugin/33551/ol4jsf-plugin - Baixe o plugin do ol4jsf
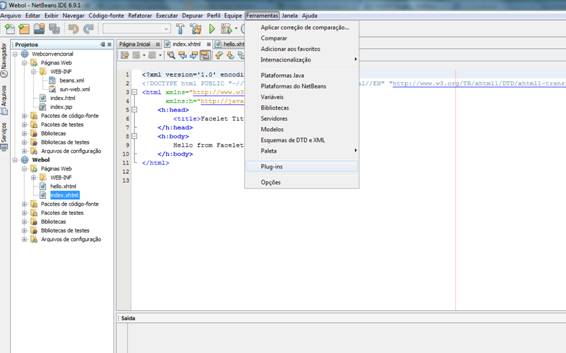
Depois de baixar abra o NetBeans, vá em Ferramentas => Plugins

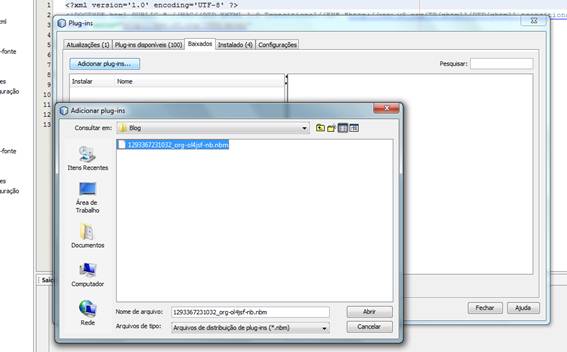
Depois clique em Baixados => Adicionar Plugin e selecione o arquivo baixado, ele tem a extensão .nbm.

Pronto, o plugin está instalado.
Agora vamos para o nosso primeiro exemplo, o Hello world.
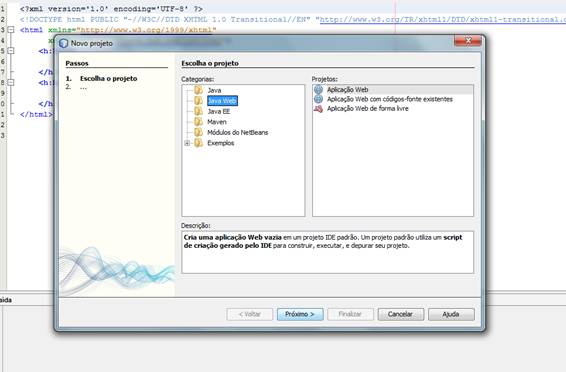
Crie um novo projeto no NetBeans:
Arquivo => Novo Projeto => Escolha a categoria Java Web e em projeto Aplicação Web

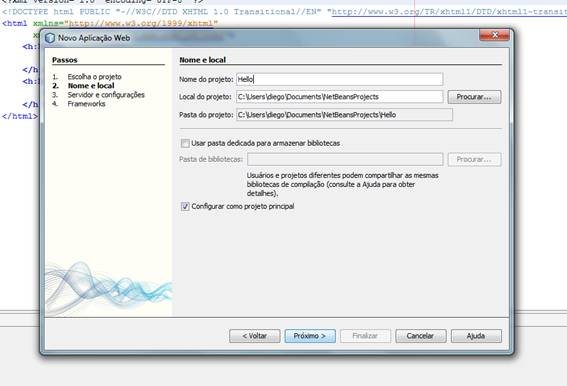
Irá aparecer a tela de preenchimento do nome do projeto.

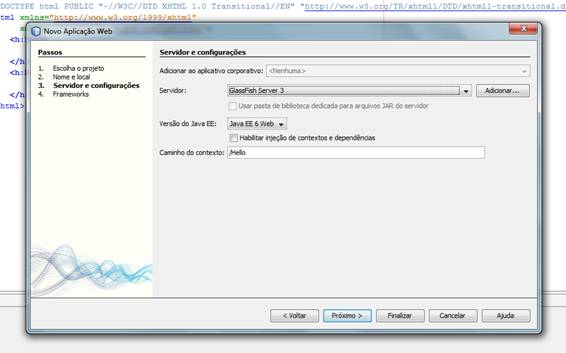
Selecione o servidor GlassFish e clique em Avançar.

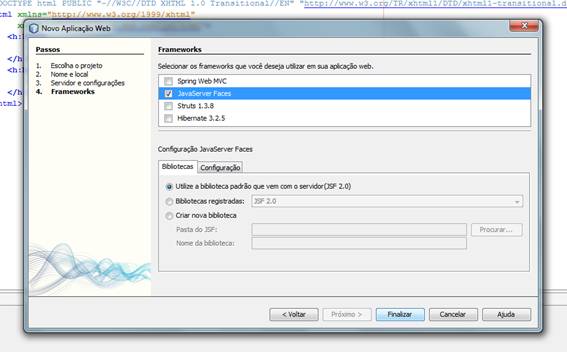
Selecione o framework JSF – Java Server Faces e clique em Finalizar.

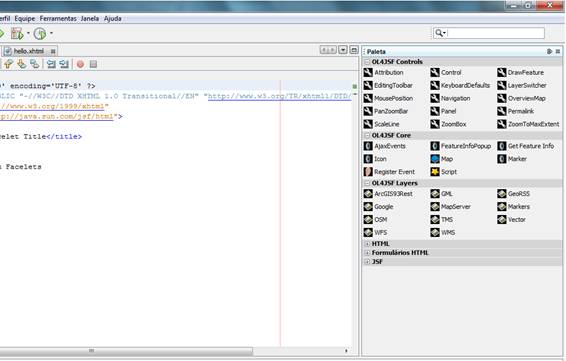
Verifique se a palheta de componentes do ol4jsf está aparecendo, caso não esteja, vá no menu janela e clique em Paleta.

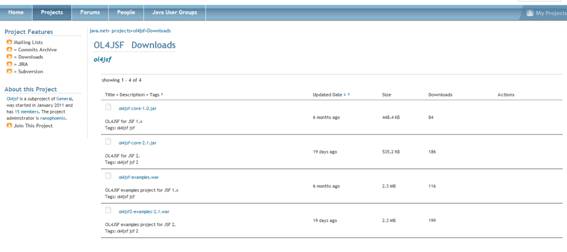
Baixe a biblioteca do ol4jsf, acessando o endereço e clicando na ultima versão, nesta mesma página tem alguns exemplos de implementação do ol4jsf:
http://java.net/projects/ol4jsf/downloads

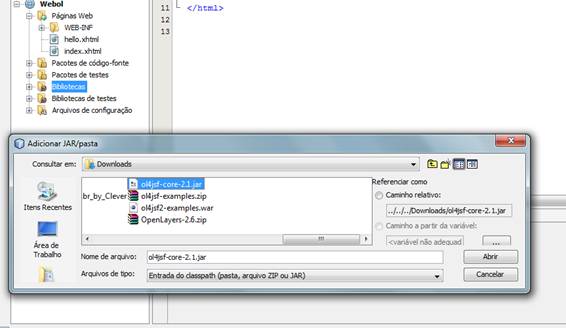
Agora no seu projeto clique bibliotecas => Adicionar JAR/Pasta e selecione o arquivo baixado.

Todo o ambiente necessário já está pronto, finalmente começaremos o nosso Hello world.
Crie um arquivo chamado hello.xhtml. Clique com botão direito no seu projeto na pasta Páginas Web - New=> Página JSF. Coloque o nome de hello.
Adicione este código ao arquivo:
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:m="http://www.ol4jsf.org">
<h:head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>OL4JSF Examples</title>
<script type="" src='http://maps.google.com/maps?file=api&v=2&key=SUA_CHAVE_GOOGLE_MAPS'></script>
</h:head>
<h:body>
<h1>Hello World OL4JSF!!!</h1>
<m:map width="512px" height="256px">
<m:wmsLayer name="OpenLayers WMS"
url="http://labs.metacarta.com/wms/vmap0"
params="{layers:'basic'}"/>
<m:googleLayer name="Google Physical" options="{type: G_PHYSICAL_MAP}"/>
<m:googleLayer name="Google Streets" options="{numZoomLevels: 20}"/>
<m:googleLayer name="Google Hybrid" options="{type: G_HYBRID_MAP, numZoomLevels: 20}"/>
<m:googleLayer name="Google Satellite" options="{type: G_SATELLITE_MAP, numZoomLevels: 20}"/>
<m:layerSwitcherControl />
</m:map>
</h:body>
</html>
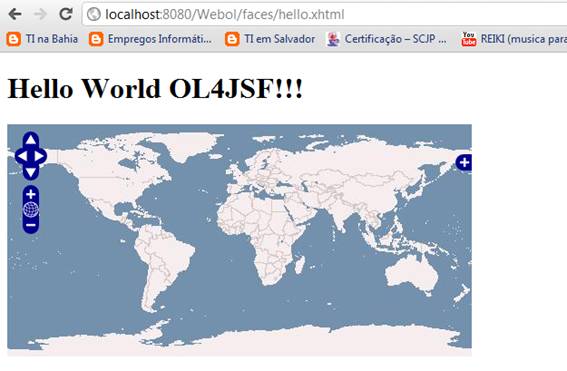
Execute o projeto e acesse a pagina através da URL: http://localhost:8080/”Nome do seu projeto aqui sem as aspas”/faces/hello.xhtml

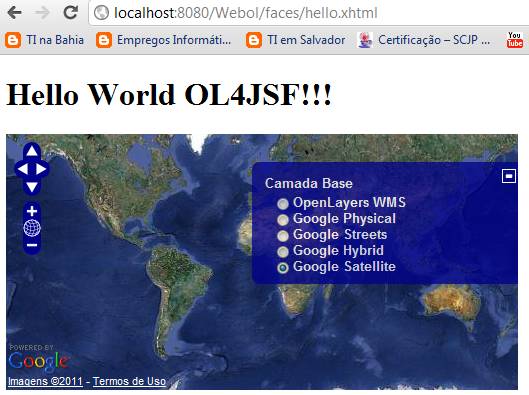
No “+” na parte superior direita, vocês poderão ver os mapas do Google Maps trocando a opção. O componente responsável por isso é a tag <m:layerSwitcherControl />.

Assim termino o nosso Hello World, este tutorial foi uma adaptação da publicação de Robert Anderson na Revista FOSSGIS_Brasil Março 2011, um dos Mantenedores do Projeto genuinamente brasileiro OL4JSF.
Espero ter contribuído.
Diego Moreno


