Desenvolvimento - Javascript
Gráfico em barra com javascript
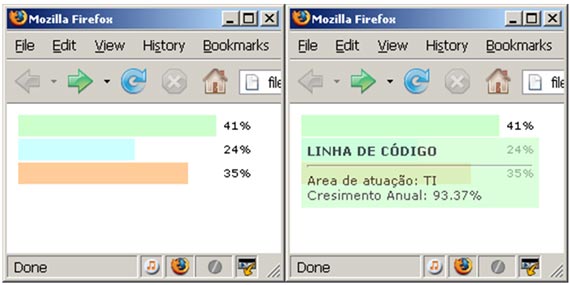
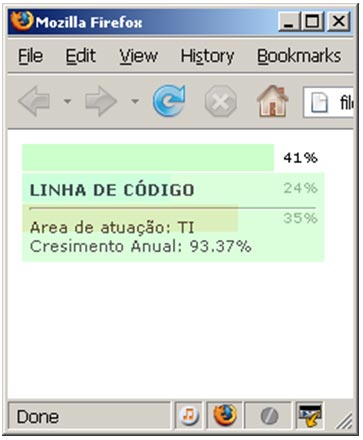
Neste artigo mostrarei como gerar um gráfico, com legenda em javascript, simples e sem complicações.
por Francke PeixotoNeste artigo mostrarei como gerar um gráfico, com legenda em javascript, simples e sem complicações, como mostra a figura abaixo.

Abra um editor de texto de sua preferência e no topo adicione o CSS abaixo.
<style type="text/css">
#tbGrafico{
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:10px;
color:#000000;
}
.cssLabel{
text-align:left;
opacity:0.70;
filter: alpha(opacity=70);
width:200px;
position:absolute;
z-index:9900px;
margin-top:20px;
margin-left:0px;
padding:4px;
font-family:Verdana;
color:#000;
font-size:11px;
}
</style>
Após a inclusão do css, vamos Java script
Criaremos uma função chamada Empresa com a seguintes propriedades {Nome,AreamCrescimentoAnual,CorBarra},
function Empresa()
{ // SERÁ USADA PARA CADASTRAR AS EMPRESAS
this.Nome;
this.Area;
this.CrescimentoAnual;
this.CorBarra;
}
A próxima função apenas mostra as propriedades de cada empresa.
function ExibirLabel(obj,Id)
{// ADICIONAMOS AO DIV LABELGRAFICO O CONTEUDO DE CADA OJETO
// EMPRESA PASSADO POR ELE
var alvo = document.getElementById("LabelGrafico"+Id);
alvo.innerHTML = "";
alvo.innerHTML = "<b>"+ obj.Nome +"</b><hr>";
alvo.innerHTML += "Area de atuação: "+obj.Area;
alvo.innerHTML += "<br />Cresimento Anual: "+obj.CrescimentoAnual + "%";
alvo.style.display = "";
}
se estamos mostrando as propriedades, temos que ocultar J
function OcultarLabel(Id)
{// SIMPLESMENTE ESTAMOS OCULTANDO O ID CORRENTE.
var alvo = document.getElementById("LabelGrafico"+Id);
alvo.style.display = "none";
}
Agora vamos ao coração do programa, a função GRAFICOS.
function Graficos(dados){
var Abarra = 19; // altura da barra
var Lbarra = 0; // largura da barra
var calc_largura = 0; // calculo da largura da barra
var calc_percent = 0; // calculo do percent de valores
var construtor = ""; // responsavel por montar todo o grafico
var total = 0; // contabilizador de valores
var i;
//AQUI ESTAMOS SOMANDO O CRESIMENTO ANUAL
// DE CADA EMPRESA
for (i = 0; i <dados.length;i++) {
total+=parseInt(dados[i].CrescimentoAnual);
}
Lbarra = total;
//NOSSA CONSUTRUÇÃO COMEÇA AQUI!
construtor = "<table id="tbGrafico" border="0" cellspacing="2" cellpadding="0">"
for (i=0;i<dados.length;i++){
// CALCULO PARA PERCENTE DE CADA EMPRESA.
calc_percent = Math.round(dados[i].CrescimentoAnual*100/total);
calc_largura = Math.round(Lbarra*(calc_percent/100));
construtor += "<tr><td><div id="LabelGrafico"+i+"" class="csslabel" ";
construtor += "> J
var dados =new Array()
dados[0] = empresa = new Empresa();
dados[0].CorBarra ="#CCFFCC";
dados[0].Nome = "LINHA DE CÓDIGO";
dados[0].CrescimentoAnual = 93.37;
dados[0].Area = "TI";
dados[1] = empresa = new Empresa();
dados[1].CorBarra ="#CCFFFF";
dados[1].Nome = "PIRAQUE";
dados[1].CrescimentoAnual = 54.94;
dados[1].Area = "COMERCIO";
dados[2] = empresa = new Empresa();
dados[2].CorBarra ="#FFCC99";
dados[2].Nome = "JEANS TK";
dados[2].CrescimentoAnual = 78.01;
dados[2].Area = "TEXTIL";
// AGORA SÓ PASSAR ESSE ARRAY PARA O GRAFICOS e PRONTO RESULTADO NA HORA!
document.write(Graficos(dados));

Bom pessoal, até o próximo artigo!
[]´s
- Como bloquear o botão CTRL e impedir impressão de página com JavascriptJavascript
- Principais Frameworks de JavascriptJavascript
- Conhecendo o HTML5 Notifications APIJavascript
- Como inverter links ou textos com JavascriptJavascript
- Criando um jogo da velha em DHTML (HTML+Javascript) com jvGameJavascript


