Desenvolvimento - Javascript
Aprendendo e Entendendo o AJAX
Aprenda com este artigo o que é o AJAX (Asynchronous JavaScript and XML).
por Leandro BraçarotoDe acordo com nosso amigo WikiPédia, AJAX é uma sigla para o termo Asynchronous JavaScript and XML. Quem ouve falar pela primeira vez sobre o termo e procura informações em sites de busca acaba bastante perdido. Muitos pensam em achar algum framework ou biblioteca com este nome e acabam não encontrando nada do que é esperado. Ajax nada mais é do que o uso sistemático de tecnologias providas por navegadores, como Javascript e XML, para tornar páginas mais interativas com o usuário, utilizando-se de solicitações assíncronas de informações. AJAX não é somente um novo modelo, é também uma iniciativa na construção de aplicações web mais dinâmicas e criativas. AJAX não é uma tecnologia, são realmente várias tecnologias conhecidas trabalhando juntas, cada uma fazendo sua parte, oferecendo novas funcionalidades. AJAX incorpora em seu modelo:
O framework Microsoft ASP.NET AJAX incorpora a tecnologia Ajax de desenvolvimento para web sendo uma evolução da tecnologia ATLAS.
Nota: Existem outros frameworks que incorporam a tecnologia AJAX. Dentre os que são grátis os mais conhecidos para a plataforma .NET são:
Na versão do ASP.NET AJAX, basta você arrastar e soltar alguns controles ASP.NET AJAX no seu formulário web , como qualquer controle ASP.NET, para ter os recursos da tecnologia AJAX sem precisar conhecer nada de JavaScript, DHTML, etc.
As tecnologias básicas que sustentam o ASP.NET AJAX , além é claro desde o .NET Framework 2.0, são:

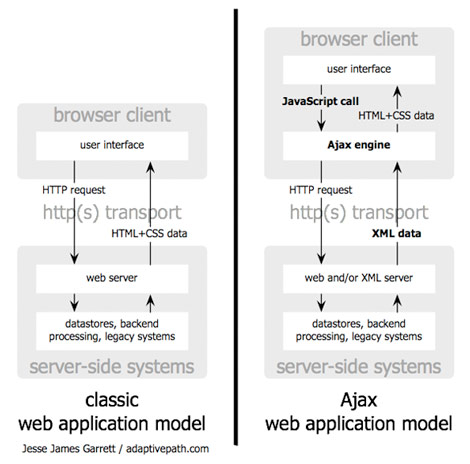
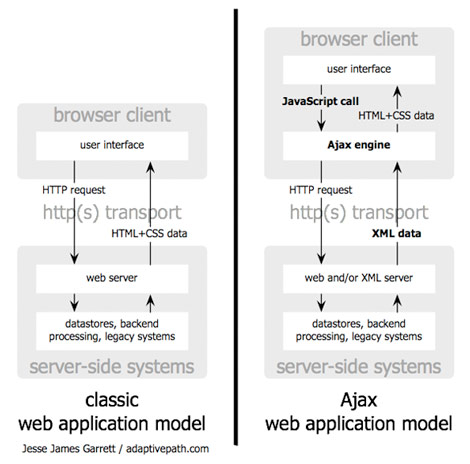
Figura 1 - Comparação entre os modelos
Fonte: http://www.adaptivepath.com/publications/essays/archives/000385.php
Para você poder usar todos estes recursos vai precisar ter instalado os seguintes aplicativos:

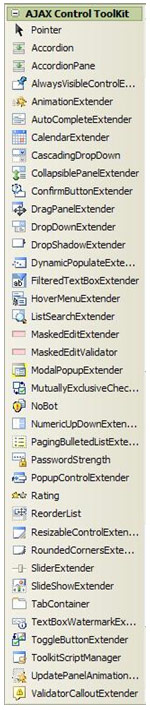
Figura 2 - ToolBox com AJAX
Instalando o Ajax Control ToolKit
Vamos agora instalar a biblioteca do Ajax Control ToolKit, para isso clique com o botão direito do mouse sobre a aba ToolBox e clique com o botão direito do mouse selecionando a opção Add Tab;
A seguir informe o nome Ajax ControlToolKit para esta aba;
A seguir clique com o botão direito do mouse sobre a aba criada e selecione a opção Choose Itens;
Na janela Choose ToolBox Itens clique no botão Browse e procure pela pasta onde você descompactou o arquivo Ajax Control Toolkit;
Você deverá ver uma pasta chamada SampleWebSite, e sob esta pasta outra pasta chamada Bin. Abra a pasta Bin;
No interior da pasta Bin selecione o arquivo AjaxControlToolkit.dll e clique no botão Open e a seguir voltando a janela anterior clique em OK;
Você deverá ver na aba AJAX Extensions conforme a Figura 3 uma grande quantidade de novos controles disponíveis para utilização em suas página ASP.NET.
Para instalar o template AJAX Control Toolkit localize a pasta onde você descompactou o pacote Ajax Control ToolKit e localize a pasta AjaxControlExtender;
A seguir abra a pasta e localize o arquivo AjaxControlExtender.vsi e clique duas vezes sobre ele para instalar;
Selecione os templates que deseja instalar e clique em Finish para instalar os templates.

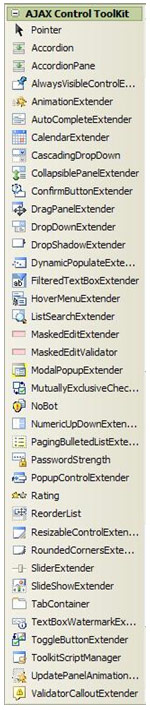
Figura 3 - Controles do ToolKit
Feito isso está instalado o AJAX, agora só nos resta começar a brincar com ele.
Alguns exemplos podem ser encontrados no endereço http://miniajax.com/.
Abraço pessoal e até o Próximo.
- Apresentação baseada em padrões, usando XHTML e CSS;
- Exposição e interação dinâmica usando o DOM;
- Intercâmbio e manipulação de dados usando XML e XSLT;
- Recuperação assíncrona de dados usando o objeto XMLHttpRequest;
- e JavaScript unindo todas elas em conjunto.
O framework Microsoft ASP.NET AJAX incorpora a tecnologia Ajax de desenvolvimento para web sendo uma evolução da tecnologia ATLAS.
Nota: Existem outros frameworks que incorporam a tecnologia AJAX. Dentre os que são grátis os mais conhecidos para a plataforma .NET são:
- Ajax.NET - http://ajax.schwarz-interactive.de/CSharpSample/
- Anthem.NET - http://sourceforge.net/projects/anthem-dot-net
- MagicAjax - http://sourceforge.net/projects/magicajax
Na versão do ASP.NET AJAX, basta você arrastar e soltar alguns controles ASP.NET AJAX no seu formulário web , como qualquer controle ASP.NET, para ter os recursos da tecnologia AJAX sem precisar conhecer nada de JavaScript, DHTML, etc.
As tecnologias básicas que sustentam o ASP.NET AJAX , além é claro desde o .NET Framework 2.0, são:
- HTML - usado para construir os formulários web e identificar campos e controles para uso no restante da aplicação web;
- JavaScript - É um dos pilares do AJAX e coordena a comunicação com as aplicações no servidor;
- DHTML - ajuda a atualizar formulário de forma dinâmica;
- DOM - Documento Object Model - é usado juntamente com código JavaScript para trabalhar com o HTML e o XML retornado do servidor;

Figura 1 - Comparação entre os modelos
Fonte: http://www.adaptivepath.com/publications/essays/archives/000385.php
Para você poder usar todos estes recursos vai precisar ter instalado os seguintes aplicativos:
- Visual Web Developer Express Edition - http://msdn.microsoft.com/vstudio/express/downloads/
- Ajax Control ToolKit - Uma biblioteca completa feita em JavaScript puro e com grande capacidade de expansão para todas as plataformas; http://www.asp.net/ajax/ajaxcontroltoolkit/samples/Default.aspx

Figura 2 - ToolBox com AJAX
Instalando o Ajax Control ToolKit
Vamos agora instalar a biblioteca do Ajax Control ToolKit, para isso clique com o botão direito do mouse sobre a aba ToolBox e clique com o botão direito do mouse selecionando a opção Add Tab;
A seguir informe o nome Ajax ControlToolKit para esta aba;
A seguir clique com o botão direito do mouse sobre a aba criada e selecione a opção Choose Itens;
Na janela Choose ToolBox Itens clique no botão Browse e procure pela pasta onde você descompactou o arquivo Ajax Control Toolkit;
Você deverá ver uma pasta chamada SampleWebSite, e sob esta pasta outra pasta chamada Bin. Abra a pasta Bin;
No interior da pasta Bin selecione o arquivo AjaxControlToolkit.dll e clique no botão Open e a seguir voltando a janela anterior clique em OK;
Você deverá ver na aba AJAX Extensions conforme a Figura 3 uma grande quantidade de novos controles disponíveis para utilização em suas página ASP.NET.
Para instalar o template AJAX Control Toolkit localize a pasta onde você descompactou o pacote Ajax Control ToolKit e localize a pasta AjaxControlExtender;
A seguir abra a pasta e localize o arquivo AjaxControlExtender.vsi e clique duas vezes sobre ele para instalar;
Selecione os templates que deseja instalar e clique em Finish para instalar os templates.

Figura 3 - Controles do ToolKit
Feito isso está instalado o AJAX, agora só nos resta começar a brincar com ele.
Alguns exemplos podem ser encontrados no endereço http://miniajax.com/.
Abraço pessoal e até o Próximo.
- Como bloquear o botão CTRL e impedir impressão de página com JavascriptJavascript
- Principais Frameworks de JavascriptJavascript
- Conhecendo o HTML5 Notifications APIJavascript
- Como inverter links ou textos com JavascriptJavascript
- Criando um jogo da velha em DHTML (HTML+Javascript) com jvGameJavascript


