Design - Photoshop
Tutorial Photoshop Cs3 - Criando um layout para website - Parte 1
Hoje iremos aprender a criar um layout para um web site.
por Luiz Felipe de FreitasIntrodução:
Hoje iremos aprender a criar um layout para um web site.
O artigo será dividido em algumas partes, para que possamos nos aprofundar na mecânica do desenvolvimento e explicar detalhadamente alguns tópicos importantes na criação de um layout.
1º Passo:
Crie um documento de 778 x 600, com 72 ppi de resolução.
Porque a escolha dessa dimensão horizontal ? Geralmente se estipula essa dimensão, pois na maioria dos navegadores mesmo os que possuem barra de rolagem mais grossas,
o layout não estrapolará o navegador.
Sobre a dimensão vertical, ela ficará ao critério de conteúdo. Coloque como 600 px, porém, caso seja necessário você poderá e deverá aumentar a dimensão de acordo
com o conteúdo a ser acrescentado.
Utilize a cor branca como fundo. É importante que nós saibamos um pouco sobre a teoria das cores, para que possamos ter embasamento e coerência na escolha das cores para o seu website.
Abaixo, um pouco sobre as cores mais utilizadas em web sites:
....................................................................................
DETALHAMENTO SOBRE CORES:
Amarelo: A cor amarela transmite alegria e vivacidade. Chama a atenção em qualquer ponto onde é aplicada, e é perfeita para o destaque de algum
elemento no layout.
Azul: O azul é uma das cores preferidas por quase todas as pessoas. Passa uma sensação de tranquilidade, profundidade (se escuro) e limpeza (se claro)
Branco: A cor da pureza. Representa o vazio, a clareza. Web Sites com grande predominância de branco tendem a ser mais legíveis aos usuários, não
por coincidência, vemos muito essa cor em site de jornais.
Cinza: O cinza transmite a sensação de algo impuro e indeciso (por não ser claro, nem escuro, nem preto nem branco). É uma cor triste e sombria, porém
pode definir um website sóbrio e sério. Dê preferência ao cinza claro (20% a 30%), para passar essa sensação de sobriedade.
Laranja: Cor que "alimenta", produz uma sensação de saciedade, aconchego, intimidade. É uma cor quente e permite resultados excelentes quando utilizada
na intensidade e lugar corretos.
Marrom: Cor sóbria e sólida, deve ser usada com moderação por trazer um aspecto pesado a qualquer local onde esteja aplicada.
Preto: A presença de todas as cores. A eternidade, elegância. A cor da morte. Presente em 99% dos websites, na maioria em pequenos detalhes.
Deve também ser utlizada com cuidado, pois o excesso dela poderá carregar muito o seu layout.
Rosa: O rosa é uma dor feminina,por excelência. Sugere doçura, simplicidade, intimidade.
Roxo: É uma cor que pode apresentar duas funções distintas. O roxo tanto pode conferir um aspecto divertido quanto misterioso, nobre, dependendo das cores
com as quais é associado.
Verde: É a cor da natureza. Suas diversas tonalidades transmitem diferentes sensações, nenhuma delas relacionada à alegria ou paixão.
O verde mais claro é assim como o azul, calmo, agradável.
O verde escuro transmite ideia de profundidade, seriedade.
Já o verde amarelado confere a sensação de alegria, ou até mesmo serenidade.
O verde é uma cor que deve ser utilizada com muito critério e moderação, já que diversos tons tem a propriedade de desagradar os olhos (como, por exemplo, o verde-bandeira).
Vermelho:O vermelho estáintimamente ligado aos desejos pasisonais. É quente, imponente, chamativo. Suas diversas nuances apresentam diversos significados:
O vermelho escuro sugere sobriedade e poder.
O vermelho cereja é apaixonado, feminino, sensual.
O vermelho mais claro é energizante e forte.
O uso das cores e suas combinações podem ser o diferencial de seu trabalho final. Aproveite estes fundamentos e realize estudos de cor, observando as mais diversas
tonalidades e percebendo quais sensações elas transmitem.
Mais detalhes sobre cores, acesse o artigo "Cores em web sites - Aplicações corretas e errôneas" aqui mesmo em nosso portal
....................................................................................
2º Passo: A barra de navegação
Bom, voltando ao layout, vamos agora adicionar uma logo no topo do site. Portanto, na parte superior esquerda do layout, adicione a logo.
Agora acresentaremos alguns elementos.
Começaremos pela barra de navegação do site. Crie uma camada por baixo da camada da logo, e utilizando a ferramenta retangle tool  , e configure-a como na imagem seguinte
, e configure-a como na imagem seguinte  .
.
Utilizando a ferramenta retangle tool, poderemos manter o elemento facilmente editável, pois na opção "Paths" configurada por nós, teremos o shape
ativo, para que possamos alterar as dimensões do elemento, sem deformá-lo.
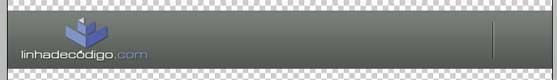
Crie agora um retangulo com a cor:#7b7e79, esse retângulo deverá ter a mesma largura do layout, e a altura deverá se igualar a altura da logo.

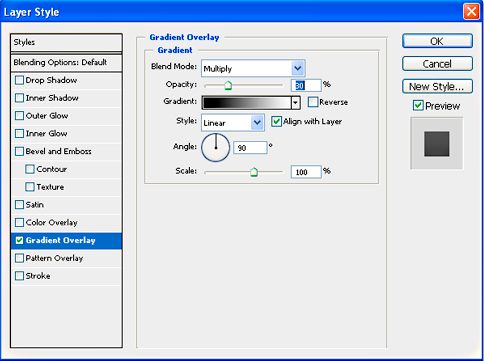
Agora, aplicaremos um estilo de camada em cima deste shape criado.
siga para o menu Layer(Camada)>Layer Style(Estilo de camada)>Gradient Overlay(Sobreposição de degradê).
Abaixo, veja como deverá configurar o efeito.

Criaremos agora os separadores para o menu.
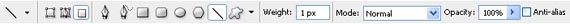
Crie com a ferramenta line tool  com a configuração mostrada ao lado
com a configuração mostrada ao lado  , duas linhas verticais.
, duas linhas verticais.
Uma com a cor branca e outra com a cor preta, as duas linhas devem estar encostadas uma na outra.
Ao criá-las, mescle-as, marcando as duas camadas com a tecla control e em seguinda teclando CRTL + E
Configure a camada referente ao traçado como modo de mesclagem Overlay e opacidade para 70%
Veja abaixo a imagem ampliada de como deverão ficar os dois traçados verticais.

Em seguida, iremos posicioná-lo na barra que criamos, na seguinte localidade.

Feito o posicionamento, agora iremos "mascarar" esse traçado com um degradê, afim de criar uma transparência difusa em suas extremidades.
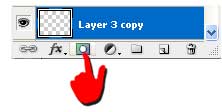
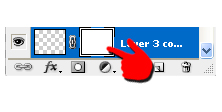
Clique no ícone mostrado abaixo, para criar a máscara de camada.

Veja abaixo a miniatura que representa a criação da máscara.

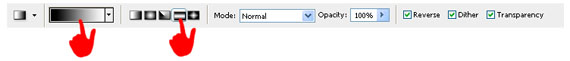
Agora, acione a ferramenta Gradient Tool (Degradê)
com as configurações mostradas abaixo:

Iremos agora aplicar a ferramenta no traçado, clique na miniatura referente a máscara para termos certeza que a máscara está ativa.
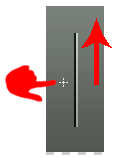
Aplique posicionando a ferramenta no meio do traçado e puxe o mouse para cima.
Faça como na imagem abaixo.

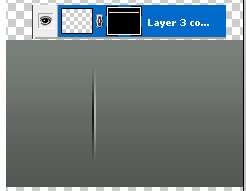
Visualize abaixo como deverá ficar o traçado.

Agora quadripique essa camada. Teremos 4 camadas com traçado.

Feita essa parte, marque clicando com o mouse e a tecla CTRL pressionada as 4 camadas referentes ao traçado.
Tecle CTRL + T ou acesse o menu Edit(Editar)>Free transform(Transformação), e aumente os tracados de forma que eles cubram toda a barra.
Em seguida, preencha com os textos referentes aos botões(Utilize a ferramenta texto, e escolha a fonte de sua preferência, eu escolhi a "Helvetica medium condensed" e o tamanho da fonte foi estipulada em 14 pt
Organize os separadores de forma que a distribuição de textos e separadores fiquem coerentes. Se achar conveniente, aplique uma leve sombra projetada no texto, pelo
menu Layer(Camada)>Layer Style(Estilo de camada)>Drop Shadow(Sombra projetada)
Visualize abaixo como deverá ficar a barra de navegação.

....................................................................................
Falemos agora um pouco sobre a tipografia de um site.
QUAL FONTE DEVEMOS UTILIZAR EM NOSSO SITE?
Fontes existem para serem usadas, certo ? Certo, mas não podemos perder a coêrencia na utilização delas, exitem muitos tipos e estilos de fontes, portanto, diversas aplicações para elas.
É comum nos perdermos um pouco na escolha e combinação dessas fontes. Abaixo teremos algumas explicações que poderão ajudar-los a fazer essa escolha.
É necessário que saibamos sobre o público alvo de seu projeto e o tipo de trabalho realizado.
Precisamos saber que trabalhar com as fontes, e tipologias de fontes é essencial para um resultado perfeito. Uma fonte perfeita é aquela que completa o layout, como um toque final.
Antes de pensarmos em beleza e estrutura da fonte, devemos avaliar a legibilidade dela, afinal de contas, essa é a principal função dela, a leitura.
Se tratando de web, os textos devem ser escritos de maneira clara e da forma mais simplificada possível, já que a leitura de ítens na tela do computador é mais cansativa e, por isso,
realizada pelos internautas de forma mais ligeira.
Para garantir que a leitura será tranquila, prefira fontes não serifadas(principalmente em textos longos), pois allém de facilitar a leitura, também se adequam
a qualquer estrutura de layout.
Boas fontes de texto são, arial, Tahoma, helvetica e verdana.
É importante saber que as fontes definidas no codigo html de uma página são exibidas de acordo com as fontes existentes no computador do internauta, por exemplo,
se você escolher a fonte Impactpor exemplo, no código fonte da página estará definido que ela deverá ser exibida nos computadores que tiverem essa fonte instalada
caso contrário, se ele não tiver a fonte impact instalada, ela será automaticamente substituida, fazendo assim com que seu projeto tenha um resultado diferente
do esperado.
Portanto, para que evitemos esses problemas, devemos priorizar as fontes mais comuns e presentes na maioria dos computadores.
As fontes padrão do windows são: Arial, Comics sans, Courier, Georgia, Microsoft Sans Serif, times new roman, verdana, impact, tahoma...entre outras.
....................................................................................
Para finalizarmos a barra de navegação, com a mesma ferramenta utilizada anteriormente, a retangle tool  , configurada da mesma forma
, configurada da mesma forma 
utilize a cor :#898a89 e crie um retângulo mais fino e posicione-o abaixo da barra principal.
Utilize a imagem abaixo como referência.

Bom, concluida a barra de navegação, ficaremos por aqui e continuaremos na segunda parte deste artigo.
Até lá.
Referência:
Livro Webdesign Teoria e Prática - Anielle Damasceno
- Photoshop: Colorindo parte de uma imagemPhotoshop
- Photoshop: Texto em NuvemPhotoshop
- Tutorial Adobe Photoshop - Criando efeito estátuaPhotoshop
- Tutorial Adobe Photoshop - Realçando olhosPhotoshop
- Criando Efeito HDRPhotoshop


