Design - Photoshop
Tutorial Adobe Photoshop CS3 – Pintura Digital
Nesse artigo, iremos aprender como pintar uma imagem de forma que consigamos chegar o mais próximo possível da realidade.
por Luiz Felipe de FreitasIntrodução:
Nesse artigo, iremos aprender como pintar uma imagem de forma que consigamos
chegar o mais próximo possível da realidade.
1º Passo: Preparando a imagem
Abra a imagem de seu interesse.
Nesse artigo irei utilizar a imagem abaixo.
Lembrando que é importante que tenhamos o elemento a ser pintado, nesse caso o
lobisomem, já recortado em uma camada independente.

De início, iremos acionar uma camada de cor sólida para ser inserida na imagem.
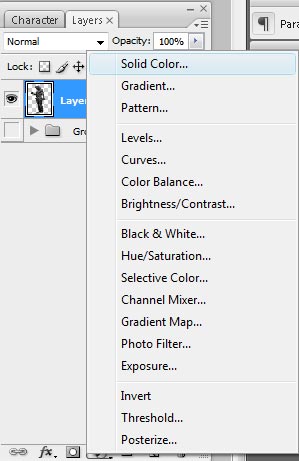
Acione a camada de cor sólida, pelo 4º ícone localizado na parte inferior da
paleta de camadas e clique na opção
Solid Color:

Escolha a cor #a2b8fe , e confirme, será criada a camada de
ajuste de cor sólida. Logo acima da camada do lobisomem. Coloque essa camada de
cor sólida para o modo de mesclagem Overlay
Em seguida tecle ALT + CTRL + G, dessa forma, criaremos um clipping mask, ou
seja, a camada de ajuste será “clipada” à camada do lobisomem.
Você vai reparar que a coloração azul, antes predominante na imagem toda, agora
somente irá cobrir a extensão do corpo do lobisomem.
E agora estamos prontos para pintar. Utilizaremos essa coloração azul, para
simular o tecido Jeans na calça.
A sua imagem deverá estar dessa forma, logo após a criação do clipping mask.

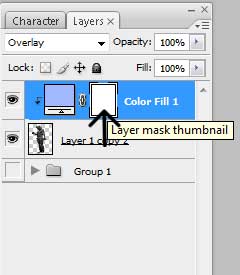
Feita essa parte, de um clique agora no thumbnail referente à máscara de camada
de cor sólida, a miniatura branca, e em seguida tecle CTRL + I, para inverter a
cor dessa máscara de branco para preto.

Ao teclar CTRL + I e sua miniatura ficar com a cor preta, e a coloração azul
sumir, você estará preparado para começar a pintar. Ao invertermos a cor da
máscara, de branco para preto, nós ocultamos a coloração azul, pois a partir de
agora, iremos utilizar o pincel para desocultar essa cor, e assim pintar as partes
desejadas.
2º Passo: Iniciando a pintura.
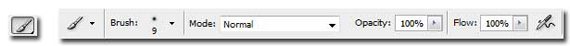
Acione a ferramenta Brush Tool (Pincel), configure para
primeiro plano a cor branca. (Devemos ter a máscara com a cor preta e o pincel
com a cor branca.
Abaixo, visualize a ferramenta correta e sua configuração, lembrando que o
tamanho e dureza da ponta do pincel dependerão da imagem a ser pintada. Não há
uma fórmula exata.

Agora, com o pincel, comece a pintar a calça do lobisomem. Pinte somente a
calça, deixando os detalhes como cinto e etc. de fora da pintura. Lembrando que
se precisar apagar alguma parte de pintura, caso erre, você poderá utilizar a
letra X como atalho de teclado para trocar a cor da ponta do pincel de branco
para preto, e dessa forma o pincel agirá como uma borracha, para pintar
novamente, tecle X para retornar à cor branca.
A imagem deverá ficar assim:

3º Passo: Pintando o cinto
Agora, escolheremos uma cor para o cinto, criando novamente
uma camada de cor sólida.
Faça como no primeiro passo, acionando a camada de cor sólida pelo ícone na
parte inferior da paleta de camadas, escolha a cor #606511, sete a camada para
overlay(sobrepor), e em seguida tecle ALT + CTRL + G para criar o clipping
mask.
Inverta a cor do thumbnail da máscara de branco para preto teclando CTRL + I ,
e comece a pintar o cinto com a ferramenta pincel. Deixe os detalhes do cinto,
como botões e as estrelas de fora, pois você poderá pintar com outra cor caso
ache mais interessante.
Abaixo,veja como está nossa imagem após a pintura do cinto:

Vale informar que caso não achem a cor utilizada com a ideal
para a pintura, você poderá alterá-la, clicando nas miniaturas coloridas
referente à camada de cor sólida e alterando a cor, a miniatura fica localizada
dentro da paleta de camadas.
Cada camada tem sua miniatura colorida.
4º Passo: Pintando as botas
Faça o mesmo processo de criação de camada de cor sólida
agora para pintarmos as botas.
Escolha dessa vez a cor #81461a
Evite pintar a fivela da bota.
Teremos a imagem da seguinte forma:

5º Passo: Pintando o corpo.
Agora iremos pintar o corpo, utilizarei uma cor clara,
propositalmente, para que tenhamos uma cor meio termo entre a pele humana e a
pelagem de um lobo.
Faça o mesmo procedimento de criação de camada de cor sólida, utilizando dessa
vez a cor #fde7ab e o modo de mesclagem para overlay. E dessa vez, coloque a
opacidade e fluxo (Fill) da camada para 80%.
E pronto, nossa imagem antes e depois:
Antes:

Depois:

E é isso pessoal, espero que tenham gostado desse artigo.
Até a próxima.
- Photoshop: Colorindo parte de uma imagemPhotoshop
- Photoshop: Texto em NuvemPhotoshop
- Tutorial Adobe Photoshop - Criando efeito estátuaPhotoshop
- Tutorial Adobe Photoshop - Realçando olhosPhotoshop
- Criando Efeito HDRPhotoshop


