Desenvolvimento - Javascript
Cufón - Biblioteca Geradora de Fontes
Neste artigo vou ensinar como gerar diferente tipos de fontes a partir de uma biblioteca javascript que renderiza o tipo de fonte de um texto especifico para uma fonte previamente escolhida, reduzindo assim a utilização de imagens para formatação de textos com fontes "Diferentes" e a incompatibilidade de fontes entre os navegadores.
por Vinícius Carvalho da SilvaCufón é uma biblioteca javascript geradora de fontes, a partir de uma fonte previamente escolhida. Muitas vezes desejamos criar um texto ou titulo com uma fonte diferente das fontes convencionais. Como saída acabamos por criar imagens com o texto e a fonte que desejamos.
Como sabemos, a velocidade da internet no Brasil não é das melhores, principalmente o 3G, que está cada vez mais caindo no gosto do público, e imagens em um site, é uma das coisas que mais pode pesar, e fazer que com que a navegação pelo seu site seja mais lenta.
Uma saída para isso é a utilização do Cufón, que de forma muito simples, renderiza qualquer tipo de texto, utilizando uma biblioteca javascript, para um formato escolhido. Nesse artigo, ensinarei como utilizar essa biblioteca.
Para começar vamos entrar no site do cufón: http://cufon.shoqolate.com/generate/
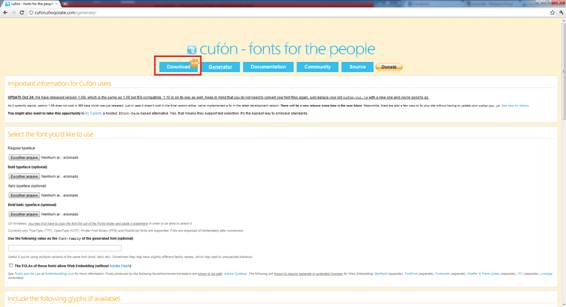
Nessa primeira tela, é onde informaremos a fonte que será utilizada e onde nós a configuraremos, mas antes disse, vamos fazer o download do cufón:

Figura 1: Informando a fonte que será utilizada.
O próximo passo é escolher a fonte desejada, então vamos a um site que disponibiliza fontes gratuitamente: http://www.dafont.com/
O cufón suporta os seguintes tipos de fonte: .TTF, .OTF .PFB e PostScriptFonts.
Escolham e baixem a fonte desejada.
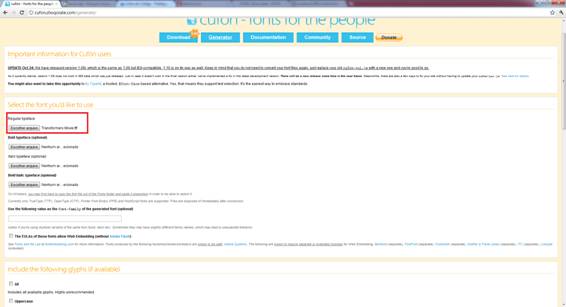
Depois de escolhida a fonte, retornemos a página inicial do cufón , e na sessão “Select the font you’d like to use use”, no primeiro item “Regular typeface”, vamos indicar o arquivo que baixamos do site dafont.com.

Figura 2: Indicando o arquivo baixado
No meu caso, a fonte escolhida foi ‘transformers movie.ttf’. Depois vamos configurar o javascript que será gerado.
O primeiro passo checar o checkbox “The EULAs of these fonts allow Web Embedding (without Adobe Flash)” para garantir a permissão de uso da fonte selecionada.
Na sessão seguinte “Include the following glyphs (if avalaible), selecionen o checkbox com texto “All”, para que o javascript seja gerado por completo.
O ultimo passo é na ultima sessão “Terms”. Aceitem os termos de uso e cliquem em “Let’s do this!”.
Será gerado um javascript, o qual deve ser salvo junto com o javascript que baixamos inicialmente do site do cufón. O próximo passo é criar um novo website no visual studio: File>New>Website.
Selecione o modelo Asp.Net Empty Web Site e clique em ok.
Com o projeto selecionado: botão direito do mouse > Add New Item.
Na janela que apareceu, selecionem WebForm, o nome pode o default mesmo e clique em Ok.
Mais uma vez com o projeto selecionado: botão direito do mouse > New folder.
Deem o nome da pasta criada de Javascript. Essa é a pasta que armazenará os javascript do cufón da fonte que foi selecionada.
Para utilização do cufón, é necessário também a biblioteca JQuery, que pode ser obtida no endereço: http://code.jquery.com/jquery-1.7.1.js
Salve o .js junto com os outros dentro da pasta criada do projeto.
Abra a página Default.aspx no código, se já não estiver aberta.
Dentro da tag <head></head>, arraste, NESTA ordem, os arquivos javascript:
- jquery-1.7.1.js
- cufon-yui.js
- Transformers_Movie_700.font.js
Sua tag <head> deve se parecer com essa:
Listagem 1: Aparência da tag head.
<head runat="server">
<title></title>
<script src="Javascript/jquery-1.7.1.js" type="text/javascript"></script>
<script src="Javascript/cufon-yui.js" type="text/javascript"></script>
<script src="Javascript/Transformers_Movie_700.font.js" type="text/javascript"></script>
</head>
Dentro da tag <form> vamos criar um span, com uma classe css chamada “Cufon”, com um texto qualquer, neste exemplo usaremos o texto “Exemplo de utilização da biblioteca Cufón”.
Sua tag form, deve se parecer com essa:
Listagem 2: Aparência da tag form
<form id="form1" runat="server">
<div>
<span class="Cufon" style="font-size:xx-large"> Exemplo de utilização da biblioteca Cufón</span>
</div>
</form>
A propriedade “style” foi utilizada somente para aumentar a letra, mas ela é totalmente dispensável, caso não seja necessária.
O próximo passo é, após o fechamento da tag </html>. Vamos adicionar o seguinte código:
Listagem 3: Código antes de fechar a tag html
<script type="text/javascript">
$(document).ready(function () {
Cufon.replace('.Cufon);
});
</script>
Na primeira linha é declarado a utilização do código javascript, na segunda é declarado que o código descrito será executado no carregamento da página e na linha três é onde setamos o objeto cujo cufon pegará pela classe para substituir a fonte do texto pela fonte escolhida.
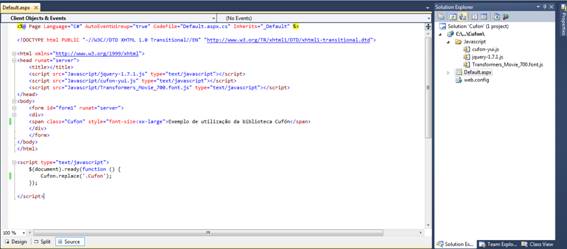
O cufón não é somente útil pela questão da utilização de imagens para criação de textos personalizados, mas também resolve o problema de incompatibilidade de fontes entre os navegadores. Ao fim, seu projeto deve se parecer com esse:

Figura 3: Visão final do projeto
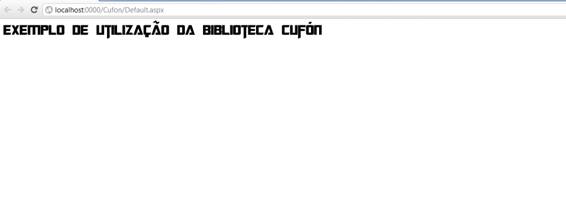
E o resultado no navegador, deve ser esse:

Figura 4: Resultado final no navegador.
É isso aí! Até a próxima!
- Como bloquear o botão CTRL e impedir impressão de página com JavascriptJavascript
- Principais Frameworks de JavascriptJavascript
- Conhecendo o HTML5 Notifications APIJavascript
- Como inverter links ou textos com JavascriptJavascript
- Criando um jogo da velha em DHTML (HTML+Javascript) com jvGameJavascript


